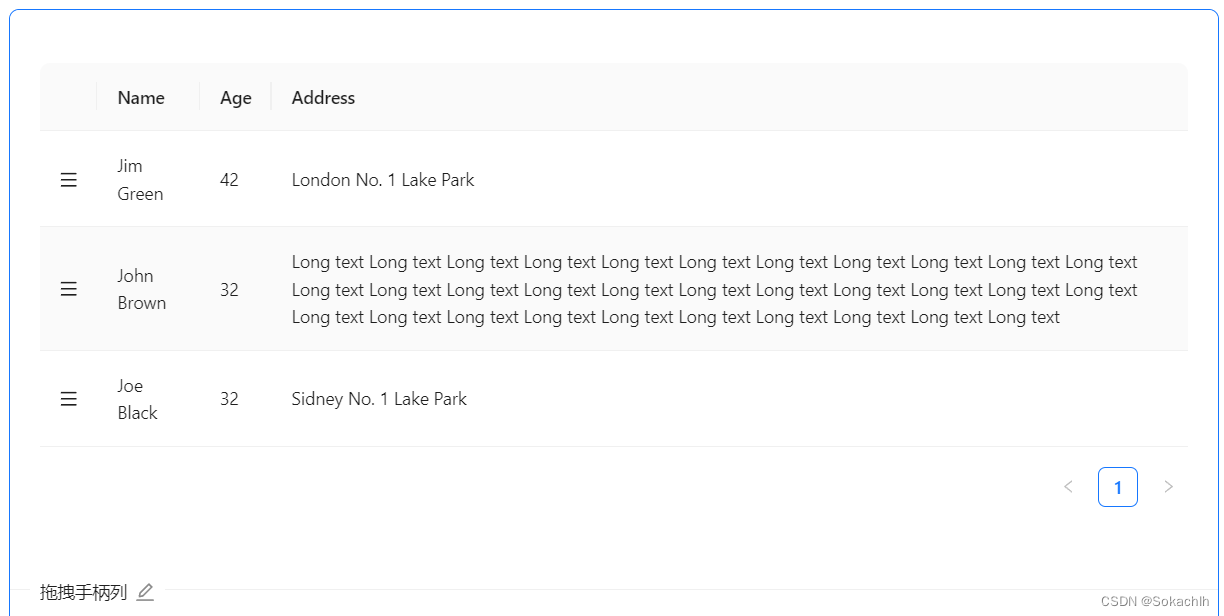
1. 效果:推拽手柄列

2. 实现: react中我们需要两个包来实现
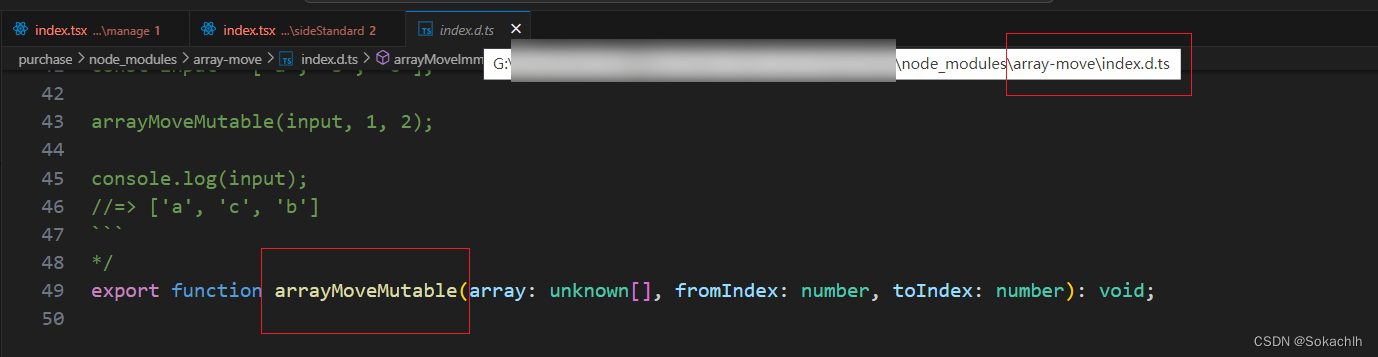
- ‘array-move’
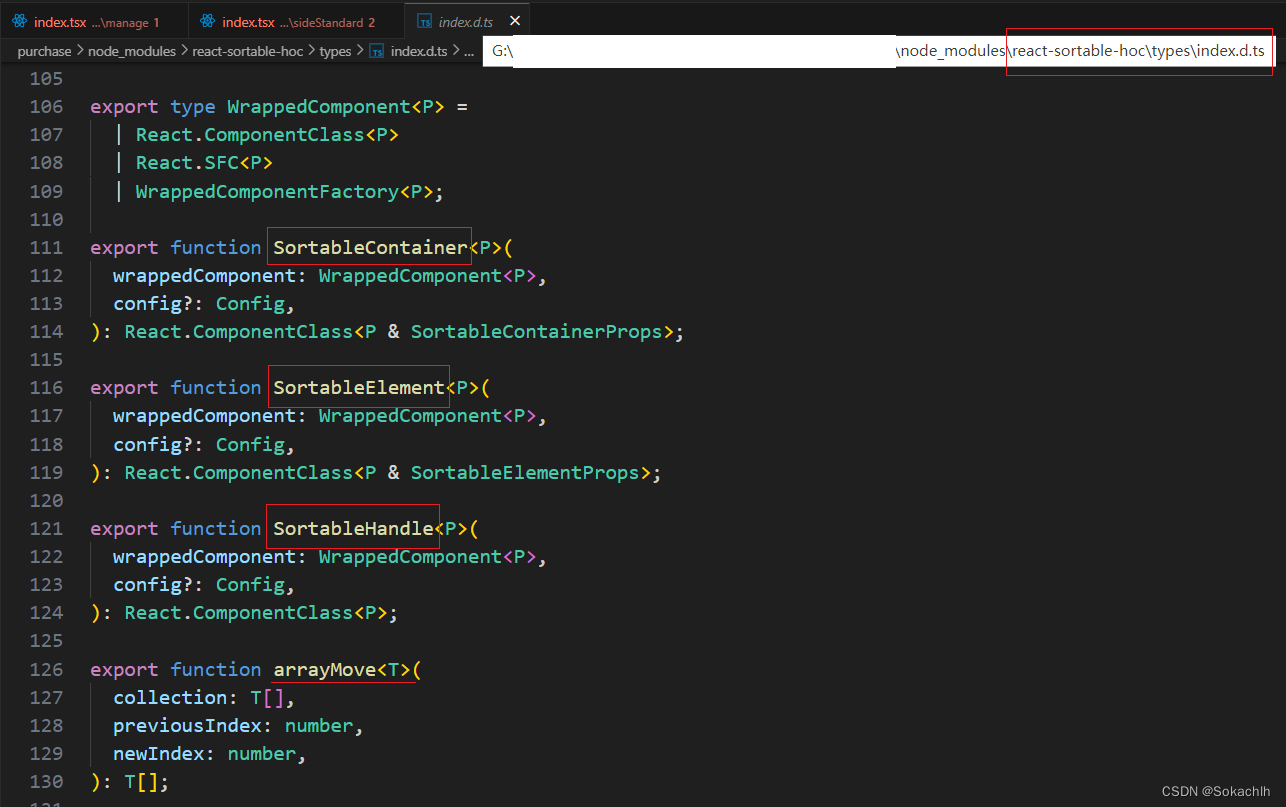
- ‘react-sortable-hoc’
Installation
Use npm
$ npm install react-sortable-hoc --save


引入
import { arrayMoveImmutable } from 'array-move'
import { SortableContainer, SortableElement, SortableHandle } from 'react-sortable-hoc'
GitHub: react-sortable-hoc
官方
Basic Example
import React, {
Component} from 'react';
import {
render} from 'react-dom';
import {
SortableContainer, SortableElement} from 'react-sortable-hoc';
import arrayMove from 'array-move';
const SortableItem = SortableElement((