文章目录
- 需求
- 分析
- 要点剖析
- 源码
需求
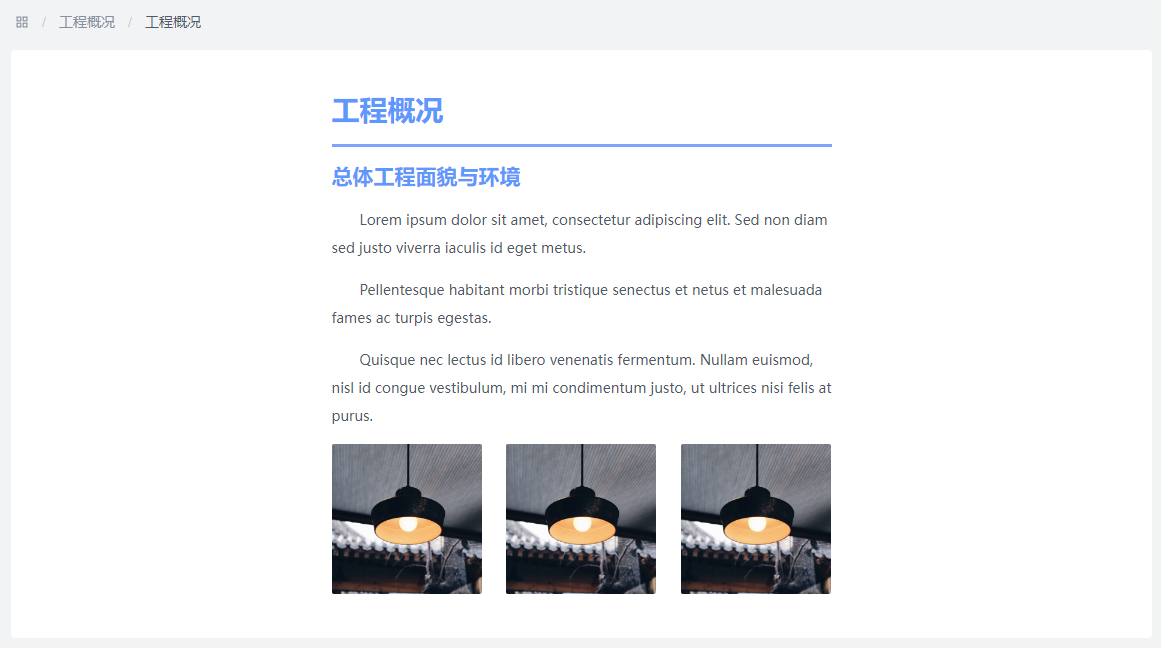
实现如下效果

分析
要点剖析
- 标题字体可以用 h1、h2、h3
- 段落标签用 p 标签
- 涉及到开头空两个格的使用
text-indent:2em;,如下:
- DIV、P标签首行缩进
<div style="text-indent:2em;">缩进的内容</div>
<p style="text-indent:2em;">缩进的内容</p>
- span标签首航缩进
<span style="display:block;text-indent:2em;">缩进的内容</span>
- 涉及文字行高的可以使用
line-height: 2.0;
源码
<template>
<div class="container">
<Breadcrumb :items="['工程概况', '工程概况']" />
<a-card class="general-card">
<div class="wrapper">
<h1 :style="{ color: '#489AFF' }">工程概况</h1>
<a-divider :size="3" :style="{ borderColor: '#72a5fd', margin: 0 }" />
<div class="content">
<h2 :style="{ color: '#489AFF' }">总体工程面貌与环境</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non diam sed justo viverra iaculis
id
eget metus.</p>
<p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac
turpis egestas.</p>
<p>Quisque nec lectus id libero venenatis fermentum. Nullam euismod, nisl id congue vestibulum, mi
mi
condimentum
justo, ut ultrices nisi felis at purus.</p>
</div>
<div class="imgs">
<a-image width="230" class="item"
src="https://p1-arco.byteimg.com/tos-cn-i-uwbnlip3yd/a8c8cdb109cb051163646151a4a5083b.png~tplv-uwbnlip3yd-webp.webp" />
<a-image width="230" class="item"
src="https://p1-arco.byteimg.com/tos-cn-i-uwbnlip3yd/a8c8cdb109cb051163646151a4a5083b.png~tplv-uwbnlip3yd-webp.webp" />
<a-image width="230" class="item"
src="https://p1-arco.byteimg.com/tos-cn-i-uwbnlip3yd/a8c8cdb109cb051163646151a4a5083b.png~tplv-uwbnlip3yd-webp.webp" />
</div>
</div>
</a-card>
</div>
</template>
<script lang="ts" setup>
import { onMounted, ref, watchEffect } from 'vue';
watchEffect(() => {
});
const fetchData = () => {
}
onMounted(() => {
fetchData()
});
</script>
<script lang="ts">
export default {
name: 'Profile',
};
</script>
<style scoped lang="less">
.container {
padding: 0 20px 20px 20px;
}
.wrapper {
display: flex;
flex-direction: column;
// align-items: center;
// padding: 64px 0;
padding: 24px 0;
background-color: var(--color-bg-2);
width: 800px;
margin: 0 auto;
}
.title1 {
font-size: 25px;
font-weight: bold;
width: 100%;
height: 5px;
}
.content {
>p {
text-indent: 2em;
// margin-bottom: 16px;
line-height: 2.0;
}
}
.imgs {
display: flex;
.item {
flex: 1;
text-align: center;
}
}
</style>