摘要
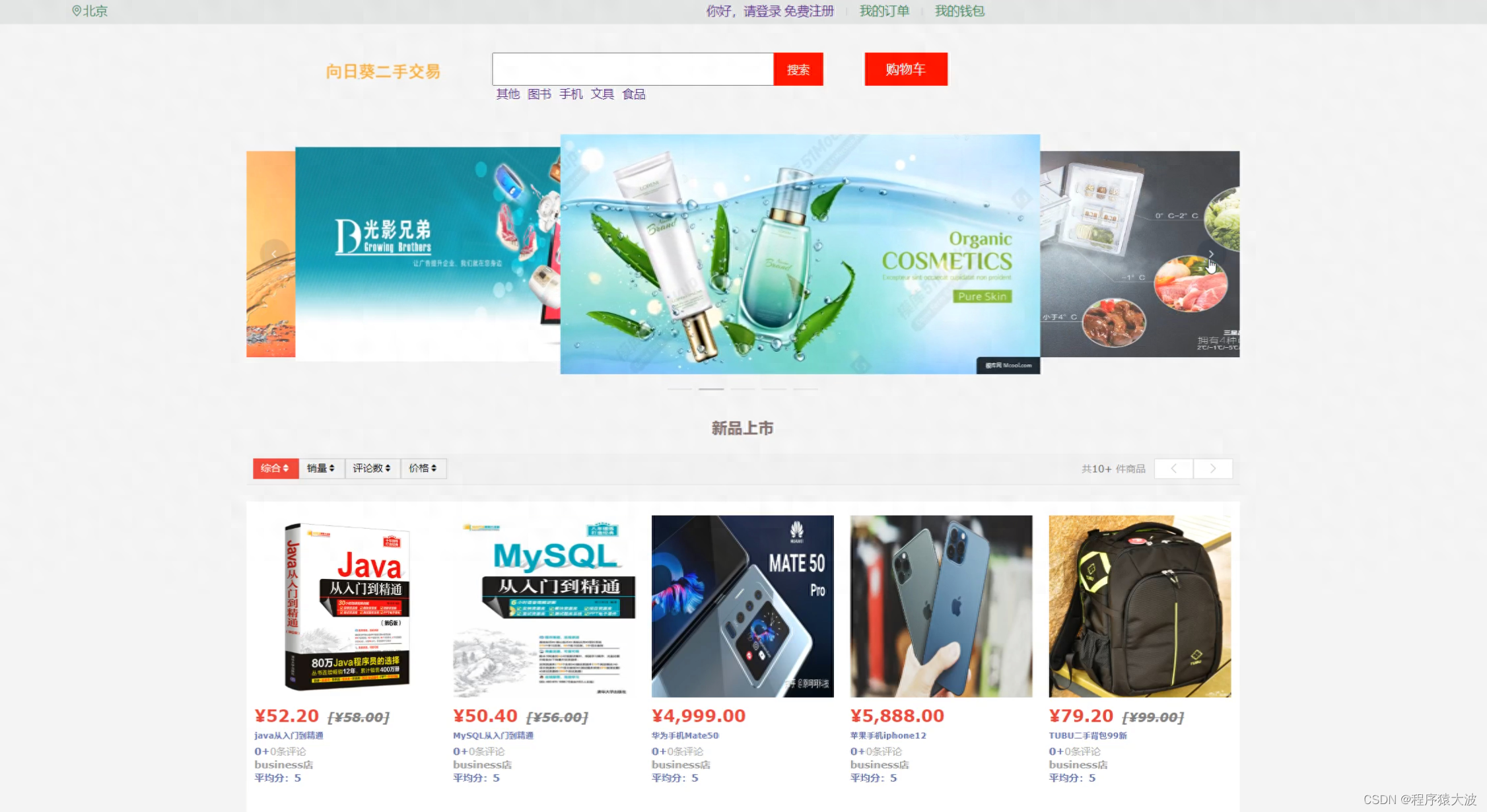
本课题旨在开发一个基于Java语言,结合SpringBoot框架和Vue前端技术的二手商城交易系统。这个系统提供一个用户友好的界面,使得用户可以方便地浏览、发布、购买和出售二手商品。通过使用SpringBoot作为后端服务框架,该系统能够快速搭建并简化企业级应用的开发过程,同时利用其内置的安全特性确保了系统的安全性。Vue.js则负责构建动态和响应式的前端界面,为用户提供流畅和吸引人的用户体验。
系统的主要功能包括用户注册与登录、商品展示、商品搜索、商品上传、订单管理等。用户可以通过系统轻松地搜索和筛选自己感兴趣的二手商品,同时也能够将自己的闲置物品上传至平台进行销售。此外,系统还提供订单跟踪及用户评价机制,保障交易的透明度和双方的权益。
从技术实现角度来看,后端采用SpringBoot框架,这不仅使得依赖管理更加便捷,而且提供了众多开箱即用的功能,如数据库事务管理、安全认证、数据绑定与验证等,大大减少了编码工作量。前端则通过Vue.js框架,实现了数据的双向绑定和组件化开发,加快了前端页面的开发速度,并保证了代码的可维护性和扩展性。
总之,该二手商城交易系统不仅满足了基本的电子商务需求,而且在用户体验和系统的可扩展性方面表现出色,是一个现代化、高效、易用的交易平台。对于追求便利、环保生活方式的用户而言,它提供了一个理想的在线二手商品交易解决方案。


实现的功能
系统分为普通用户、商家和管理员三种角色;
本系统的功能应该包括:用户登录和注册、订单管理、钱包管理、商品管理、交易管理、充值管理、用户管理等功能。
注册、登录:未注册用户可以注册,包括普通用户注册和商家注册,有了账号后可以登录网站;
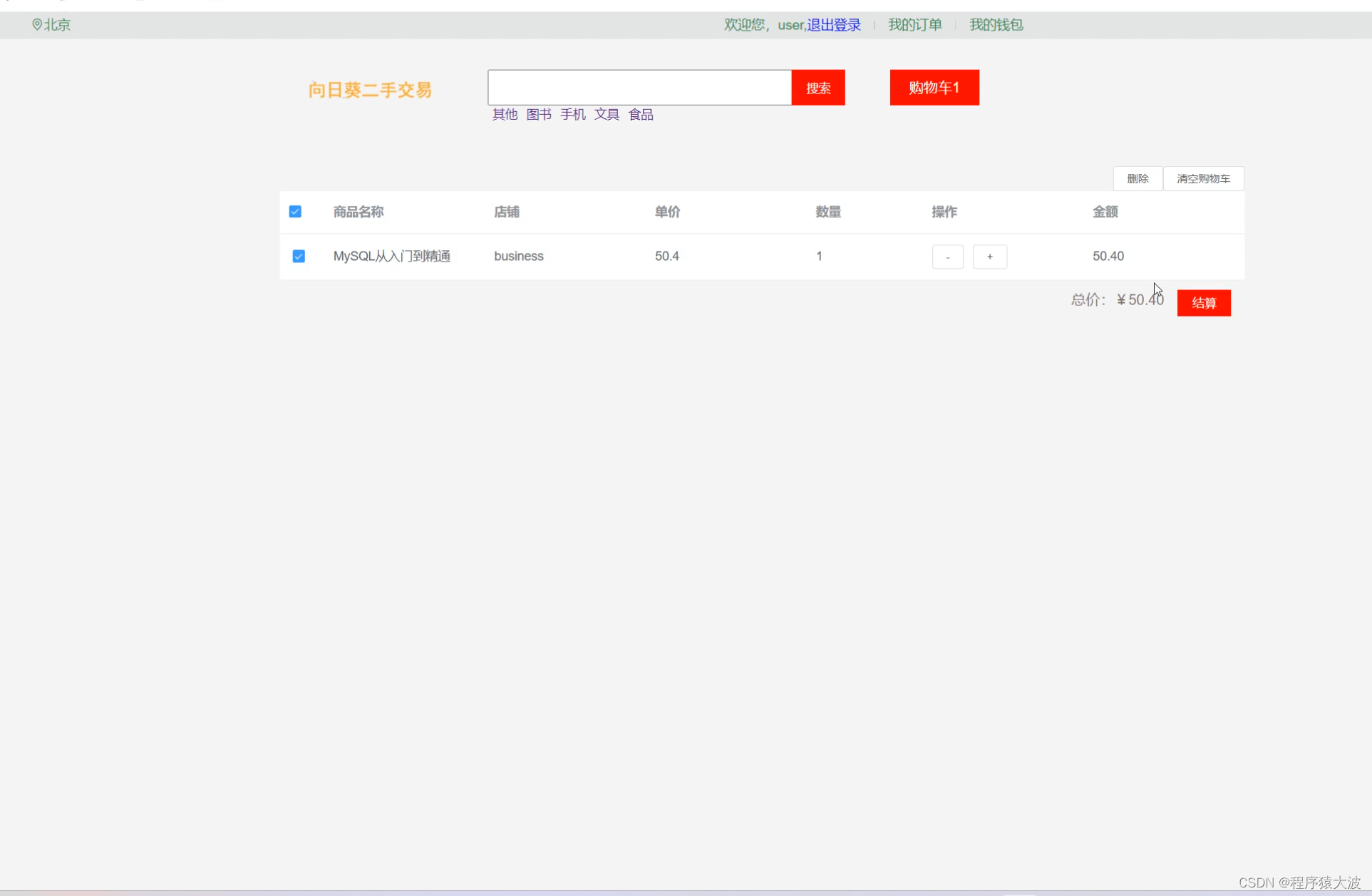
订单管理:普通用户可以查看和管理自己的购买订单,商家可以查看买家的购买订单;
钱包管理:普通用户和商家可以查看自己的钱包余额等信息;
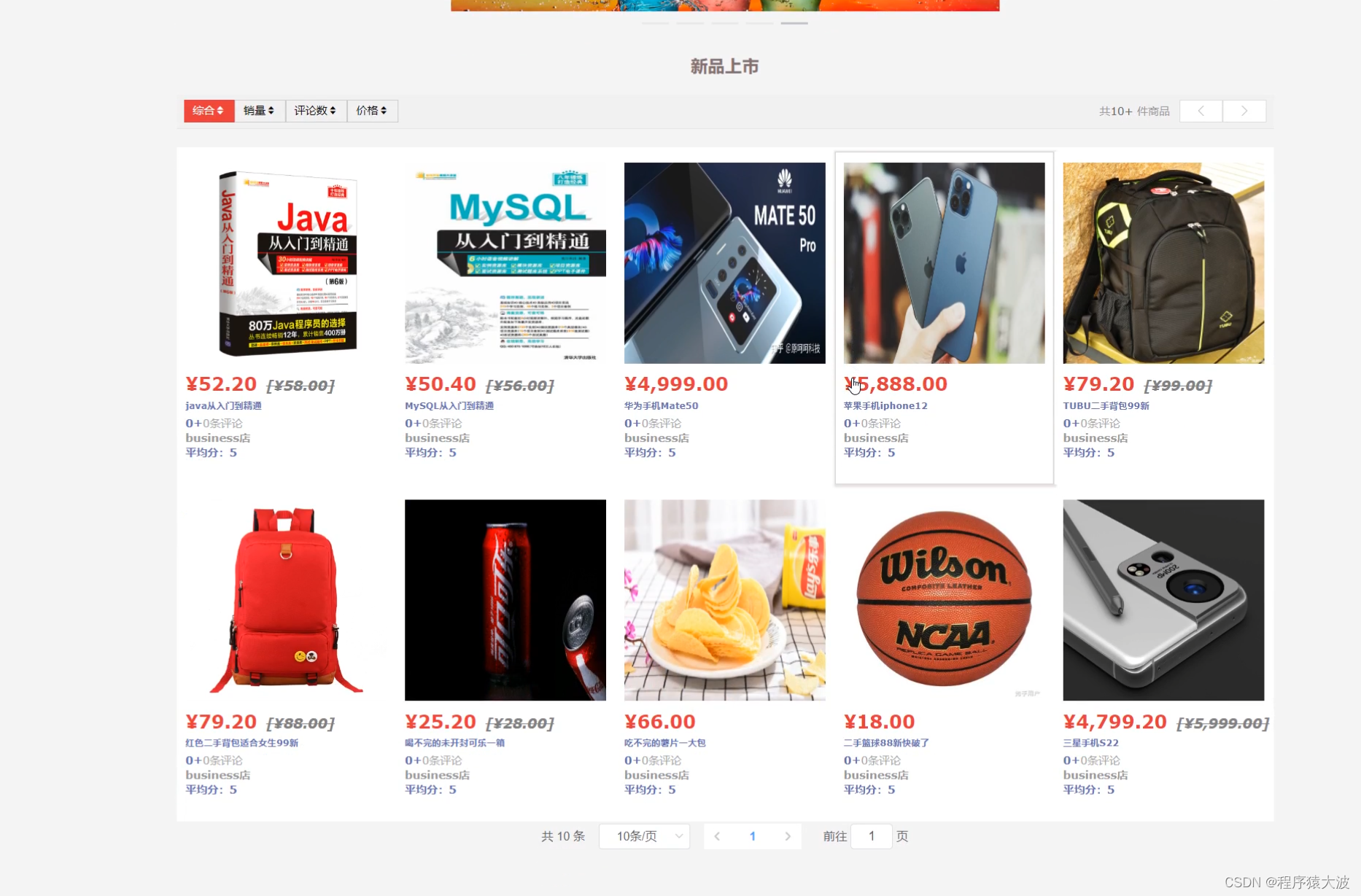
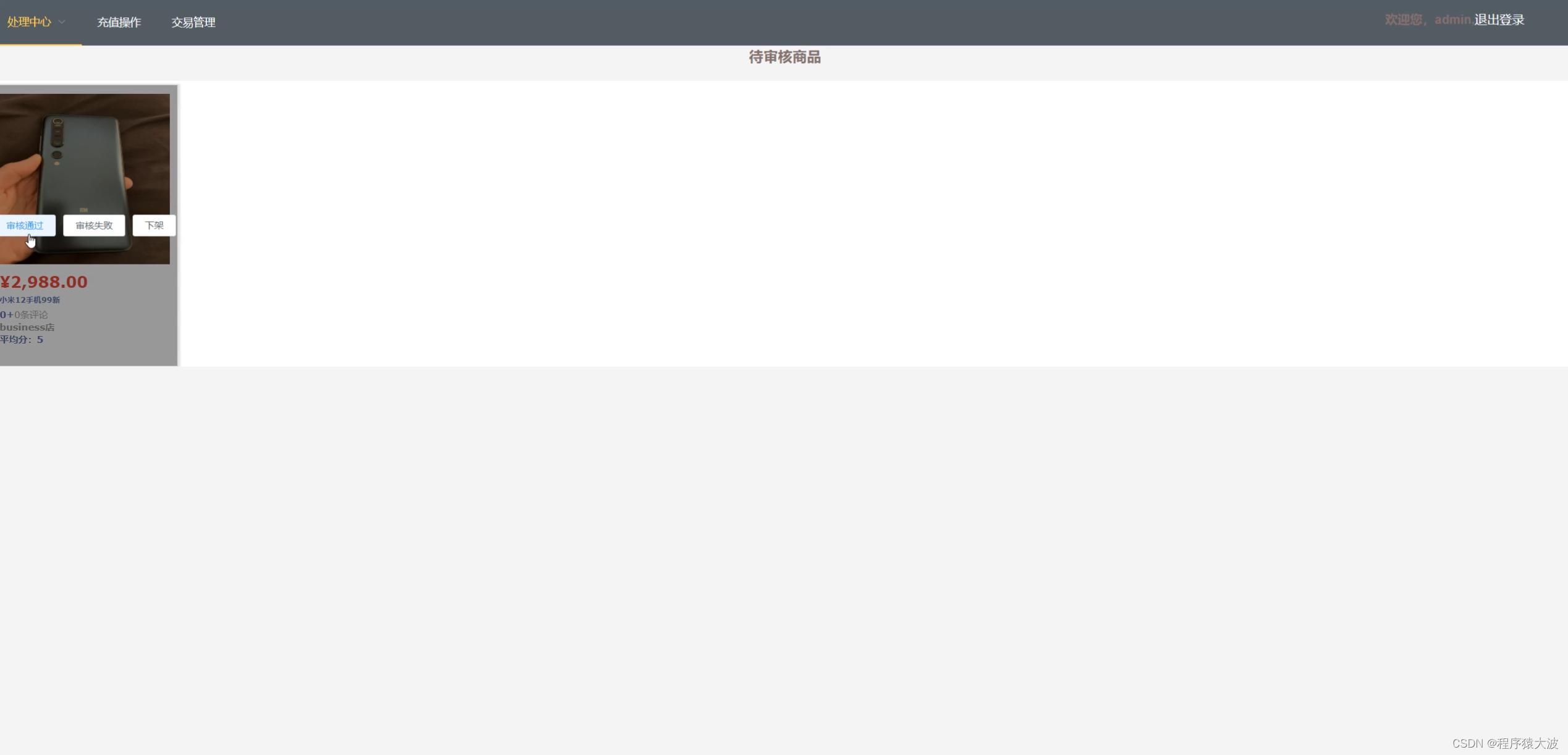
商品管理:主要是商家可以上传、编辑、上架、下架商品等操作,管理员可以审核商家的商品,审核通过可以展示在网站首页;
交易管理:主要是管理员可以查看普通用户和商家的交易信息;
充值管理:管理员可以给普通用户和商家进行钱包的充值,方便使用;
用户管理:管理员可以审核用户的注册信息,只有审核通过才可以登录网站。


用到的技术
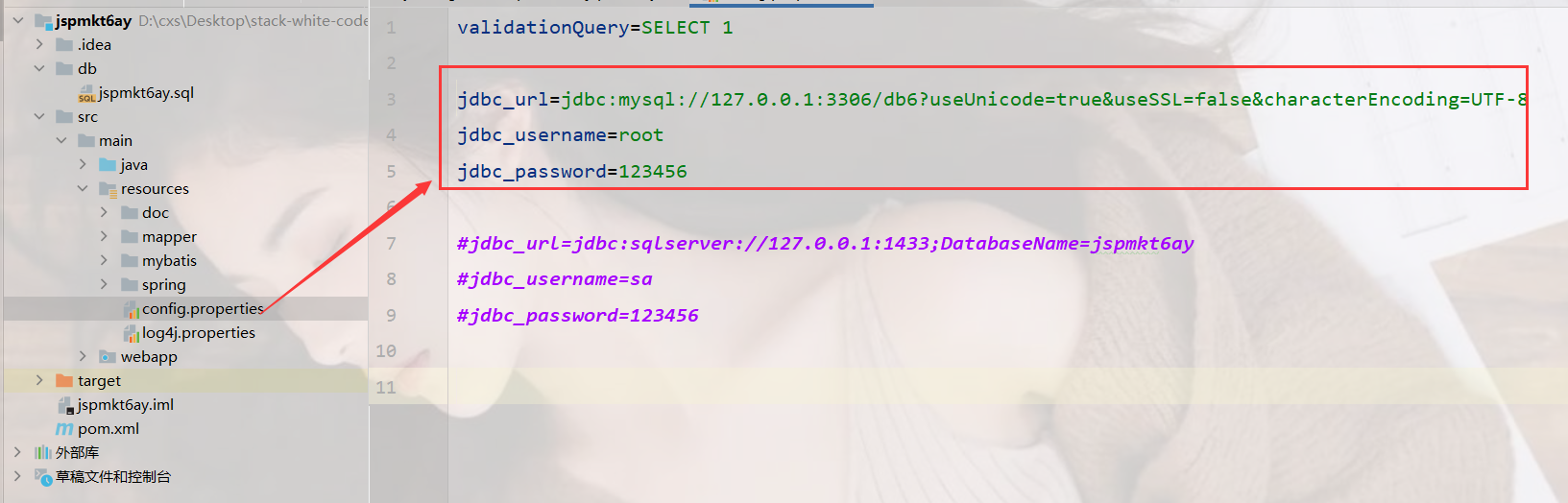
后端 java语言,SpringBoot框架,MySql数据库,Maven依赖管理;
前端 Vue,element-ui等。


部分代码展示
/**
* 商家(Sell)表控制层
*
*/
@Slf4j
@RestController
@RequestMapping("sell")
public class SellController extends ApiController {
/**
* 服务对象
*/
@Autowired
private SellService sellService;
@Autowired
private ShopService shopService;
/**
* 分页查询所有数据
*
* @param page 分页对象
* @return 所有数据
*/
@GetMapping
public R selectAll(@RequestParam("page") long page, @RequestParam(name = "status", required = false) Serializable status) {
LambdaQueryWrapper<Sell> wrapper = new LambdaQueryWrapper<>();
if (status != null) wrapper.eq(Sell::getStatus, status);
return success(this.sellService.page(new Page<>(page, 20), wrapper));
}
/**
* 通过主键查询单条数据
*
* @param id 主键
* @return 单条数据
*/
@GetMapping("{id}")
public R selectOne(@PathVariable Serializable id) {
return success(this.sellService.getById(id));
}
@PostMapping("/register")
public R insert(@RequestParam("idCardUp") MultipartFile idCardUp,
@RequestParam("idCardBack") MultipartFile idCardBack,
@RequestParam("license") MultipartFile license,
@RequestParam("sell") String sellJson
) {
try {
Sell sell = new ObjectMapper().readValue(sellJson, Sell.class);
if (sellService.register(sell.getName()) != null) {
return failed("用户名重复");
}
try {
sell.setIdCardUp(Util.SaveImage(idCardUp));
sell.setIdCardBack(Util.SaveImage(idCardBack));
sell.setLicense(Util.SaveImage(license));
} catch (IOException e) {
log.info(e.getMessage());
return failed(e.getMessage());
}
log.info(sell.getName());
this.sellService.save(sell);
Shop shop = new Shop();
shop.setSellerId(sell.getId());
shop.setName(sell.getName());
if (shopService.save(shop)) return success(shop.getId());
return failed("error");
} catch (IOException e) {
log.error(e.getMessage());
return failed(e.getMessage());
}
}
@PostMapping
public R selectSellList(@RequestBody Map<String, String> map) {
return success(this.sellService.list(new QueryWrapper<Sell>().allEq(map)));
}
/**
* 修改数据
*
* @param sell 实体对象
* @return 修改结果
*/
@PostMapping("update")
public R update(@RequestBody Sell sell) {
return success(this.sellService.updateById(sell));
}
@PostMapping("delete")
public R delete(@RequestBody Sell sell) {
return success(this.sellService.removeById(sell.getId()));
}
@PostMapping("login")
public R login(@RequestBody Sell sell) {
if ((sell = sellService.login(sell.getName(), sell.getPassword())) != null) {
if(sell.getStatus() == 1) return success(sell);
else if(sell.getStatus() == 0) return failed("审核中,请耐心等待!");
else return failed("该账号审核失败,请注册新账号!");
}
return failed("用户名或密码错误");
}
}演示视频
JAVA,SpringBoot和vue二手商城交易系统设计