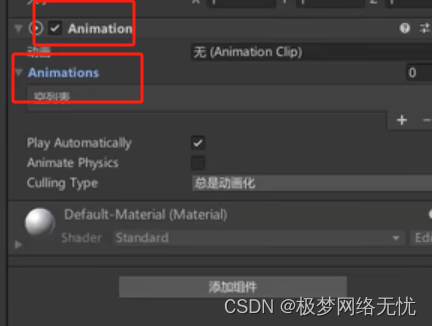
1、动画组件老的是Animations

- 动画视频
- Play Automatically 是否自动播放
- Animate Physics 驱动方式,勾选后是物理驱动
- Culling Type 剔除方式 默认总是动画化就会一直执行下去,第二个是基于渲染播放(离开镜头后不执行),
如果没有动画的话,可以自己做,点击窗口动画进入动画面板
- 选中物体,创建动画 动画就是属性的改变
- 添加属性,属性是物体的组件
- 先择帧数,修改属性,就会形成动画
可以通过代码播放
// Update is called once per frame@Unity 消息10 个引用void Update()
if (input.GetMouseButtonDown(0)){
GetComponent<Animation>().Play("right");
}
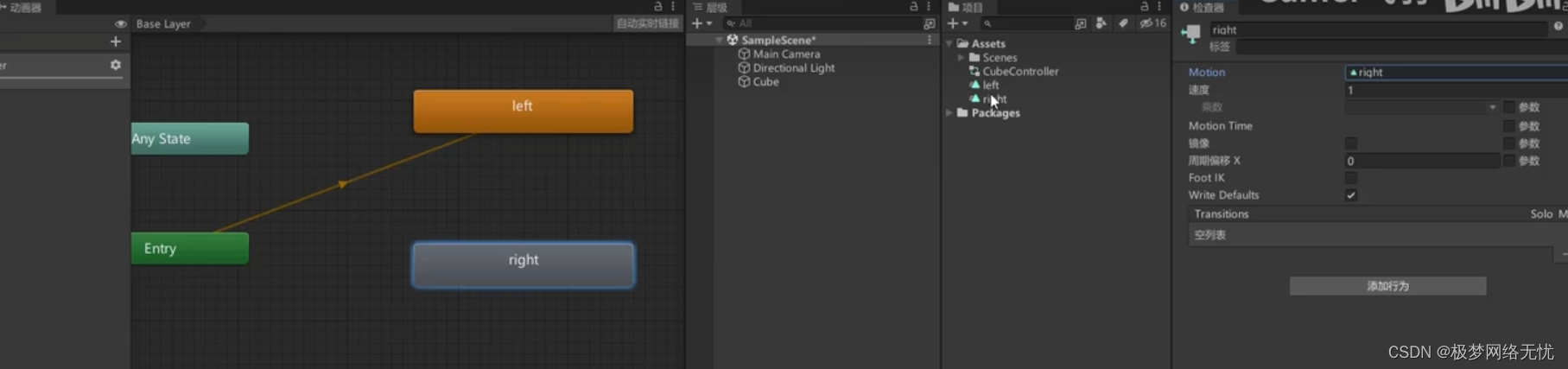
2、新版的Animator




- 创建一个物体
- 挂在组件
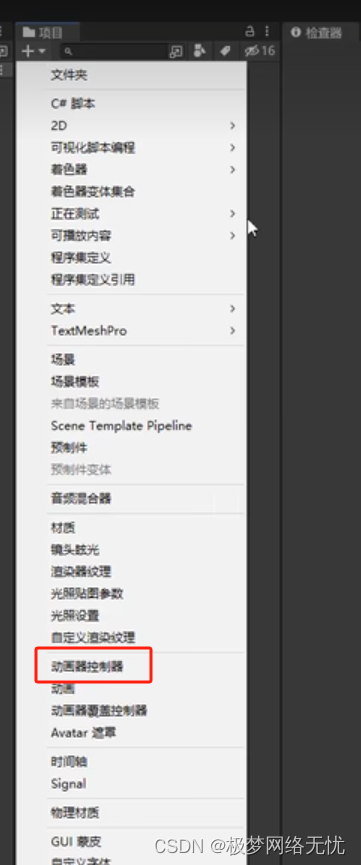
- 创建动画控制器,并拖入组件
- 做动画,如老版本,窗口创建动画,新版动画参数与老版本不同
- 新建动画不在动画控制器中,如果设置默认的话需要点开控制器选择;
代码示例和老版本一样
// Update is called once per frame@Unity 消息10 个引用void Update()
if (input.GetMouseButtonDown(0)){
GetComponent<Animation>().Play("right");
}
3、角色动画
下载的模型,一般都有FBX模型文件,一般在Animations或者Animator文件夹中,模型文件中有动画效果
- 创建一个物体
- 挂在组件
- 创建动画控制器,并拖入组件
- 打开控制器页面后,把模型文件拖入控制器页面
多个动作切换
控制器页面选择动画a创建过渡链接动画b,会自动切换动作,过度可以是双向的
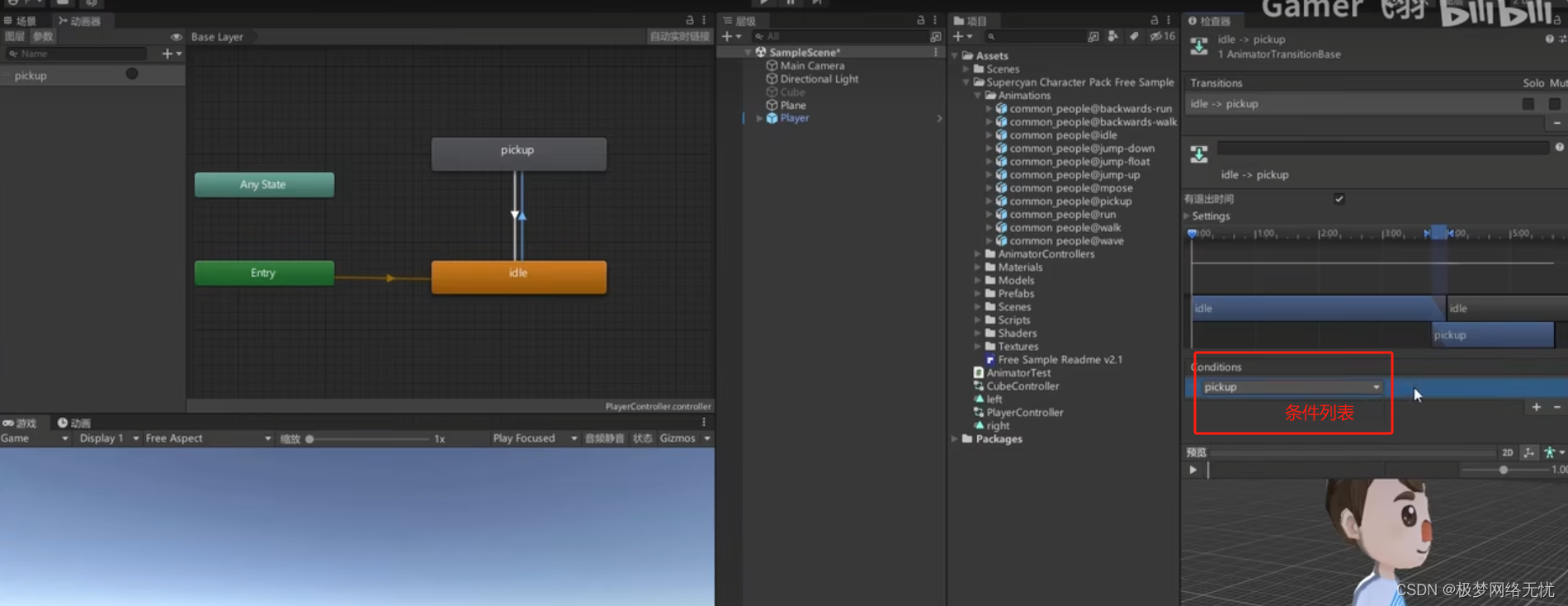
控制过度
控制器页面选择参数,
trigger 触发设置
bool 布尔设置
int 数值设置
Foloatt 浮点设置
创建脚本

if (input.GetKeyDown(KeyCode.F)){
//触发pickup参数
GetComponent<Animator>0.SetTrigger("pickup");
}
有延迟的话,取消退出时间就好了,还有过度时间settings
4、按键让角色动起来
动画+位移+旋转朝向
这里描述一下位移等
void Start(){
animator = GetComponent<Animator>();
}
void Update(){
//水平轴
float horizontal = Input.GetAxis("Horizontal”);
//垂直轴
float vertical = Input.GetAxis("Vertical");
//朝向的向量
Vector3 dir = new Vector3(horizontal, 0, vertical)
//当用户按下了方向键
if (dir != Vector3.zero){
//面向向量
transform.rotation = Quaternion.LookRotation(dir);
//播放跑步动画
animator.SetBool("lsRun", true);
//朝向前方移动
transform.Translate(Vector3.forward * 2* Time.deltaTime);
} else{
//播放站立动画
animator.SetBool("lsRun", false);
}
}
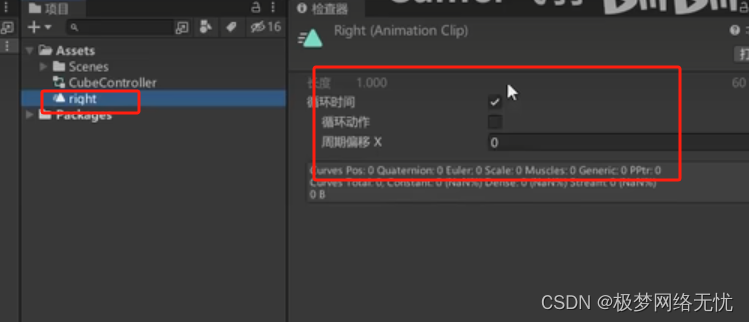
5、如果动画不理想的话
**Rig:**动画类型:当然人性的动画可以通用,可以导入其他人形动画;
Animation:
剪辑可以创建新的动画
时间轴是动画长度
修改后需要点击应用
循环不用解释吧
变换旋转:选择烘焙就会把动画中旋转的动画取消掉
变换位置y轴:选择烘焙就会把动画中上下的动画取消掉
变换位置其他的同理
曲线:根据动画时间变换曲线的数值,火焰大小特效等使用,代码获取需要添加动画参数;下面是示例
animator.GetFloat("lsRun");
事件:可以设置动画的某个时刻发生,如:射击等

void letFoot(){
Debug.Log("时间1时执行");
}
void rightFoot(){
Debug.Log("时间二时执行");
}
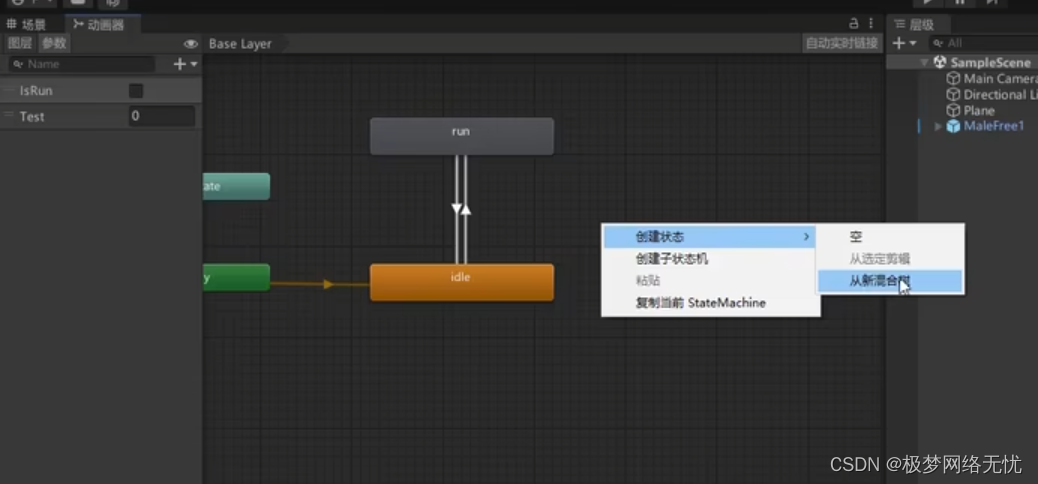
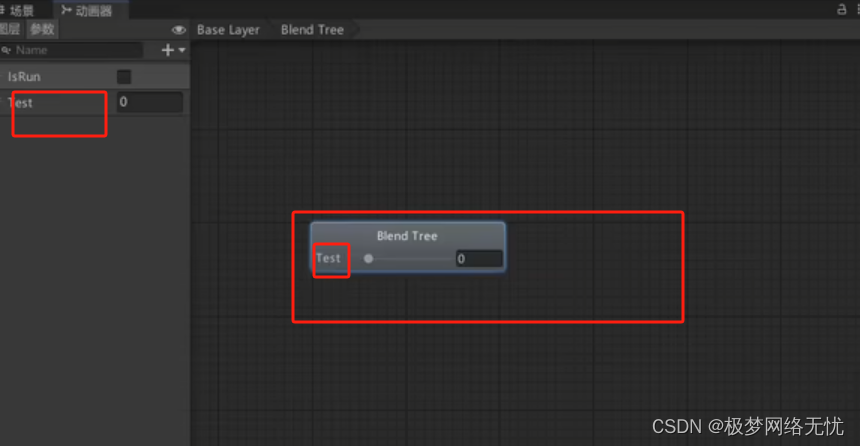
6、混合动画
- 创建状态,混合

- 双击可以进入混合页面
- 创建一个float 参数,根据这个参数执行混合

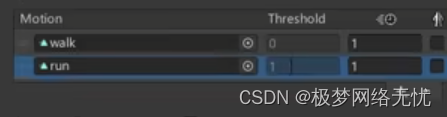
- 混合类型选择1d,就会根据一个参数执行

- 添加动画: 第 一 个 选 项 就 是 添 加 动 画 , 第 二 个 是 嵌 套 其 他 混 合 器


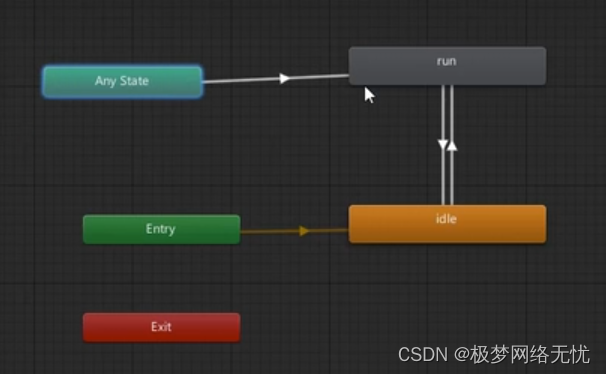
7、动画太多,可以分层
下图用他创建过度后,然和状态都能执行他过度的动画

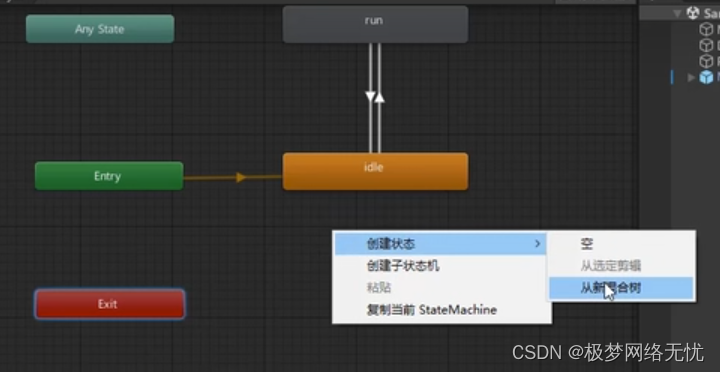
下图创建子的混合器,点击进去后,可以编辑子的混合器,新的混合器会多一个图层
i
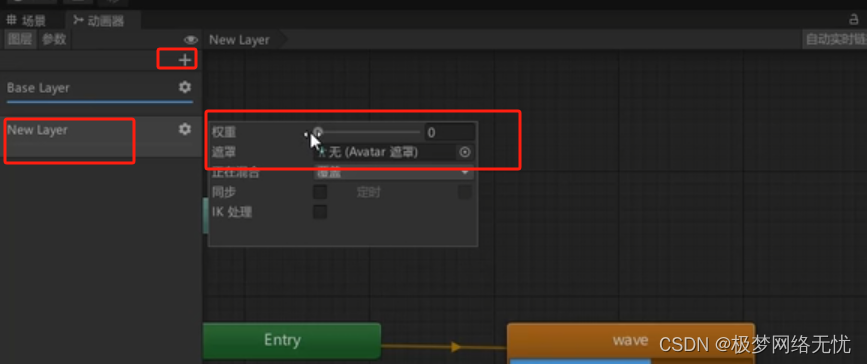
子图层为了分类动画,可以点加号创建新的图层、图层有权重;

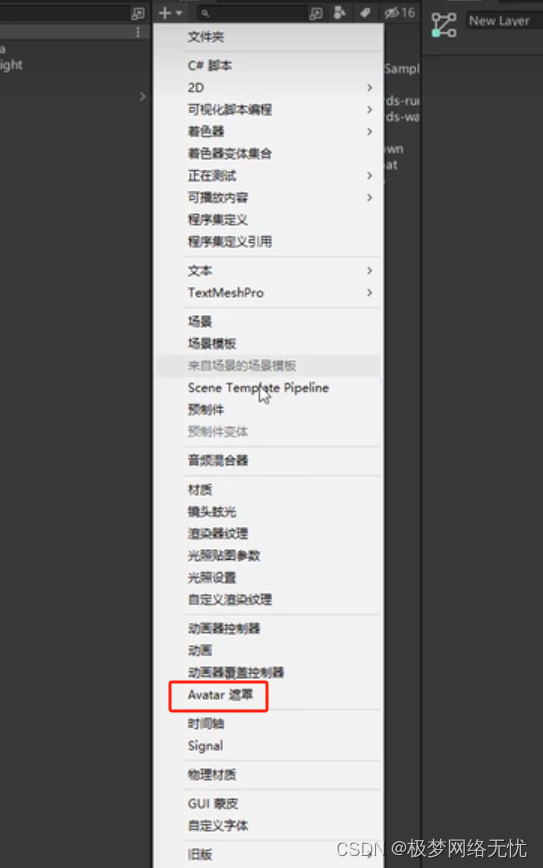
但是添加图层会遮住权重小的图层,解决方案就是遮罩,那么创建遮罩
创建后可以设置人形遮罩,绿色表示需要遮罩部分,红色是不遮罩