欢迎大家使用这个计时器噢

老哥直接附代码咯.
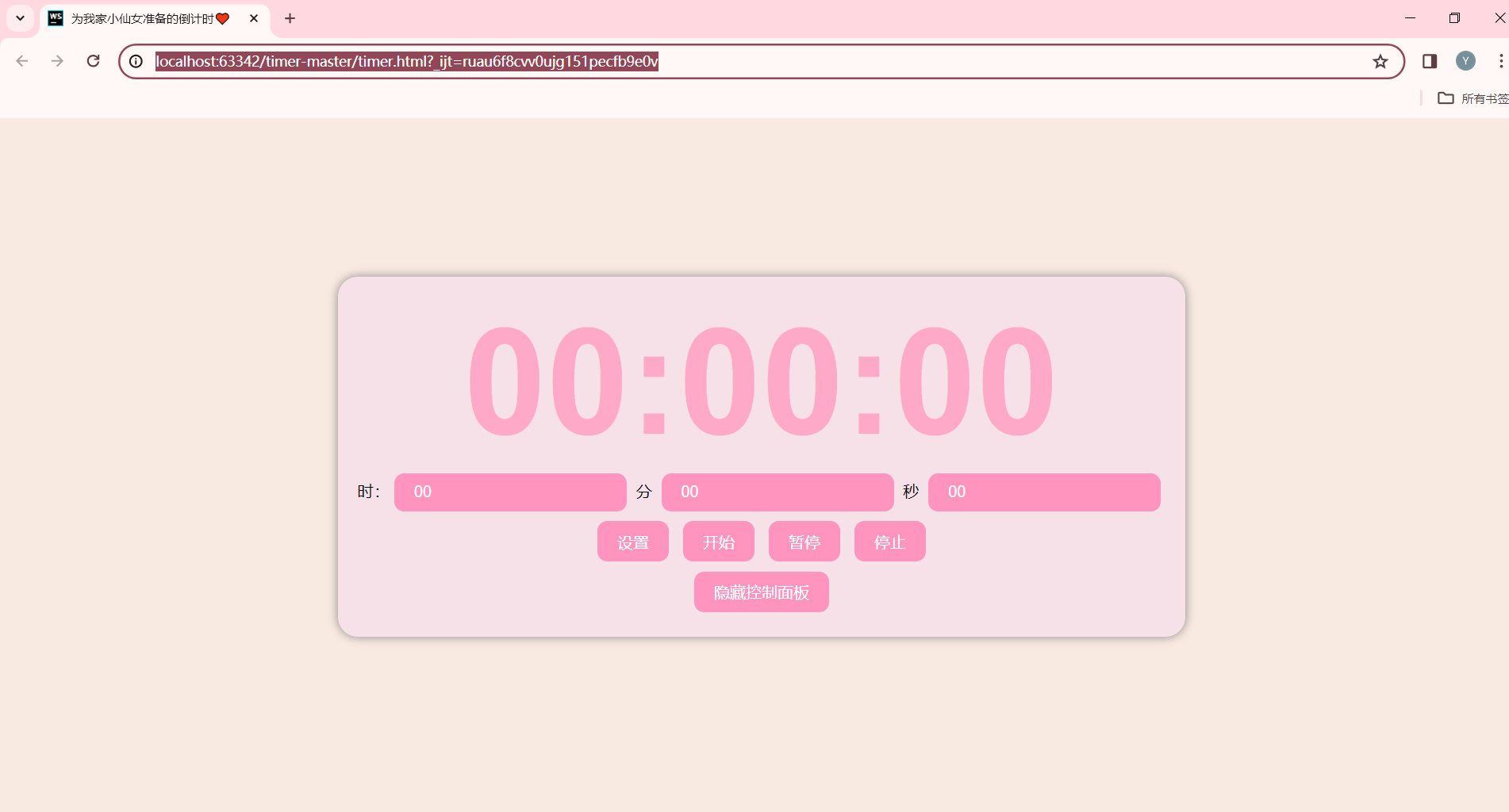
timer.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>为我家小仙女准备的倒计时♥</title>
<style>
body, html {
height: 100%;
margin: 0;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-color: #f9eae1; /* 背景色为淡粉色 */
font-family: 'Arial', sans-serif; /* 字体 */
}
#clockContainer {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
margin-bottom: 20px;
background-color: #f6e1e8; /* 控制面板背景色为浅紫色 */
border-radius: 20px; /* 控制面板边框圆角 */
padding: 20px;
box-shadow: 0px 0px 10px 0px #888888; /* 控制面板阴影效果 */
}
#clock strong {
font-size: 150px;
color: #ffa9c8;
margin-bottom: 20px;
}
#clockControl {
text-align: center;
}
#clockControl input {
margin: 5px;
padding: 10px 20px;
border: none;
border-radius: 10px;
background-color: #ff95bf; /* 按钮背景色为浅粉红色 */
color: white;
font-size: 16px;
cursor: pointer;
transition: background-color 0.3s;
}
#clockControl input:hover {
background-color: #ff6b9c; /* 鼠标悬停时按钮背景色变为深粉红色 */
}
#clockControl input:active {
background-color: #ff4785; /* 按钮按下时背景色变为更深的粉红色 */
}
#clockControl.hidden {
display: none;
}
</style>
</head>
<body>
<div id="clockContainer">
<div id="clock"><strong>00:00:00</strong></div>
<div id="clockControl">
时:<input id="hinput" type="text" value="00"/> 分
<input id="minput" type="text" value="00"/> 秒
<input id="sinput" type="text" value="00"/>
<br/>
<input id="setB" type="button" value="设置" onclick="setTime()">
<input id="startB" type="button" value="开始" onclick="run()">
<input id="pauseB" type="button" value="暂停" onclick="pause()">
<input id="endB" type="button" value="停止" onclick="stop()">
<br/>
<input id="hiddenB" type="button" value="隐藏控制面板" onclick="toggleVisibility()">
</div>
</div>
<!-- 添加了 clockHidden 元素 -->
<input type="hidden" id="clockHidden" value="00:00:00">
<script language="Javascript">
var normalelapse = 1000;
var nextelapse = normalelapse;
var counter;
var startTime;
var finish = "00:00:00";
var timer = null;
var controlPanelVisible = true; // 保存控制面板的显示状态,默认为显示
function toggleVisibility() {
var element = document.getElementById('clockControl');
if (controlPanelVisible) {
element.classList.add('hidden');
controlPanelVisible = false;
} else {
element.classList.remove('hidden');
controlPanelVisible = true;
}
}
function setTime(){
startB.disabled = false;
pauseB.disabled = true;
setB.disabled = false;
var s = sinput.value;
var m = minput.value;
var h = hinput.value;
if(isNaN(h) || isNaN(m) || isNaN(s)){
return;
}
var sn = new Number(s);
var mn = new Number(m);
var hn = new Number(h);
var ss = sn < 10 ? ("0" + sn) : s;
var sm = mn < 10 ? ("0" + mn) : m;
var sh = hn < 10 ? ("0" + hn) : h;
var init = sh + ":" + sm + ":" + ss;
clock.innerHTML = "<strong>"+init+"</strong>";
clockHidden.value = init;
window.clearTimeout(timer);
window.clearInterval(timer);
}
function run() {
startB.disabled = true;
pauseB.disabled = false;
setB.disabled = true;
endB.disabled = false;
counter = 0;
startTime = new Date().valueOf();
timer = window.setInterval("onTimer()", nextelapse);
}
function pause() {
startB.disabled = false;
pauseB.disabled = true;
setB.disabled = false;
window.clearTimeout(timer);
}
function stop(){
startB.disabled = false;
pauseB.disabled = true;
setB.disabled = false;
endB.disabled = true;
sinput.value = "00" ;
minput.value = "00" ;
hinput.value = "00" ;
clock.innerHTML = "<strong>00:00:00</strong>"
clockHidden.value = "00:00:00";
window.clearTimeout(timer);
window.clearInterval(timer);
}
window.onload = function() {
pauseB.disabled = true;
}
function onTimer()
{
if (clockHidden.value == finish)
{
window.clearInterval(timer);
clock.innerHTML = "<strong><font color=#013878>Time's up!</font></strong>"
startB.disabled = true;
pauseB.disabled = true;
setB.disabled = false;
endB.disabled = true;
return;
}
var hms = new String(clockHidden.value).split(":");
var s = new Number(hms[2]);
var m = new Number(hms[1]);
var h = new Number(hms[0]);
s -= 1;
if (s < 0)
{
s = 59;
m -= 1;
}
if (m < 0)
{
m = 59;
h -= 1;
}
var ss = s < 10 ? ("0" + s) : s;
var sm = m < 10 ? ("0" + m) : m;
var sh = h < 10 ? ("0" + h) : h;
var nowtime = sh + ":" + sm + ":" + ss;
clock.innerHTML = "<strong>"+nowtime+"</strong>";
clockHidden.value = nowtime;
window.clearInterval(timer);
counter++;
var counterSecs = counter * 1000;
var elapseSecs = new Date().valueOf() - startTime;
var diffSecs = counterSecs - elapseSecs;
nextelapse = normalelapse + diffSecs;
if (nextelapse < 0) nextelapse = 0;
timer = window.setInterval("onTimer()", nextelapse);
}
// 添加点击页面空白区域显示控制面板的事件监听器
document.addEventListener('click', function(event) {
var clockControl = document.getElementById('clockControl');
var isClickInsideControl = clockControl.contains(event.target);
if (!isClickInsideControl) {
clockControl.classList.remove('hidden');
controlPanelVisible = true;
}
});
</script>
</body>
</html>
css
@import url('https://fonts.googleapis.com/css?family=Gochi+Hand:wght@400;500;600&display=swap');
html, body {
display: flex;
justify-content: center;
align-items: center;
color: hsl(198, 1%, 29%);
font-family: 'Gochi Hand', cursive;
text-align: center;
font-size: 130%;
}
* {
padding: 0;
margin: 0;
}
/* 整个面板 */
#board {
position: relative;
/* 铺满整个视口 */
width: 100vw;
height: 100vh;
background-color: #f1eee5;
overflow: hidden;
perspective: 1600px;
display: grid;
box-sizing: border-box;
padding: 50px;
}
/* 底图 */
.xixi{
width: 720px;
height: 120px;
position: absolute;
left: 50%;
bottom: 0;
transform: translateX(-50%);
}
/* #region代办框start */
/* 整个代办框 */
.container {
position: relative;
height: 500px;
width: 500px;
background: #f1f5f8;
/* 背景圆点绘制,每个重复的小方块大小为 25px × 25px */
background-image: radial-gradient(#bfc0c1 7.2%, transparent 0);
background-size: 25px 25px;
border-radius: 20px;
box-shadow: 4px 3px 7px 2px #00000040;
padding: 1rem;
box-sizing: border-box;
/* 水平居中对齐 */
margin: 0 auto;
}
/* 标题 */
.heading {
display: flex;
align-items: center;
justify-content: center;
margin-bottom: 1rem;
}
/* To-Do List部分样式 */
.heading__title {
transform: rotate(2deg);
padding: 0.2rem 1.2rem;
border-radius: 20% 5% 20% 5%/5% 20% 25% 20%;
background-color: hsla(53, 100%, 93%, 0.708);
font-size: 1.5rem;
}
/* 图片元素的宽度为父元素宽度的24% */
.heading__img {
width: 24%;
}
/* ~ Today I need to ~ */
.form__label {
display: block;
margin-top: -20px;
margin-bottom: 0.5rem;
}
/* 音频 */
audio {
width: 280px;
height: 15px;
margin: 0px auto;
border: 1px solid #e0dfc6;
border-radius: 8px;
}
/* 输入框 */
.form__input {
box-sizing: border-box;
background-color: transparent;
padding: 0.3rem;
/* 边框设置 */
border-bottom-right-radius: 15px 3px;
border-bottom-left-radius:3px 15px;
border: solid 3px transparent;
border-bottom: dashed 3px #c6beb1;
/* 字体设置 */
font-family: 'eryamaomiti', cursive;
font-size: 1rem;
color: hsla(260, 2%, 25%, 0.7);
width: 70%;
margin-bottom: 20px;
/* 获得焦点时 */
&:focus {
/* 去掉默认的外边框样式 */
outline: none;
/* 框变为实线,颜色为#c6beb1 */
border: solid 3px #c6beb1;
}
}
/* submit按钮 */
.button {
padding: 0;
border: none;
/* 顺时针旋转4度 */
transform: rotate(4deg);
/* 变换的起点为中心点 */
transform-origin: center;
font-family: 'eryamaomiti', cursive;
text-decoration: none;
padding-bottom: 3px;
border-radius: 5px;
/* 添加一个垂直的盒子阴影效果 */
box-shadow: 0 2px 0 hsl(198, 1%, 29%);
/* 过渡效果的时间和缓动函数 */
transition: all 0.3s cubic-bezier(0.175, 0.885, 0.32, 1.275);
/* Base64编码的背景图像 */
background-image: url('data:image/gif;base64,R0lGODlhBAAEAIABAAAAAAAAACH/C1hNUCBEYXRhWE1QPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4gPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNS4wLWMwNjEgNjQuMTQwOTQ5LCAyMDEwLzEyLzA3LTEwOjU3OjAxICAgICAgICAiPiA8cmRmOlJERiB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiPiA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtbG5zOnhtcE1NPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvbW0vIiB4bWxuczpzdFJlZj0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL3NUeXBlL1Jlc291cmNlUmVmIyIgeG1wOkNyZWF0b3JUb29sPSJBZG9iZSBQaG90b3Nob3AgQ1M1LjEgV2luZG93cyIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDo5NUY1OENCRDdDMDYxMUUyOTEzMEE1MEM5QzM0NDVBMyIgeG1wTU06RG9jdW1lbnRJRD0ieG1wLmRpZDo5NUY1OENCRTdDMDYxMUUyOTEzMEE1MEM5QzM0NDVBMyI+IDx4bXBNTTpEZXJpdmVkRnJvbSBzdFJlZjppbnN0YW5jZUlEPSJ4bXAuaWlkOjk1RjU4Q0JCN0MwNjExRTI5MTMwQTUwQzlDMzQ0NUEzIiBzdFJlZjpkb2N1bWVudElEPSJ4bXAuZGlkOjk1RjU4Q0JDN0MwNjExRTI5MTMwQTUwQzlDMzQ0NUEzIi8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+Af/+/fz7+vn49/b19PPy8fDv7u3s6+rp6Ofm5eTj4uHg397d3Nva2djX1tXU09LR0M/OzczLysnIx8bFxMPCwcC/vr28u7q5uLe2tbSzsrGwr66trKuqqainpqWko6KhoJ+enZybmpmYl5aVlJOSkZCPjo2Mi4qJiIeGhYSDgoGAf359fHt6eXh3dnV0c3JxcG9ubWxramloZ2ZlZGNiYWBfXl1cW1pZWFdWVVRTUlFQT05NTEtKSUhHRkVEQ0JBQD8+PTw7Ojk4NzY1NDMyMTAvLi0sKyopKCcmJSQjIiEgHx4dHBsaGRgXFhUUExIREA8ODQwLCgkIBwYFBAMCAQAAIfkEAQAAAQAsAAAAAAQABAAAAgYEEpdoeQUAOw==');
background-color: hsla(0, 0%, 100%, 0.7);
}
/* 按钮内文本样式 */
.button span {
background: #f1f5f8;
display: block;
padding: 0.5rem 1rem;
border-radius: 5px;
border: 2px solid hsl(198, 1%, 29%);
}
/* 按钮在激活状态和获取焦点时 */
.button:active, .button:focus {
transform: translateY(4px);
padding-bottom: 0px;
outline: 0;
}
/* 代办事项列表 */
.toDoList {
padding-left: 2.5rem;
text-align: left;
}
li {
position: relative;
padding-top: 0.2rem;
font-size: 24px;
color: #3c4654;
font-family: 'eryamaomiti', cursive;
}
/* 悬停时添加删除线效果 */
li:hover {
text-decoration: line-through #d5c8a0;
}
/* 右下角的三个爪子 */
.cute1{
position: absolute;
bottom: 5px;
right: 70px;
width: 100px;
height: 100px;
}
.cute2{
position: absolute;
bottom: 70px;
right: 5px;
width: 100px;
height: 100px;
}
.cute3{
position: absolute;
bottom: 0;
right: 0;
width: 100px;
height: 100px;
}
/* #endregion代办框end */
/* #region便利贴start */
/* 便利贴样式 */
.stickynote {
position: absolute;
width: 200px;
height: 200px;
box-sizing: border-box;
padding: 10px;
transform: rotateX(5deg);
box-shadow: -1px 10px 5px -4px rgba(0, 0, 0, 0.02),
inset 0 24px 30px -12px rgba(0, 0, 0, 0.2);
/* 之后便利贴内文本框居中 */
display: flex;
justify-content: center;
align-items: center;
}
/* 便利贴文本框 */
.stickynote-text {
border-radius: 10px;
color: #686a67;
font-size: 20px;
font-weight: 400;
border: none;
background: transparent;
outline: none;
text-align: center;
resize: none;
overflow: hidden;
font-family: 'eryamaomiti', cursive;
}
/* 获得焦点时 */
.stickynote-text:focus {
background-color: rgba(0,0,0,0.2);
}
/* 占位符(输入文本前的文本显示) */
.stickynote-text::placeholder {
color: #686a67;
opacity: 30%;
}
/* #endregion便利贴end */
/* #region时钟start */
.clock {
margin: -80px auto;
height: 10vh;
color: #e2a2aca1;
font-size: 10vh;
font-family: 'eryamaomiti';
line-height: 10vh;
display: flex;
position: relative;
overflow: hidden;
}
.clock > div {
display: flex;
}
.tick {
line-height: 7vh;
}
.tick-hidden {
opacity: 0;
}
/* 线性过渡,持续时间为1s */
.move {
animation: move linear 1s infinite;
}
@keyframes move {
from {
transform: translateY(0vh);
}
to {
transform: translateY(-10vh);
}
}
/* #endregion时钟end */
为我家小仙女准备的倒计时♥