今天我们来讲一讲Vue中的生命周期函数

每个Vue实例在其生命周期中都会经历多个关键阶段,这些阶段包括数据监听设置、模板编译、实例DOM挂载以及数据变化时的DOM更新等。同时,Vue提供了一系列生命周期钩子函数,允许开发者在这些重要阶段插入自定义代码,以满足特定的业务逻辑需求。通过合理利用这些生命周期钩子,开发者可以更加精细地控制Vue实例的行为,确保其在整个生命周期中都能按照预期工作。无论是进行性能优化、错误处理还是实现复杂的功能逻辑,生命周期钩子都提供了强大的支持和灵活性。因此,了解和掌握Vue的生命周期钩子函数对于构建高效、稳定的Vue应用至关重要。
简单来说,钩子函数是Vue在创建、更新数据和销毁等关键时刻自动调用的函数。它们为开发者提供了一个机会,在这些特定的生命周期阶段插入自定义逻辑,从而实现对Vue实例行为的更精细控制。无论是初始化时的数据监听和模板编译,还是数据变化时的DOM更新,甚至是实例销毁前的清理工作,都可以通过钩子函数来实现。这些钩子函数的存在,使得开发者能够更加方便地管理Vue实例的生命周期,确保应用在不同阶段都能按照预期工作。
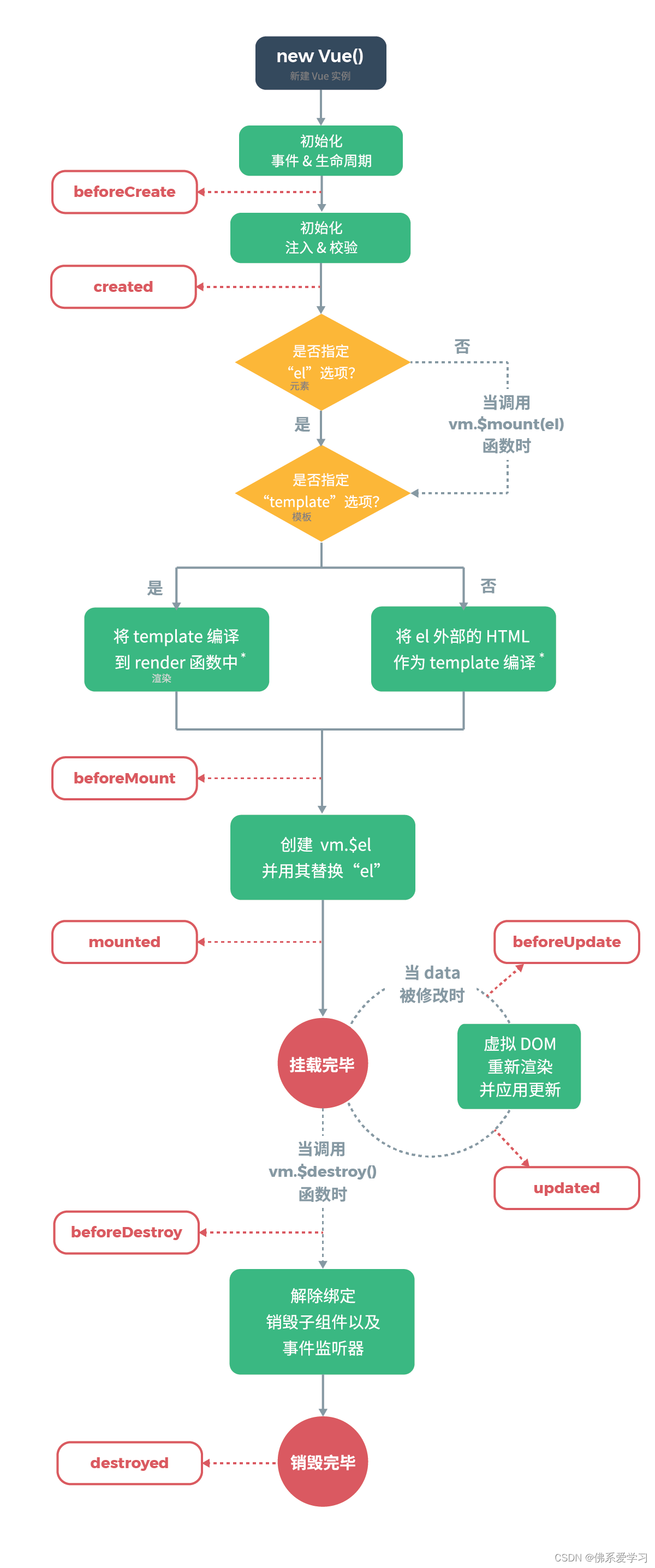
Vue生命周期分为四个阶段
第一阶段(创建阶段):beforeCreate,created
第二阶段(挂载阶段):beforeMount,mounted
第三阶段(更新阶段):beforeUpdate,updated
第四阶段(销毁阶段):beforeDestroy,destroyed
在 Vue.js 中,存在八大生命周期钩子,它们是:



嗯~~~~~并不是上面的钩子!!
生命周期钩子函数之所以被称为“钩子”,是因为它们为开发者提供了在 Vue 实例生命周期中不同关键节点的“钩子”,允许开发者在这些特定点上“挂入”或“钩入”自己的代码逻辑。这些钩子函数是 Vue 框架预定义好的,开发者可以在这些函数内部添加自己的实现,从而实现对 Vue 实例行为的扩展和定制。
那来介绍一下所谓的生命周期钩子函数吧~~~
- beforeCreate :在实例初始化之后,数据观测 (data observer) 和事件/监听的配置之前被调用。
- created:实例创建完成后调用,此时完成了数据观测,但尚未挂载 DOM,$el 属性还没有显示出来。
- beforeMount :在挂载开始之前被调用,相关的
render函数首次被调用。这个时候还没有开始挂载节点,$el 属性目标不会有任何变化。 - mounted:el 被新创建的
vm.$el替换,并挂载到实例上去之后调用该钩子。如果实例被挂载到一个文档内元素上,当mounted被调用时vm.$el也在文档内。 - beforeUpdate :数据更新时调用,发生在虚拟 DOM 打补丁之前。
- updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
- beforeDestory :实例销毁之前调用。在这一步,实例仍然完全可用。
- destoryed:Vue 实例销毁后调用。调用后,所有的事件监听器会被移除,所有的子实例也会被销毁。
请注意,Vue 3.x 版本中,
beforeDestory已被重命名为beforeUnmount,而destoryed已被重命名为unmounted。因此,根据使用的 Vue 版本,钩子名称可能有所不同。这些生命周期钩子为开发者提供了在 Vue 实例不同生命周期阶段执行自定义逻辑的机会,使得开发者能够更灵活地控制和管理组件的状态和行为。