实现实例1
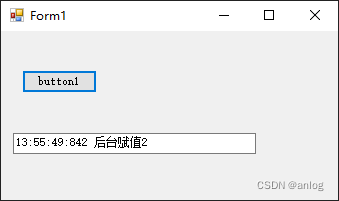
实现效果

跨线程实现
// 委托,用于定义在UI线程上执行的方法签名
//public delegate void SetTextCallback(string text);
public void textBoxText(string text)
{
// 检查调用线程是否是创建控件的线程
if (textBox1.InvokeRequired)
{
// 如果不是,则使用Invoke在正确的线程上执行
//方法1 测试通过1
//SetTextCallback d = new SetTextCallback(textBoxText);
//textBox1.Invoke(d, new object[] { text });
//方法2 测试通过2
//Action<string> dlg = new Action<string>(textBoxText);
//textBox1.Invoke(dlg, text);
//方法3 测试通过3
textBox1.Invoke(new Action<string>(textBoxText), text);
}
else
{
// 如果是,则直接设置Text属性
textBox1.Text = text;
}
}调用跨线程
private void button1_Click(object sender, EventArgs e)
{
// 在一个后台线程中更新TextBox
Task.Run(() =>
{
while (true)
{
// 模拟一些工作
Thread.Sleep(100);
// 安全地更新TextBox的文本
textBoxText( DateTime.Now.ToString("HH:mm:ss:fff") + " 后台赋值2");
}
});
}实现实例2
在Windows Forms应用程序中,跨线程写入TextBox控件通常是不安全的,因为它违反了UI控件的线程亲和性规则。UI控件只能由创建它们的线程(通常是主UI线程)访问和修改。如果尝试从其他线程直接修改TextBox的Text属性,可能会遇到不可预测的行为,如异常、界面冻结或数据不一致。
为了确保线程安全地更新TextBox控件的内容,你应该使用控件的Invoke或BeginInvoke方法,这些方法允许你在控件的拥有线程上执行委托。Invoke方法是同步的,它会等待操作完成,而BeginInvoke是异步的,不会等待。
以下是一个简单的示例,展示了如何安全地从另一个线程更新TextBox控件的文本:
参考代码
using System;
using System.Threading;
using System.Windows.Forms;
public partial class MainForm : Form
{
private TextBox textBox;
public MainForm()
{
InitializeComponent();
textBox = new TextBox();
textBox.Dock = DockStyle.Fill;
this.Controls.Add(textBox);
// 启动一个后台线程来更新TextBox
Thread newThread = new Thread(() =>
{
// 模拟一些工作
Thread.Sleep(1000);
// 安全地更新TextBox的文本
UpdateTextBoxFromAnotherThread("这是从另一个线程安全地写入的文本!");
});
newThread.Start();
}
// 使用Invoke确保在UI线程上更新TextBox
private void UpdateTextBoxFromAnotherThread(string text)
{
// 检查是否需要跨线程调用
if (textBox.InvokeRequired)
{
textBox.Invoke(new MethodInvoker(delegate
{
textBox.Text = text;
}));
}
else
{
textBox.Text = text;
}
}
}在上面的代码中,UpdateTextBoxFromAnotherThread方法负责更新TextBox的文本。它首先检查是否需要跨线程调用,如果是,则使用Invoke方法来在UI线程上执行一个匿名委托,该委托设置TextBox的Text属性。如果不需要跨线程调用(即代码已经在UI线程上执行),则直接更新TextBox的文本。
请注意,这种方法也适用于其他UI控件,如Label、ComboBox、ListBox等。只需将TextBox替换为相应的控件名称,并相应地调整代码即可。
参考链接
textbox文本框跨线程写入,扩展textobx控件-CSDN博客![]() https://blog.csdn.net/anlog/article/details/136256340?spm=1001.2014.3001.5502
https://blog.csdn.net/anlog/article/details/136256340?spm=1001.2014.3001.5502
特此记录
anlog
2024年2月27日














![LeetCode 刷题 [C++] 第54题.螺旋矩阵](https://img-blog.csdnimg.cn/direct/6847102da86441d39ab18f4058bb6eb0.png)