问题描述
如果是只要在同一个域名下配置了pwa功能,那么当从桌面上打开这个pwa软件时,就会像真正的app运行一样,全屏显示,并且不显示网址的,但是如果要动态配置打开pwa时动态加载不同的网址,使用 window.location.href = “网址”这种形式重定向url就会导致pwa出现地址栏:
所以要想实现顶部不出现这种网址栏,就要另辟蹊径,寻找别的解决方案了。
解决办法
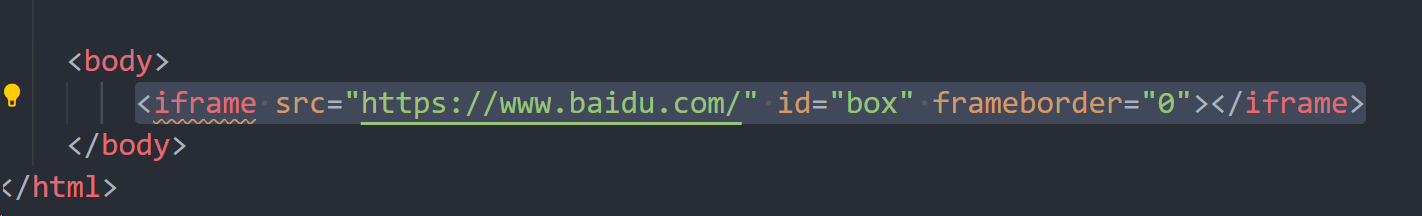
其实最简单的办法就是使用iframe技术,嵌套一个页面进去,当不是在pwa中打开的时候,就隐藏这个iframe,当检测到是在pwa中打开的时候,就隐藏别的元素,然后显示这个iframe元素:

<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta content="yes" name="apple-mobile-web-app-capable" />
<meta content="telephone=no" name="format-detection" />
<link rel="manifest" href="./manifest.json" />
<meta content="black" name="apple-mobile-web-app-status-bar-style" />
<title>Fortune Tiger 6GBet</title>
<!-- import stylesheet -->
<link href="css/style.css" rel="stylesheet" type="text/css" />
<link
href="css/swiper-bundle.min.css"
rel="stylesheet"
type="text/css"
/>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html,
body {
width: 100%;
height: 100%;
}
#box {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<iframe src="https://www.baidu.com/" id="box" frameborder="0"></iframe>
</body>
</html>
这个时候当你配置了pwa后引入manifest.json文件后,生成桌面图标后,从桌面图标打开这个pwa应用,就会全屏显示baidu网站:















![[云原生] K8s之pod进阶](https://img-blog.csdnimg.cn/direct/7de92bce0bd4411b8a68e87e79881bc0.png)