想要拥有自己的网站,却不知该如何才能简约好看,接下来分享一种自己搭建的网站模板,希望大家喜欢。
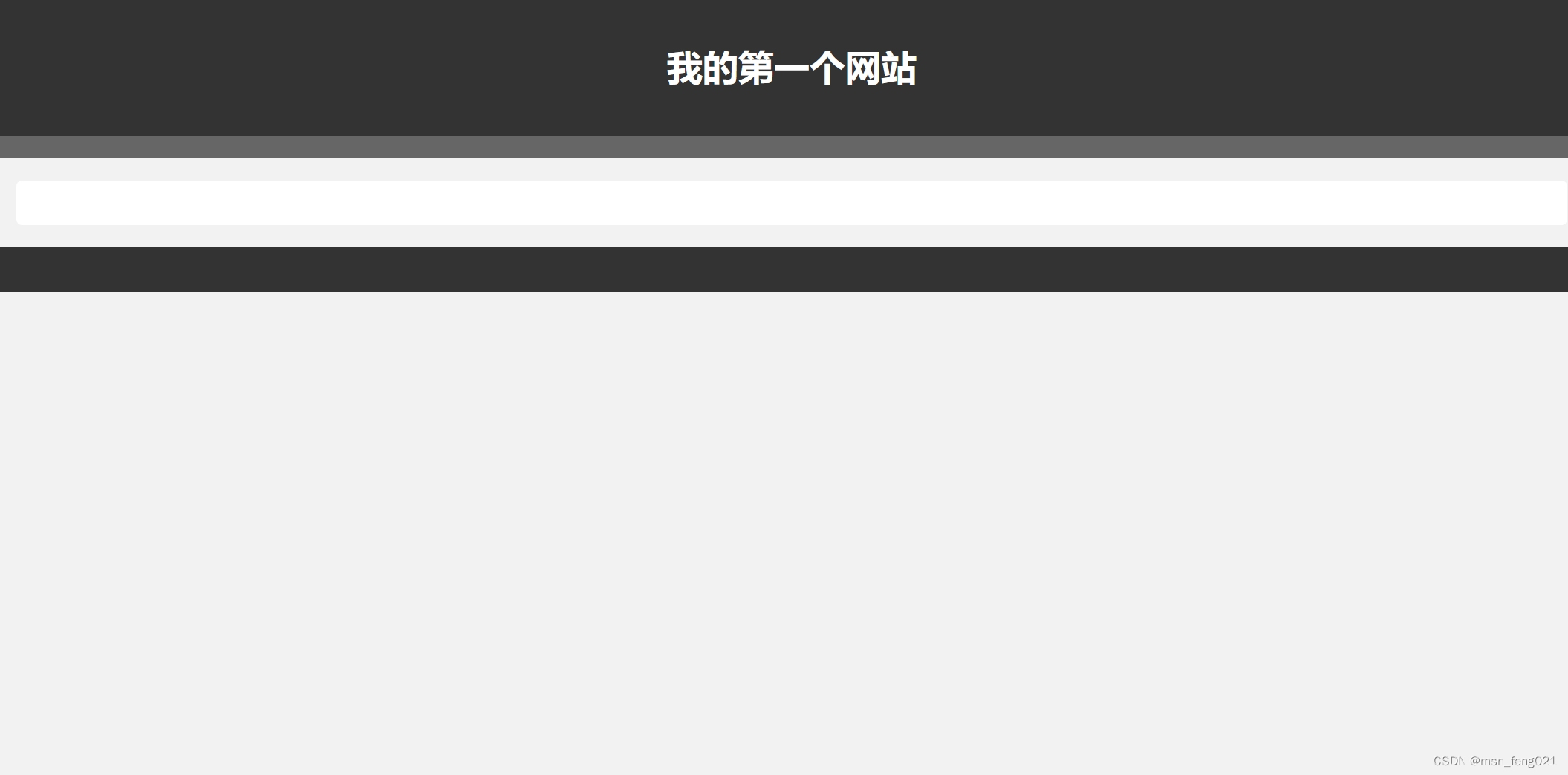
展示图:

CODE:
<!DOCTYPE html>
<html>
<head>
<title>我的网站</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f2f2f2;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: #fff;
padding: 20px;
text-align: center;
}
nav {
background-color: #666;
color: #fff;
padding: 10px;
text-align: center;
}
nav a {
color: #fff;
text-decoration: none;
margin: 0 10px;
}
section {
padding: 20px;
margin: 20px;
background-color: #fff;
border-radius: 5px;
}
footer {
background-color: #333;
color: #fff;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<header>
<h1>我的第一个网站</h1>
</header>
<nav>
</nav>
<section>
</section>
<footer>
</footer>
</body>
</html>如果觉得这种太复杂了,还有一个比较简单。
效果图:

CODE:
<!DOCTYPE html>
<html lang="en">
<head>
<title>页面标题</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
font-family: Arial, Helvetica, sans-serif;
}
</style>
</head>
<body>
<h1>我的网站</h1>
<p>我创建的一个网站。</p>
</body>
</html>Ladies and gentlemen,看到这么详细的代码,赶紧用你发财的小手点个赞吧!