6分钟学会Express 后端 API 开发 Node.js 2020最新版_哔哩哔哩_bilibili

要使用Node.js和Express搭建一个简单的后台服务器,用于接收带有token的请求头,你可以按照以下步骤进行操作:
首先,确保你已经安装了Node.js和npm(Node.js的包管理器)。
创建一个新的项目文件夹并进入该文件夹,然后使用npm初始化一个新的Node.js项目:
bash复制代码
mkdir my-express-servercd my-express-servernpm init -y接下来,安装Express:
bash复制代码
npm install express创建一个名为
server.js的文件,并添加以下代码来设置Express服务器:
javascript复制代码
const express = require('express');const app = express();const port = 3000; // 可以修改为你想要的端口号// 使用express.json()中间件来解析JSON格式的请求体app.use(express.json());// 创建路由来接收带有token的请求头app.post('/api/token', (req, res) => {// 从请求头中获取tokenconst token = req.headers['authorization']; // 假设token是以'Bearer '为前缀的if (token) {// 在这里处理token,例如验证token的有效性// ...// 返回成功响应res.status(200).json({ message: 'Token received and processed successfully' });} else {// 如果没有token,返回错误响应res.status(401).json({ message: 'No token provided' });}});// 启动服务器app.listen(port, () => {console.log(`Server is running on port ${port}`);});保存
server.js文件,并使用Node.js运行它:
bash复制代码
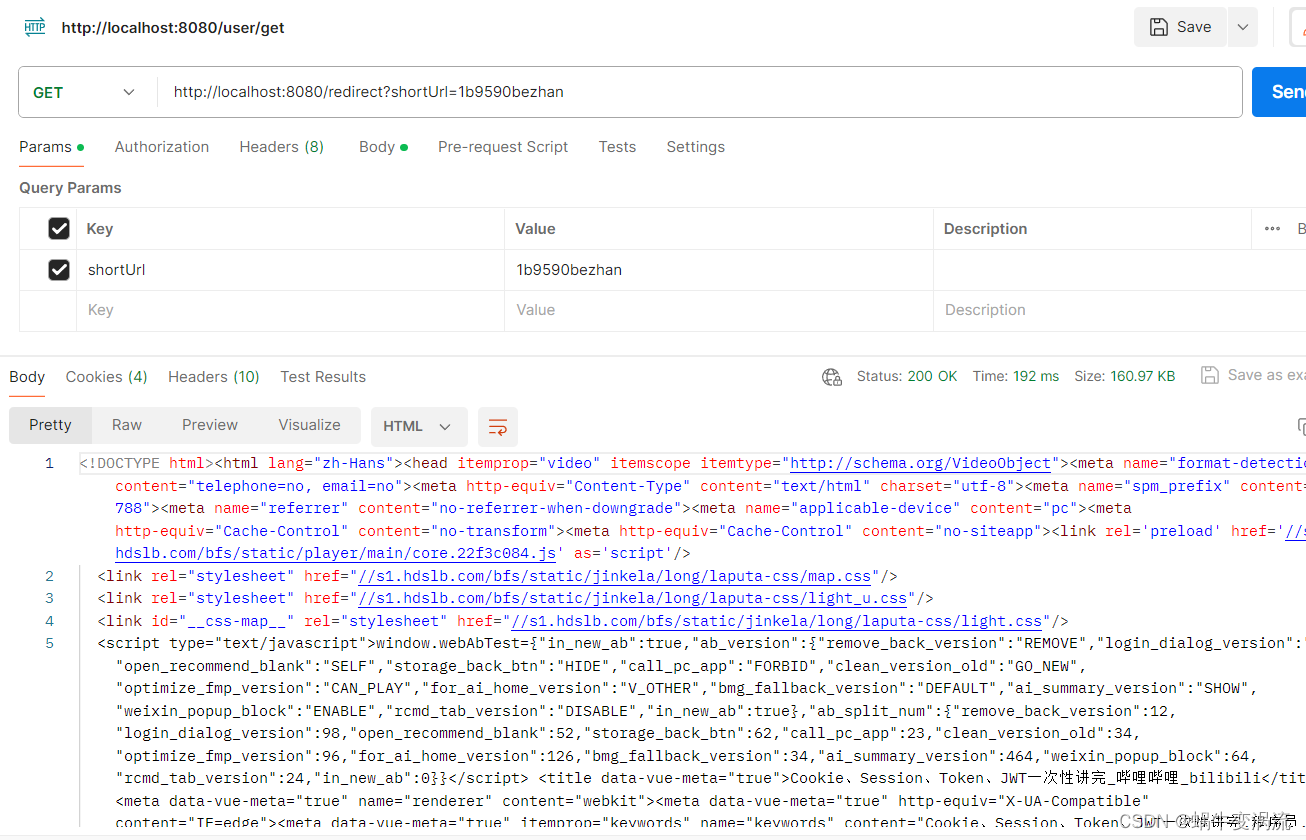
node server.js现在,你的Express服务器正在监听你定义的端口(在这个例子中是3000)。你可以使用任何支持发送HTTP请求的客户端(如Postman、curl、或其他编程语言中的HTTP库)来测试你的服务器。
当你发送一个POST请求到
/api/token端点,并在请求头中包含一个名为authorization的字段(通常包含一个以"Bearer "为前缀的token),服务器应该能够接收并处理这个token。例如,使用curl命令行工具发送一个带有token的请求:
bash复制代码
curl -X POST \http://localhost:3000/api/token \-H 'Content-Type: application/json' \-H 'authorization: Bearer your_token_here'将
your_token_here替换为你想要发送的实际token。请注意,这只是一个非常基础的示例,用于演示如何接收和处理请求头中的token。在实际应用中,你可能需要更复杂的逻辑来验证token的有效性、处理错误、以及保护你的API端点。