1.QML中的表格实现
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.0
import Qt.labs.qmlmodels 1.0
import QtQuick.Layouts 1.15
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
TableModel
{
id:table_model
TableModelColumn { display: "name" }
TableModelColumn { display: "item1" }
TableModelColumn { display: "item2" }
TableModelColumn { display: "item3" }
TableModelColumn { display: "item4" }
}
Column
{
TableView
{
id:tabel_view_statistics
visible: true
implicitHeight: 100
implicitWidth: 300
anchors.horizontalCenter: parent.horizontalCenter
columnSpacing: -1
rowSpacing: -1
clip: true
delegate: Rectangle
{
implicitWidth: 50
implicitHeight: 25
border.width: 1
Text
{
text: display
anchors.centerIn: parent
}
}
}
Button{
text: "动态数据"
onClicked: {
table_model.appendRow( {
"name": "树木",
"item1": "6",
"item2": "",
"item3": "",
"item4": ""
})
tabel_view_statistics.model = table_model
}
}
}
}
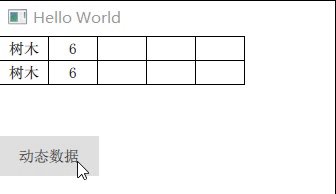
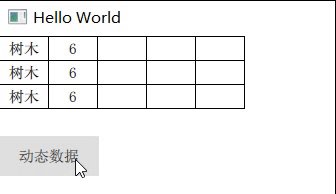
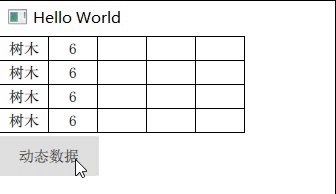
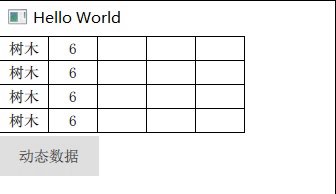
2.执行效果如下: