git-hooks
为了保证提交的代码符合规范,可以在上传代码时进行校验。常用husky来协助进行代码提交时的eslint校验。husky是基于git-hooks来实现,在使用husky之前,我们先来研究一下git-hooks。
构建git-hooks测试项目
需要使用git-hooks就需要git环境
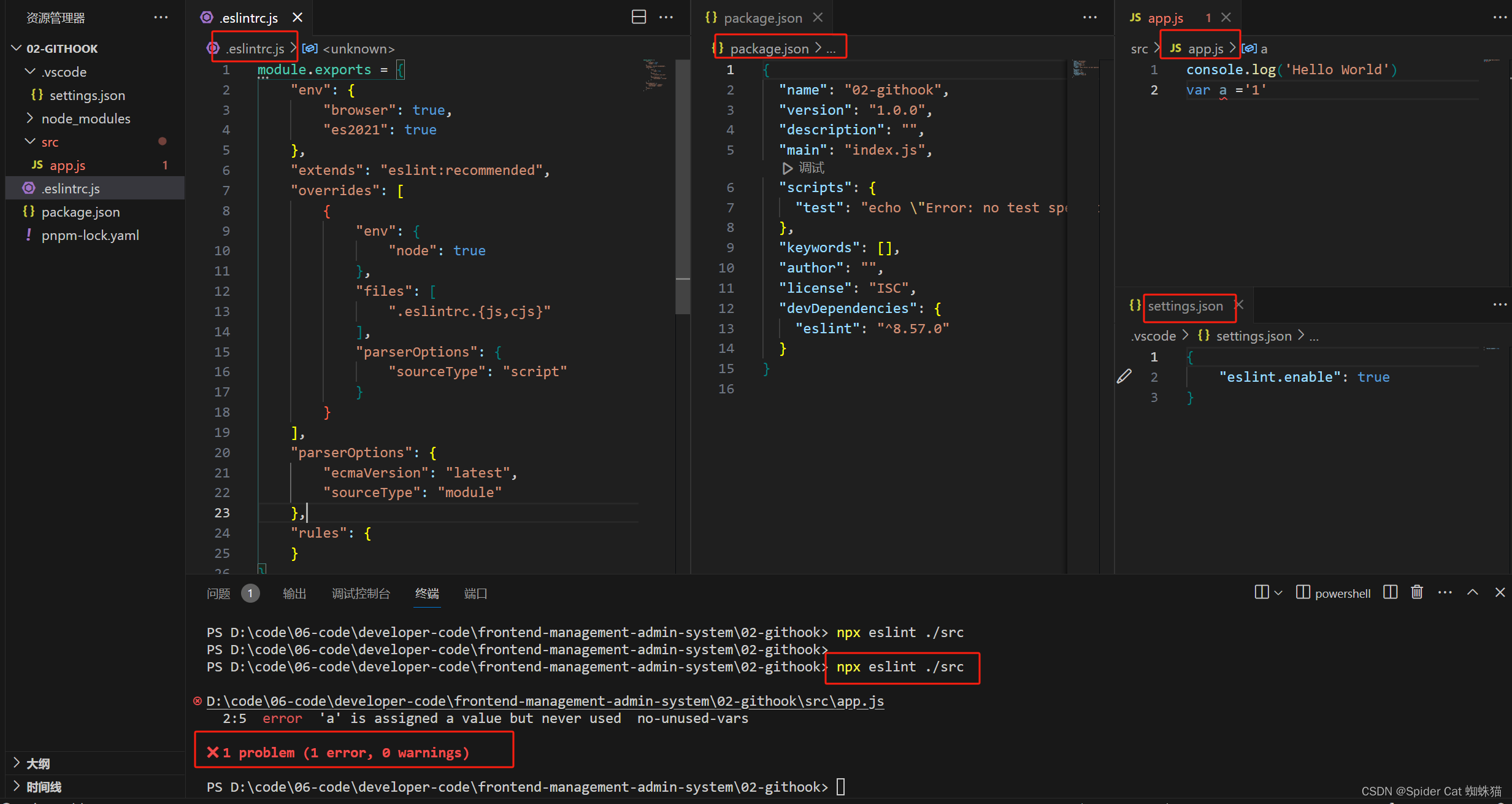
新建文件夹02-githook,该项目使用eslint来做代码检查,项目构建参考eslint的测试项目,如下图所示:
npm init -y
npx eslint --init
npx eslint ./src

测试项目构建完毕。
测试git-hooks
配置git环境
回到根目录下,输入
git init
在根目录新建文件.gitignore
# Dependency directories
node_modules/
# Logs
logs
.pnpm-debug.log*
# Optional npm cache directory
.npm
# Optional eslint cache
.eslintcache
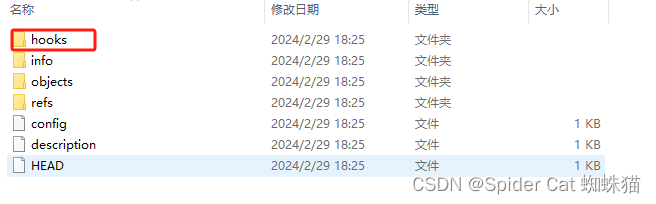
我们可以看到存在一个.git名称的文件夹,事实上,在我们项目中根目录下运行git命令时,git会根据它来工作,接下来我们进入到这个.git文件夹中

可以看到存在一个hooks文件夹,该文件夹提供过了git命令相关的钩子,也可以直接在vscode中查看,可能有些人的vscode中看不到.git文件夹,只需要在settings.json中配置一下即可
{
"files.exclude":{
"**/.git": false
}
}

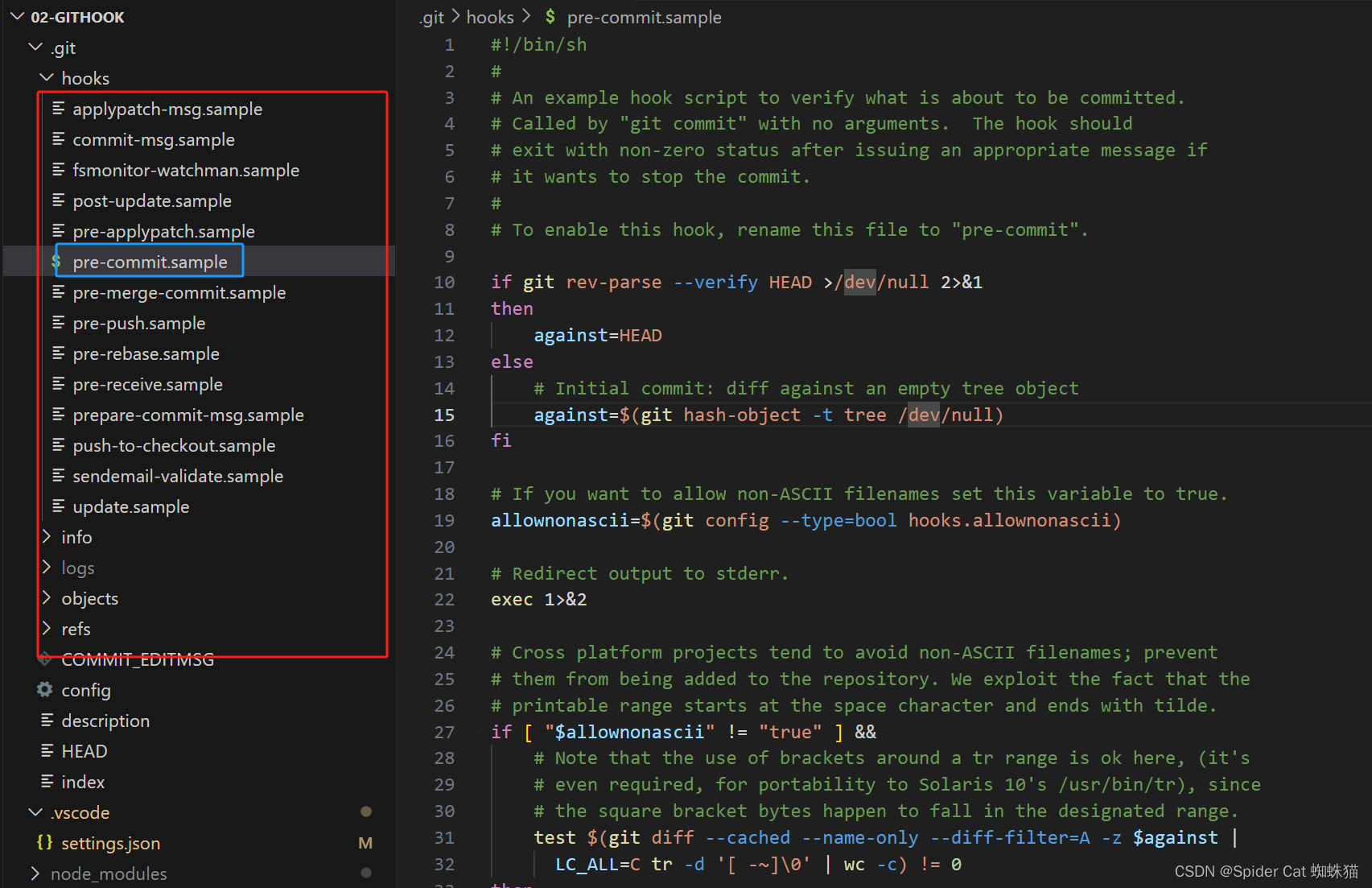
可以看到hooks文件夹中有很多xxxx.sample的文件,这些文件都是git的hooks,不同的名称有不同的作用如pre-commit.sample就是提交代码到git前触发,这些命令只要我们配置好就会帮助我们去执行,比如现在我们的需求是每次提交git代码之前检查一下代码是否有问题,运行eslint命令npx eslint .src/来检查代码,应该如何使用githooks?
使用githooks
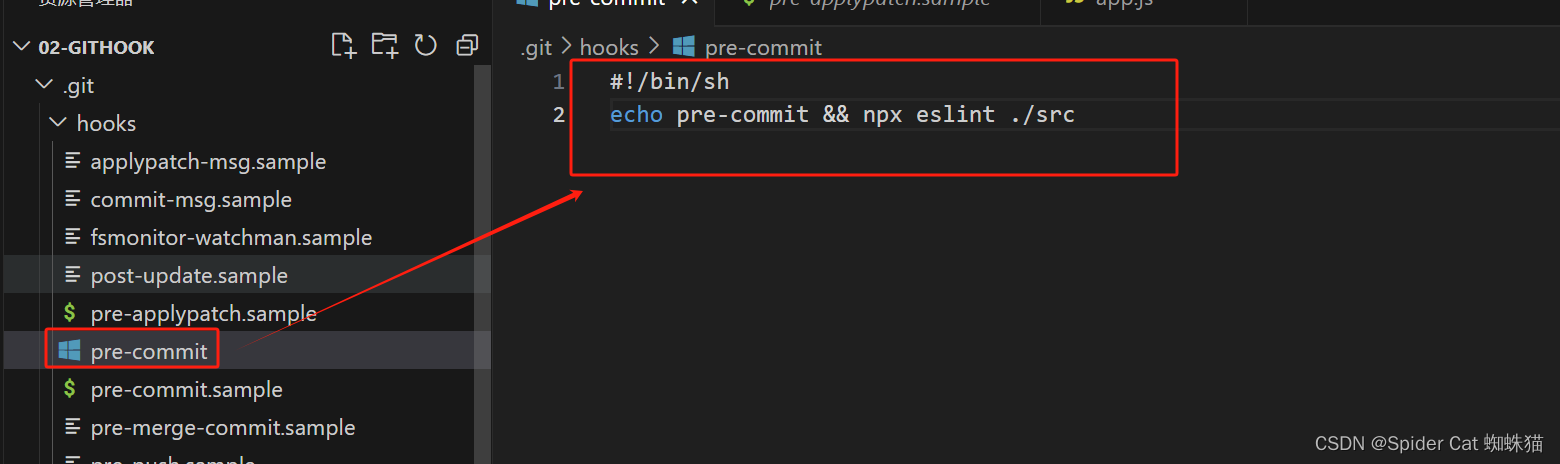
- 重新创建一个文件,文件名为
pre-commit去掉sample,其他的hooks也是如此的做法,pre-commit的内容如下:
#!/bin/sh
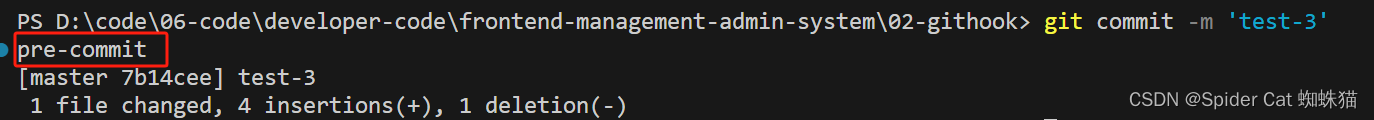
echo pre-commit
控制台输出文字 test pre-commit,代表成功的使用githooks,
2. 这里的echo test pre-commit脚本如果修改成eslint检测脚本不就可以完成需求了吗?例如修改成
#!/bin/sh
echo pre-commit && npx eslint ./src

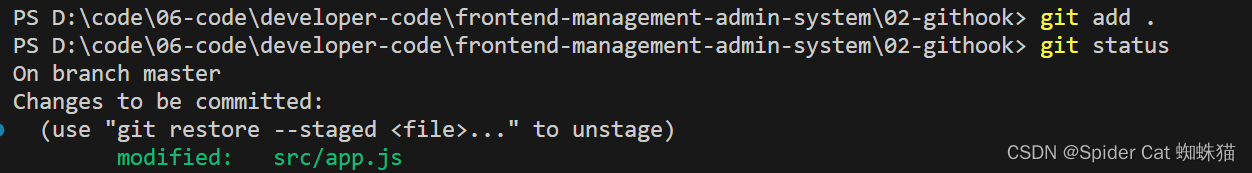
修改app.js文件,输入命令
git add .

commit 成功后出现

这里又会出现一个问题,每个人开发的githooks配置都不同,没有办法做到每个人都统一,我们就需要将这个配置放在根目录下面,可以通过git同步这一部分的配置,达到同一个项目在提交代码前做代码检测,具体步骤如下:
- 在根目录下新建文件夹
.mygithooks - 将pre-commit放置到该文件夹下面,pre-commit的内容如下:
#!/bin/sh
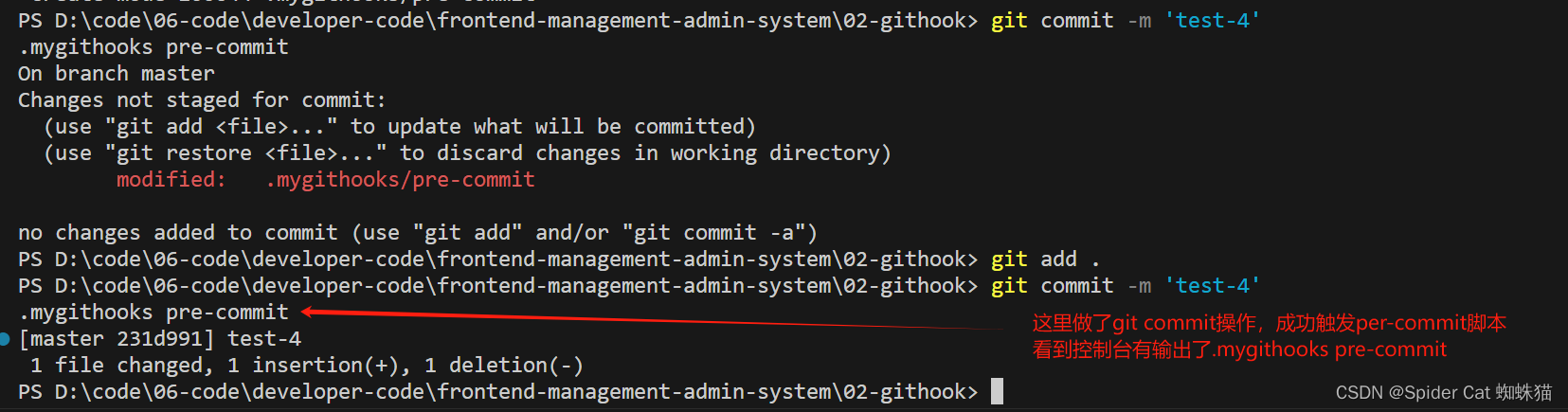
echo .mygithooks pre-commit && npx eslint ./src
- 配置git的core.hooksPath,指令如下:
git config core.hooksPath .mygithooks - 再次提交代码,测试是否生效

配置自定义的git-hooks
git config core.hooksPath .mygithooks
husky
Modern native Git hooks made easy
// 第一步:安装
npm i husky -D
// 第二步 enable git-hook
px husky install
husky - Git hooks installed
// 第三步:配置脚本
“scripts”: {
“prepare”: “husky install”
},
// 创建hook
npx husky add .husky/pre-commit “npm test”
git add .husky/pre-commit
husky
husky是基于git-hooks来实现