之前录制视频《文件上传组件》的时候有位观众提了个问题,如果我没有理解错的话,应该就是前后同时传递文件数据 + 非文件数据,前后端数据该如何接收,这里我给出我自己的解决方案
tip:下文在编写前端代码的时候,用到了这篇文章写《 文件组件封装》的组件
1. 封装对象
- 前端
<script setup lang="ts">
const fileList = ref<Array<UploadUserFile>>();
const upload3 = () => {
// 上传单张图片
const file = fileList.value[0];
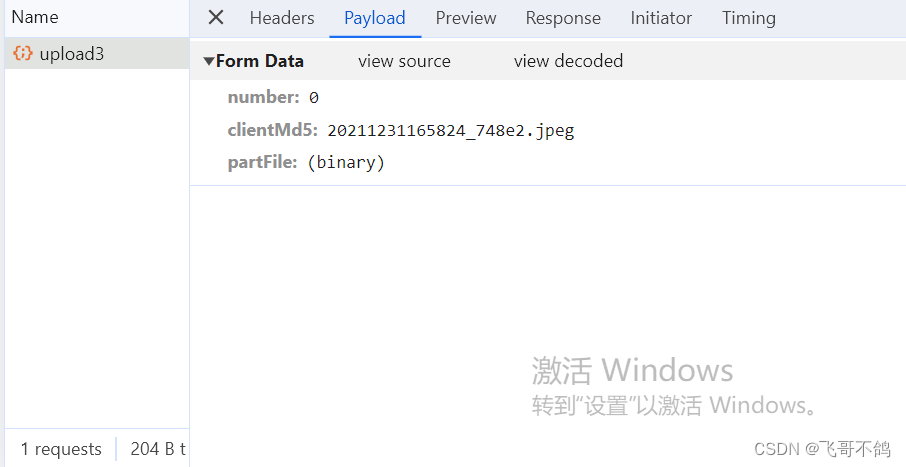
// 将前端数据封装到FormData中
const data = new FormData();
// 非文件数据
data.append("number", "0");
data.append("clientMd5", file.name);
// 文件数据
data.append("partFile", file.raw);
axios.post("/api_demo/file/upload3", data, {
headers: {
"Content-Type": "multipart/form-data"
}
});
};
</script>
<template>
<el-row>
<FileUpload v-model:fileList="fileList" />
<el-button type="success" @click="upload3">upload3</el-button>
<el-button type="success" @click="upload4">upload4</el-button>
</el-row>
</template>
- 后端
entity:将要传递的非文件数据+文件数据封装到同一个对象
/**
* 上传的文件切片
*/
@Data
public class UploadPart {
// 分片序号
private Integer number;
// 分片
private MultipartFile partFile;
// 原文件md5值(不是分片的md5)
private String clientMd5;
}
接口
@PostMapping("/upload3")
public R upload3(@ModelAttribute UploadPart uploadPart) {
return R.ok();
}
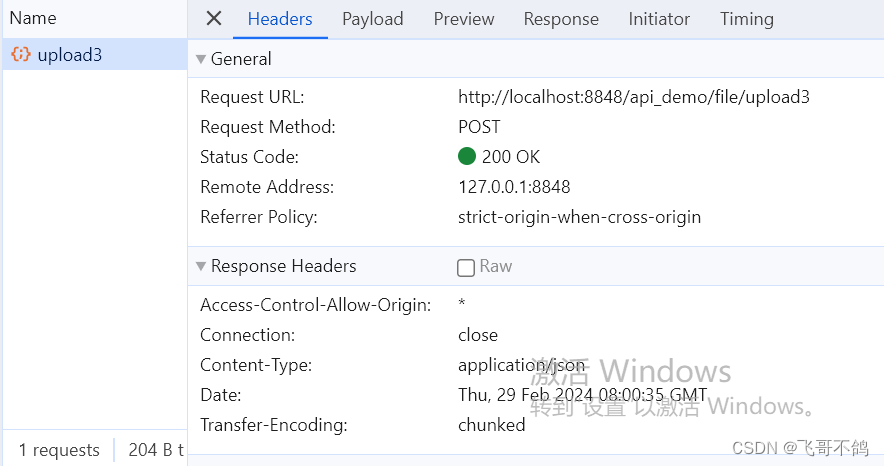
- 结果
后端接受成功



2. RequestParam单独获取
前端代码不变,后端接口修改
@PostMapping("/upload3")
public R upload3(@RequestParam("partFile") MultipartFile file,
@RequestParam("number") String uid,
@RequestParam("clientMd5") String clientMd5
) {
return R.ok();
}
tip: 值得一提的是,FormData不建议封装复杂对象,比如List<Object>,后端对于这种数据很难处理。