微信小程序的订阅消息, 必须是由弹框,弹框,弹框来调起了,单纯的在页面上调用 wx.requestSubscribeMessage是没有效果的
小程序端的代码
<view class="sub" bindtap="dinyuxiaoxi">订阅消息</view>
页面点击订阅按钮,弹出订阅框
事件代码如下
//这里是判断用户的订阅状态
dinyuxiaoxi(){
let that = this;
let tempId = "Ue4ZGm6xu5nDB6MYSi29muiTo9lVrBdtpv4XrOPmgqc";
wx.getSetting({
withSubscriptions:true,
success(res){
//当上面的参数有withSubscriptions:true时, res中会返回subscriptionsSetting (订阅消息的设置)
//console.log(res.subscriptionsSetting)
// res.subscriptionsSetting = {
// mainSwitch: true, // 订阅消息总开关
// itemSettings: { // 每一项开关
// SYS_MSG_TYPE_INTERACTIVE: 'accept', // 小游戏系统订阅消息
// SYS_MSG_TYPE_RANK: 'accept'
// zun-LzcQyW-edafCVvzPkK4de2Rllr1fFpw2A_x0oXE: 'reject', // 普通一次性订阅消息
// ke_OZC_66gZxALLcsuI7ilCJSP2OJ2vWo2ooUPpkWrw: 'ban', //这是被后台禁用的, 也不弹出订阅框
// }
// }
if(res.subscriptionsSetting && res.subscriptionsSetting.mainSwitch){
//用户选择过总是同意订阅消息的开关,此时就要判断,其下的每一条订阅消息,是否都是被同意的, 如果总是同意就不用弹出订阅框, 如果不是总是同意,或者以前是被拒绝的,要弹出提示框
if(res.subscriptionsSetting.itemSettings && res.subscriptionsSetting.itemSettings[tempId]){
//找到了记录, 然后要判断记录是 reject(用户拒绝) accept(用户同意) ban(微信后台封禁)
let itemstatus = res.subscriptionsSetting.itemSettings[tempId];
if(itemstatus == "reject"){
//用户的拒绝过,弹出订阅提示
that.doSubscript(tempId)
}else if(itemstatus == "accept"){
//用户总是同意,就可以不用弹出提示
}else if(itemstatus == "ban"){
//用户被后台封禁
}
}else{
//这个分支是,订阅消息的总开关虽然打开了, 但是了 itemSetting[tempId] 中没有找到该订阅消息的记录
that.doSubscript(tempId);
}
}else{
//这里订阅消息的主开关没有打开的,就要每次都弹出订阅框
that.doSubscript(tempId);
}
}
})
},
//这里才是直正的调起订阅
doSubscript(tempId){
wx.showModal({
title: '订阅消息',
content: '请同意我们给您推送消息,以便后续作提醒开课',
success: (res) => {
console.log(res);
if (res.cancel) {
wx.showToast({
title: '您未同意,可能会收不到提醒短信',
})
}
if (res.confirm) {
wx.requestSubscribeMessage({
tmplIds: [tempId],
success(res1){ //{Ue4ZGm6xu5nDB6MYSi29muiTo9lVrBdtpv4XrOPmgqc: "accept", errMsg: "requestSubscribeMessage:ok"}
if(res1[tempId] == "accept"){ //这个success中可以不写代码的,没多大用
console.log("订阅成功")
}
}
})
}
}
})
},
以上就是小程序端的订阅消息

订阅消息成功以后, 后台服务端是要发送消息给用户的
这里我们使用了 easywechat6 的功能
简易代码如下
//发送订阅消息后台
public function sendSubscript(){
$app = WechatService::getMiniInstance();
$accessToken = $app->getAccessToken()->getToken();
$api = $app->getClient();
$response = $api->post("/cgi-bin/message/subscribe/send?access_token=".$accessToken,[
"json"=>[
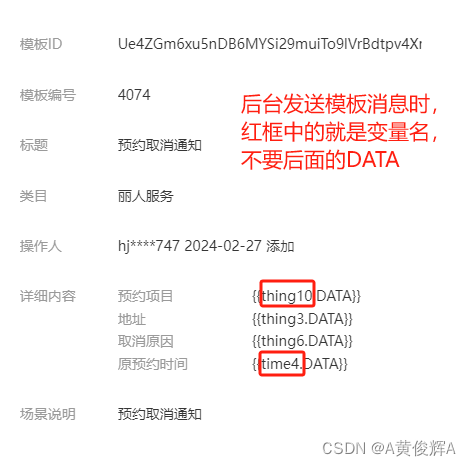
"template_id"=>"Ue4ZGm6xu5nDB6MYSi29muiTo9lVrBdtpv4XrOPmgqc",
"page"=>"", //这里可以写上跳转的页面地址
"touser"=>"oloj-7GNPtiaeR4_zUoWx89BtJb0",
"data"=>["thing10"=>["value"=>"服务"],"thing3"=>["value"=>"我的地址"],"thing6"=>["value"=>"测试取消"],"time4"=>["value"=>date("Y-m-d")]]
]
]);
if($response->getStatusCode() == 200){
$result = $response->toArray();
var_dump($result);
}
}