安装以下命令
npm i vite-plugin-mock --save-dev
npm i mockjs --save-dev
在根路径下创建mock文件夹
mock\user.ts
const menuList = [
{
path: '/system',
component: 'Layout',
name: 'system',
meta: {
title: '系统管理',
icon: 'Setting',
roles: ['sys:manage']
},
children: [
{
path: '/department',
component: '/system/department/department',
name: 'department',
meta: {
title: '机构管理',
icon: 'List',
roles: ['sys:dept']
}
},
{
path: '/userList',
component: '/system/User/UserList',
name: 'userList',
meta: {
title: '用户管理',
icon: 'UserFilled',
roles: ['sys:user']
}
},
{
path: '/roleList',
component: '/system/Role/RoleList',
name: 'roleList',
meta: {
title: '角色管理',
icon: 'Wallet',
roles: ['sys:role']
}
},
{
path: '/menuList',
component: '/system/Menu/MenuList',
name: 'menuList',
meta: {
title: '权限管理',
icon: 'Menu',
roles: ['sys:menu']
}
}
]
},
{
path: '/test3parent',
component: 'Layout',
name: 'test3parent',
redirect: '/test3',
meta: {
title: '测试1-1-1',
icon: 'ShoppingBag',
roles: ['sys:test']
},
children: [
{
path: '/test3',
component: '/test/test3',
name: 'test3',
meta: {
title: '测试1-1-1',
icon: 'ShoppingBag',
roles: ['sys:test']
}
}
]
},
{
path: '/goods',
component: 'Layout',
name: 'goods',
meta: {
title: '商品管理',
icon: 'Tickets',
roles: ['sys:goods']
},
children: [
{
path: '/phone1',
name: 'phone1',
meta: {
title: '手机分类',
icon: 'UserFilled',
roles: ['sys:phoneRoot']
},
children: [
{
path: '/phone',
component: '/phone/index',
name: 'phone',
meta: {
title: '华为手机',
icon: 'UserFilled',
roles: ['sys:phone:index']
}
}
]
},
{
path: '/goodCategory',
component: '/goods/goodsCategory/goodsCategoryList',
name: 'goodCategory',
meta: {
title: '分类管理',
icon: 'ShoppingBag',
roles: ['sys:goodsCategory']
}
},
{
path: '/test2',
name: 'test',
meta: {
title: '分类测试',
icon: 'ShoppingBag',
roles: ['sys:1']
},
children: [
{
path: '/cs1',
component: '/cs1/index',
name: 'cs1',
meta: {
title: '测试1-2',
icon: 'Menu',
roles: ['sys:cs1']
},
children: [
{
path: '/cs2',
component: '/test/test2',
name: 'cs2',
meta: {
title: '测试1-2-1',
icon: 'Menu',
roles: ['sys:cs2']
}
}
]
},
{
path: '/test',
component: '/test/test',
name: 'test',
meta: {
title: '测试1-1',
icon: 'ShoppingBag',
roles: ['sys:1-1']
}
}
]
}
]
},
{
path: '/systenConfig',
component: 'Layout',
name: 'systenConfig',
meta: {
title: '系统工具',
icon: 'ChatLineSquare',
roles: ['sys:systenConfig']
},
children: [
{
path: '/document',
component: '/system/config/systemDocument',
name: 'http://42.193.158.170:8089/swagger-ui/index.html',
meta: {
title: '接口文档',
icon: 'DocumentCopy',
roles: ['sys:document']
}
},
{
path: '/systemCode',
component: '/system/config/code',
name: 'systemCode',
meta: {
title: '日志管理',
icon: 'Operation',
roles: ['sys:systemCode']
}
}
]
}
]
export default [
{
url: '/mock/user/menuList',
method: 'get',
response: (req) => {
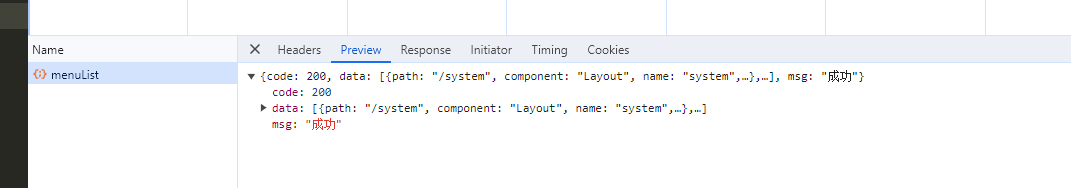
console.log('对外暴露一个数组:数组含2个接口', req.headers['csg-token'])
return {
code: 200,
data: menuList,
msg: '成功'
}
}
// const token = req.headers.token
// const checkUser = createUserList()
// if (!token) {
// return { code: 201, data: { msg: '获取接口信息失败' } }
// }
// return { code: 200, data: { checkUser } }
}
]
vite.config.ts文件配置
import { viteMockServe } from 'vite-plugin-mock'
const viteConfig = defineConfig(({ mode }) => {
//添加第三个参数空字符串时 '' ,会在env中包含所有环境变量;反之,只包含.env文件中配置的环境变量
const env = loadEnv(mode, process.cwd())
return {
plugins: [
vue(),
viteMockServe({
mockPath: './mock', // 解析刚刚 user.ts 的位置
enable: true // 是否开启 Mock 服务
})
],
}
})
export default viteConfig接口使用(我这里是写的axios封装,你们根据自己当前需求)
export function getMenuList() {
return request({
url: '/mock/user/menuList',
method: 'get'
})
}页面调用
import { userStore } from '@/store/user'
const ustore = userStore()
ustore.getMenuList()