哈里前段时间写了一个windows平板上自娱自乐(春节和家人一起玩)基于pygame的大富翁游戏。
pygame没有按钮之类的UI控件,写起来不怎么顺手。就自己写一个简单的框架。
仓库地址
哈里PygameUi: pygame ui封装自用 (gitee.com)
使用示例
示例目录

示例代码(test_ui.py)
import pygame
import ui
def ClickBtn(btn):
"""按钮的回调函数"""
print('btn=', btn, btn.text)
pygame.init()
screen = pygame.display.set_mode((800, 800))
# 写法1
rootPanel = ui.Panel(size=(400, 400))
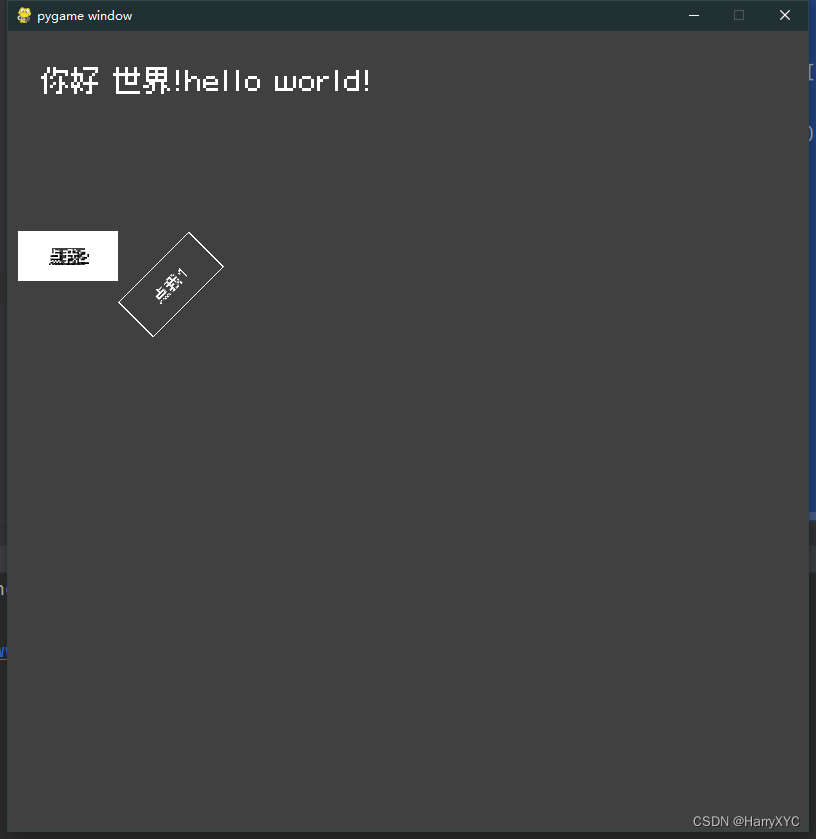
text = ui.Text('你好 世界!hello world!', size=(400, 100), textSize=30)
rootPanel.AddChildNode('text', text)
btn1 = ui.Btn('点我1', pos=(110, 200), size=(100, 50), rot=45, imgGrid=[1, 1, 1, 1], textShadow=False, downFunc=ClickBtn)
rootPanel.AddChildNode('btn1', btn1)
btn2 = ui.Btn('点我2', pos=(10, 200), size=(100, 50), downFunc=ClickBtn)
rootPanel.AddChildNode('btn2', btn2)
# 写法2
# rootPanel = ui.Panel(
# size=(400, 400),
# childPanelDict={
# 'text@Text': {
# 'text': '你好 世界!hello world!',
# 'size': (400, 100),
# 'textSize': 30,
# },
# 'btn1@Btn': {
# 'text': '点我1',
# 'imgGrid': [1, 1, 1, 1],
# 'pos': (110, 200),
# 'textShadow': False,
# 'size': (100, 50),
# 'rot': 45,
# 'downFunc': ClickBtn,
# },
# 'btn2@Btn': {
# 'text': '点我2',
# 'pos': (10, 200),
# 'size': (100, 50),
# 'downFunc': ClickBtn,
# },
# }
# )
# 写法3;通过json构建UI,这里就不写了读取json和写法2类似的接口
running = True
while running:
for event in pygame.event.get():
if event.type == pygame.QUIT:
running = False
rootPanel.In(pygame.mouse.get_pos(), event)
screen.fill((64, 64, 64))
rootPanel.Draw(screen)
pygame.display.flip()
示意图:
关于文档
至于更多文档……如果你需要可以评论留言,哈里会慢慢完善……
结语
唉,可惜pygame无法在安卓上运行……所以哈里暂时没有继续深入开发这个框架的动力……转战kivy~