互动多媒体内容的魔法:如何让你的网页活起来
前言
在之前的文章中,我们探讨了网页结构中的基础介绍,本文将介绍如何通过简单的交互增强用户体验,包括图像大小的动态切换,以及音视频内容的播放控制来介绍网页多媒体的具体内容。
一、互动多媒体简介
本文将展示如何在网页中嵌入图像、音频和视频,并通过按钮控制这些媒体内容的交互行为。我们将利用HTML和JavaScript实现以下功能:
- 图像大小切换:用户可以通过点击按钮切换图像的显示大小。
- 音频播放切换:用户可以控制音频的播放和暂停。
- 视频播放切换:同样,用户也可以控制视频的播放和暂停。
二、案例实现
1. 图像嵌入及切换大小
HTML代码用于嵌入图像,并提供一个按钮用于切换图像大小:
<img id="image" src="image.jpg" alt="一张美丽的风景图">
<button onclick="toggleImageSize()">切换图像大小</button>
JavaScript代码用于实现切换图像大小的功能:
function toggleImageSize() {
var image = document.getElementById('image');
if (image.style.width === '100%') {
image.style.width = 'auto';
} else {
image.style.width = '100%';
}
}
2. 音频嵌入及播放控制
HTML代码用于嵌入音频,并提供一个按钮用于控制音频的播放和暂停:
<audio id="audio" controls>
<source src="audio.mp3" type="audio/mpeg">
您的浏览器不支持音频元素。
</audio>
<button onclick="toggleAudioPlayback()">切换音频播放</button>
JavaScript代码用于实现切换音频播放状态的功能:
function toggleAudioPlayback() {
var audio = document.getElementById('audio');
if (audio.paused) {
audio.play();
} else {
audio.pause();
}
}
3. 视频嵌入及播放控制
HTML代码用于嵌入视频,并提供一个按钮用于控制视频的播放和暂停:
<video id="video" controls width="640" height="360">
<source src="video.mp4" type="video/mp4">
您的浏览器不支持视频元素。
</video>
<button onclick="toggleVideoPlayback()">切换视频播放</button>
JavaScript代码用于实现切换视频播放状态的功能:
function toggleVideoPlayback() {
var video = document.getElementById('video');
if (video.paused) {
video.play();
} else {
video.pause();
}
}
以上代码为案例参考,运行程序参考完整代码
4.完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>互动多媒体示例</title>
<style>
.container {
margin: 20px;
}
.media {
margin-bottom: 20px;
}
</style>
</head>
<body>
<div class="container">
<h1>互动多媒体示例</h1>
<!-- 图像嵌入示例 -->
<div class="media">
<h2>图像</h2>
<img id="image" src="../assit/sightseeing.jpg" alt="一张美丽的风景图">
<button onclick="toggleImageSize()">切换图像大小</button>
</div>
<!-- 音频嵌入示例 -->
<div class="media">
<h2>音频</h2>
<audio id="audio" controls>
<source src="../assit/audio.mp3" type="audio/mpeg">
您的浏览器不支持音频元素。
</audio>
<button onclick="toggleAudioPlayback()">切换音频播放</button>
</div>
<!-- 视频嵌入示例 -->
<div class="media">
<h2>视频</h2>
<video id="video" controls width="640" height="360">
<source src="../assit/video.mp4" type="video/mp4">
您的浏览器不支持视频元素。
</video>
<button onclick="toggleVideoPlayback()">切换视频播放</button>
</div>
</div>
<script>
// 图像大小切换函数
function toggleImageSize() {
var image = document.getElementById('image');
if (image.style.width === '100%') {
image.style.width = 'auto';
} else {
image.style.width = '100%';
}
}
// 音频播放切换函数
function toggleAudioPlayback() {
var audio = document.getElementById('audio');
if (audio.paused) {
audio.play();
} else {
audio.pause();
}
}
// 视频播放切换函数
function toggleVideoPlayback() {
var video = document.getElementById('video');
if (video.paused) {
video.play();
} else {
video.pause();
}
}
</script>
</body>
</html>
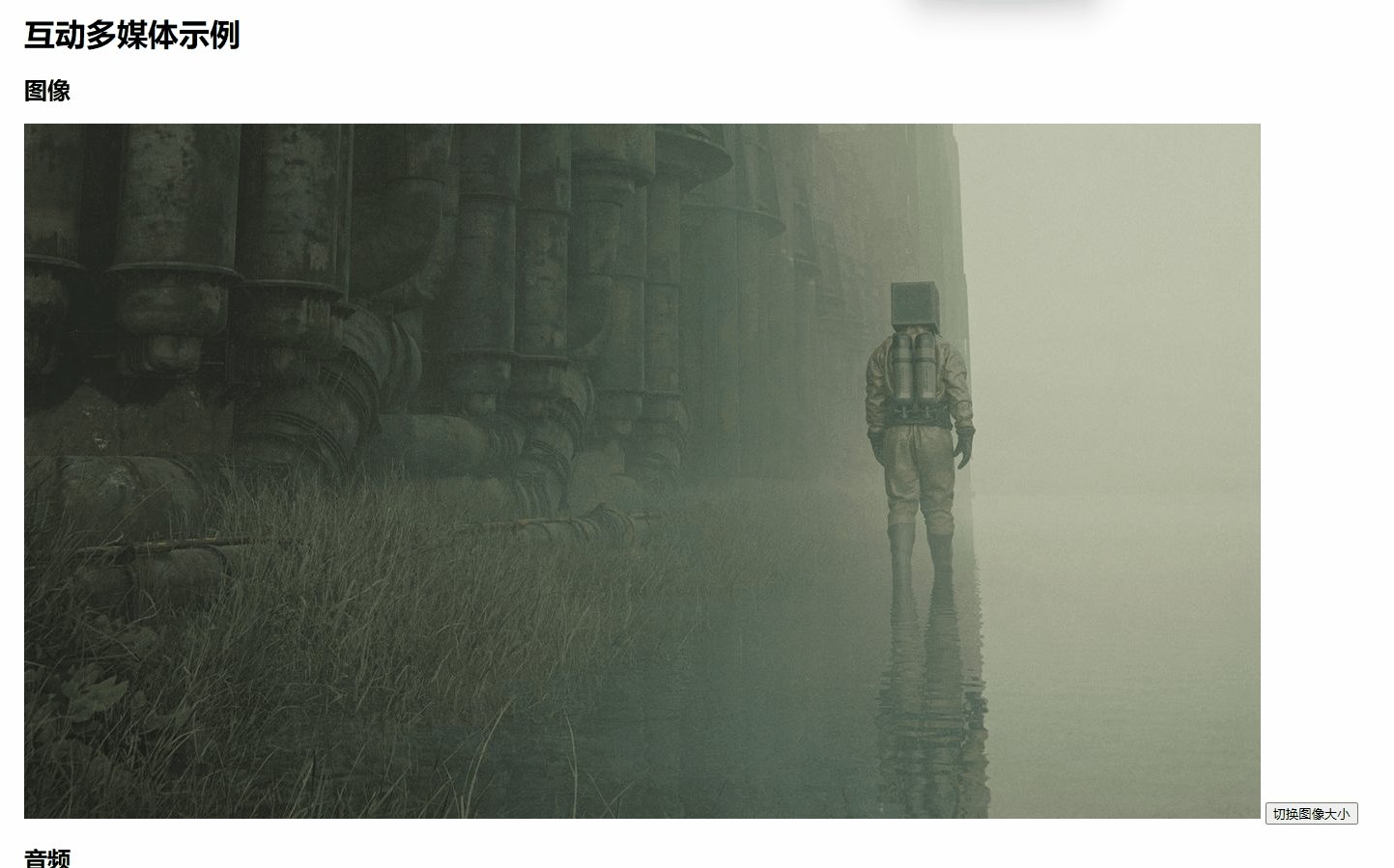
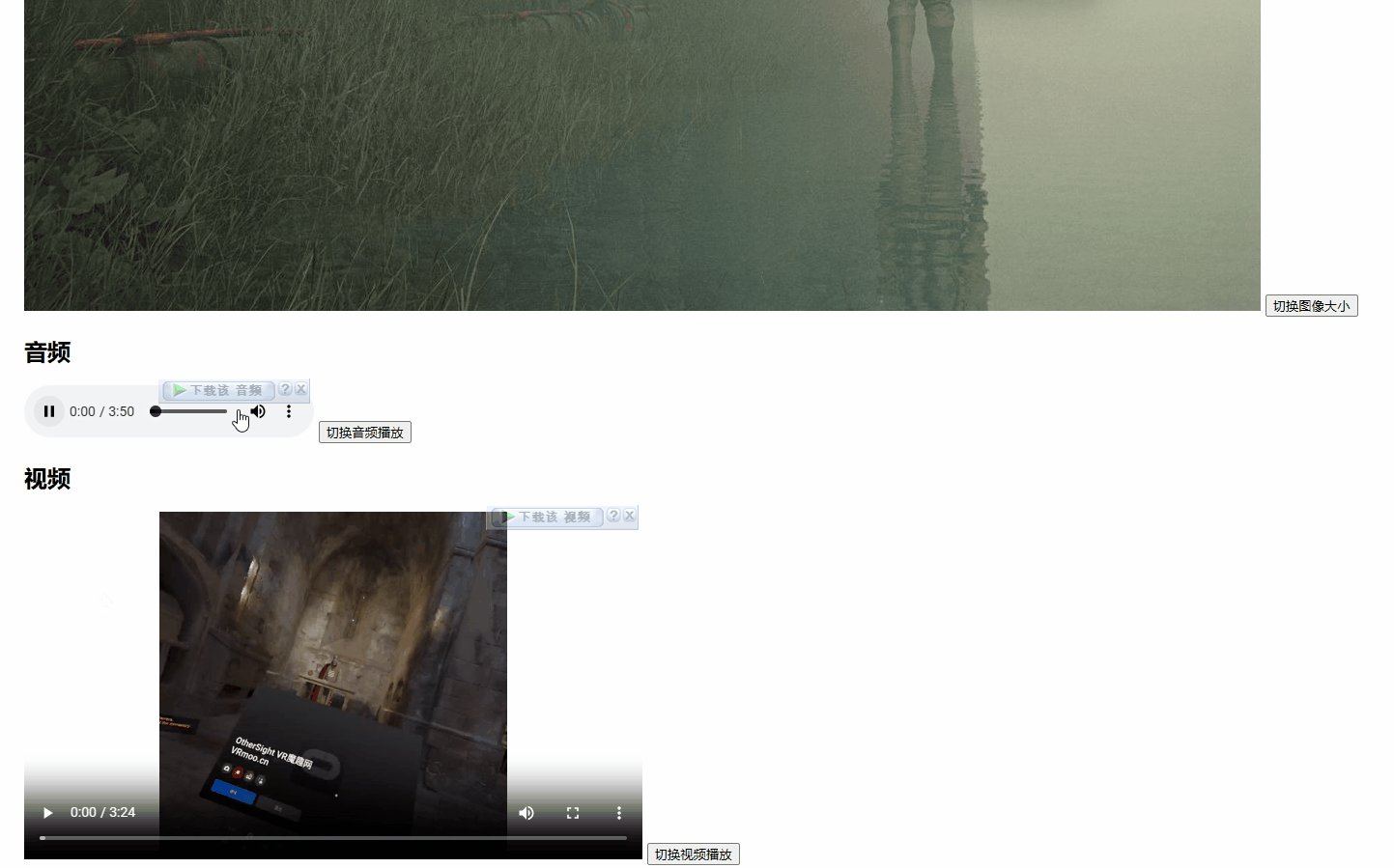
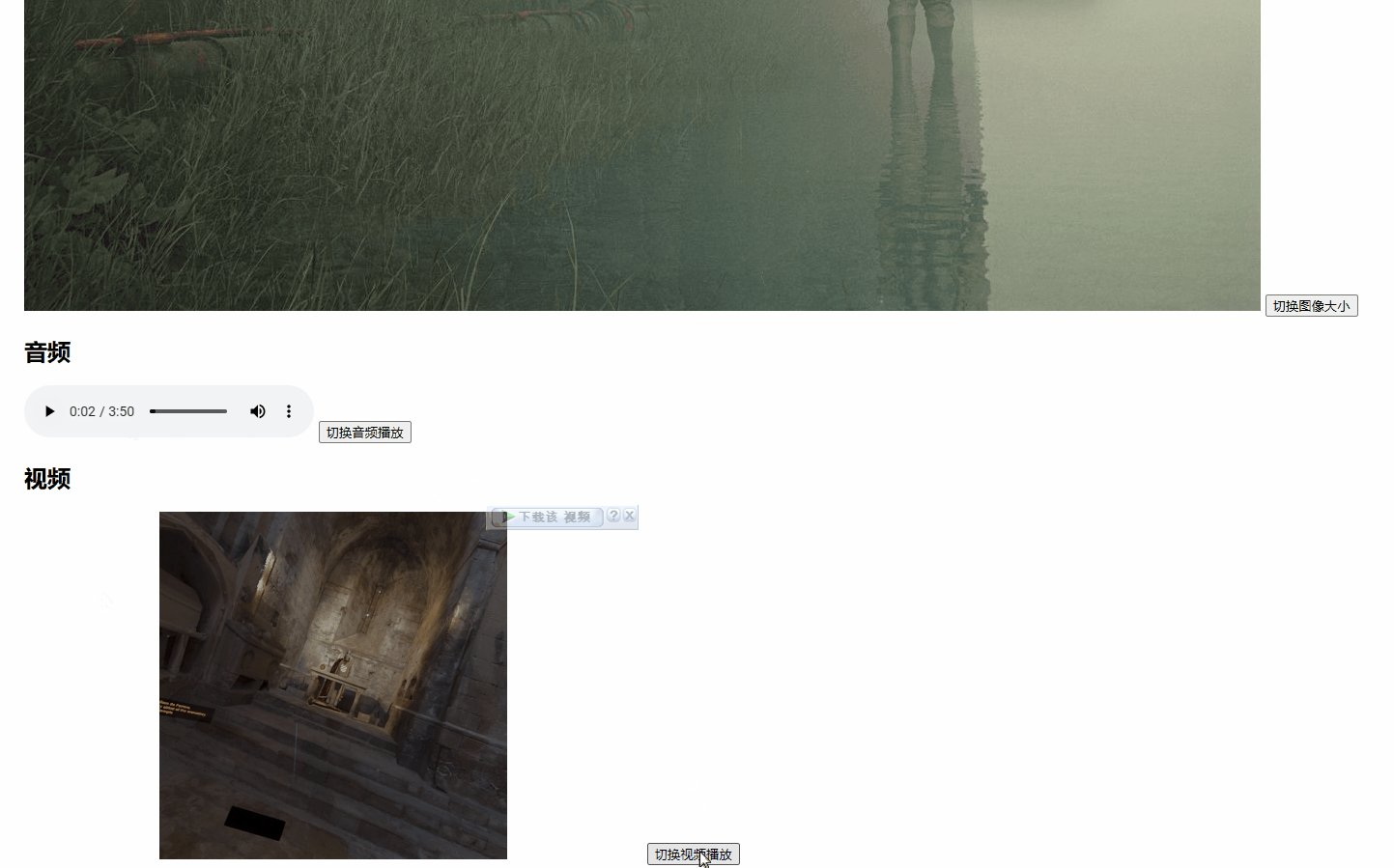
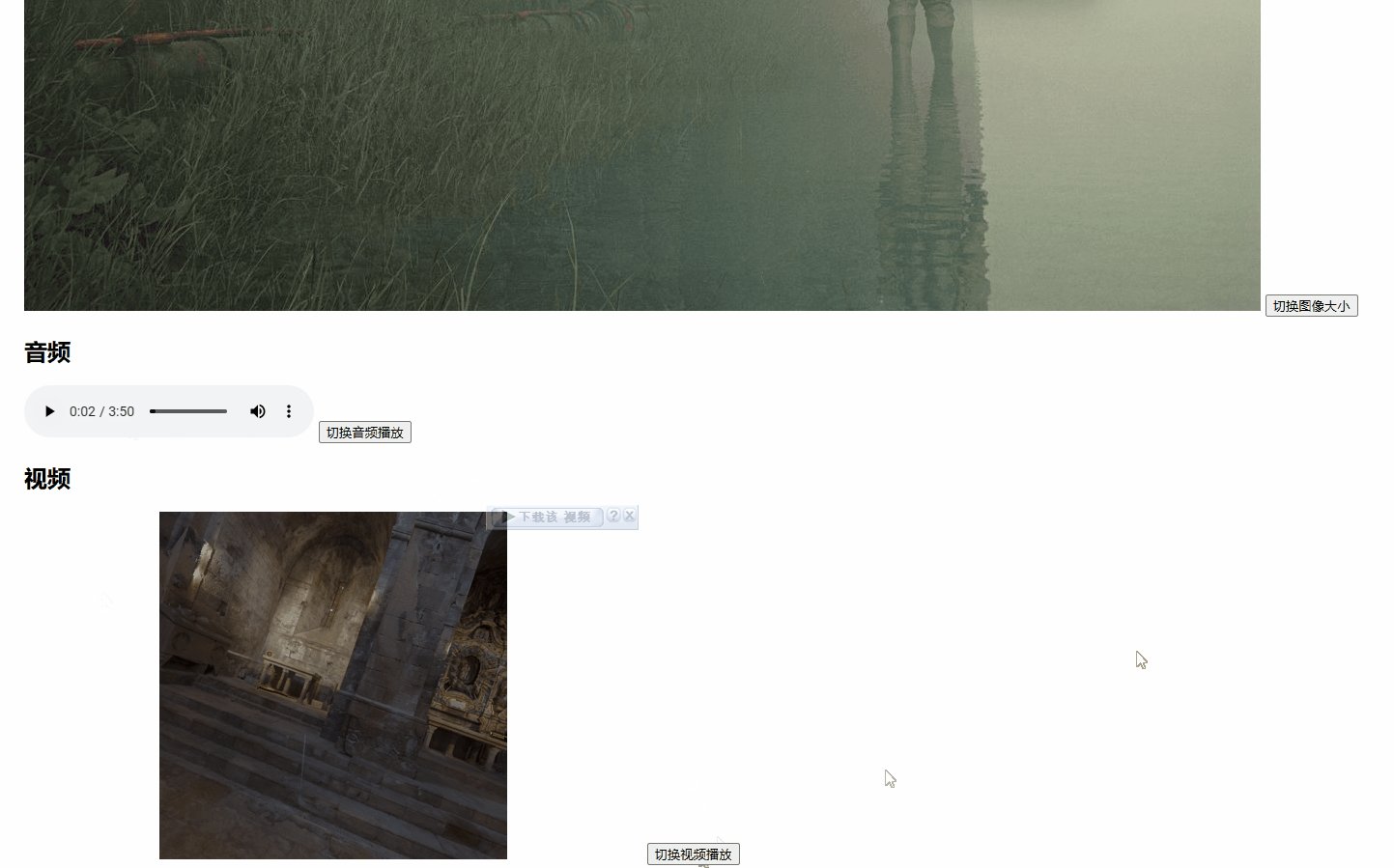
运行效果如图
](https://img-blog.csdnimg.cn/direct/89201756dec04ca6a234493bdc8ae55a.gif#pic_center)
三、总结
通过本文的示例,我们看到了如何在网页中实现互动多媒体内容的基本方法。这些技术可以大大增强用户的参与感和体验。
文章参考
HTML 标签
HTML 和 标签
项目地址
Github地址
拓展阅读
如果觉得我的文章对您有帮助,三连+关注便是对我创作的最大鼓励!或者一个star🌟也可以😂.