使用uniapp官方组件的时候,我们常常要修改组件的默认样式,但是网上的很多修改组件默认样式的方法都是不生效的(因为我都试过了)
下面给大家介绍vue构建的uniapp小程序中能够生效的修改组件默认样式的方法
1、在编译后的代码文件中找到你要修改的组件
编译器会把我们编写的vue文件编译成对应的json、js、wxss、wxml文件,我们需要先找到编译后组件对应的wxml代码
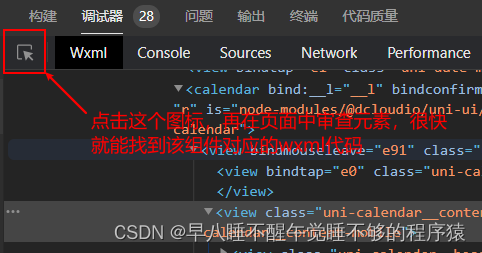
在这里教大家一个快速找到组件对应的wxml代码的方法:在微信开发者工具调试器的左上角有一个类似于鼠标的图案,点击这个图案,用鼠标在小程序页面中审查元素,很快就能找到组件对应的wxml代码

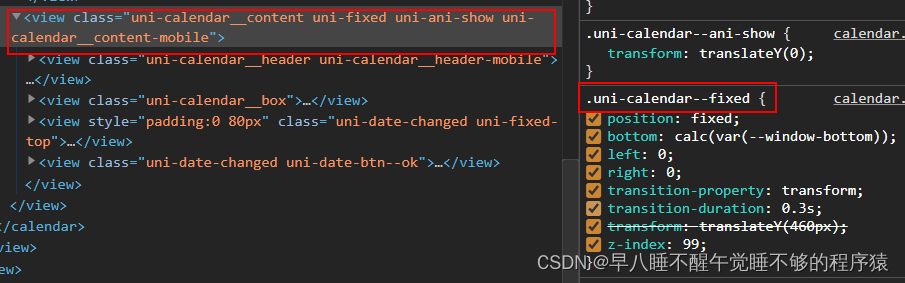
比如我要修改的组件是时间选择器uni-datetime-picker,那我找到的应该是如下的代码

2、 在App.vue中编写样式代码
在wxml文件中我们可以看到,我们要修改的组件类名为uni-calendar--fixed,接下来在App.vue中编写样式代码即可,记得一定要加上!important设置样式等级为最高级,不然样式可能不生效
例如