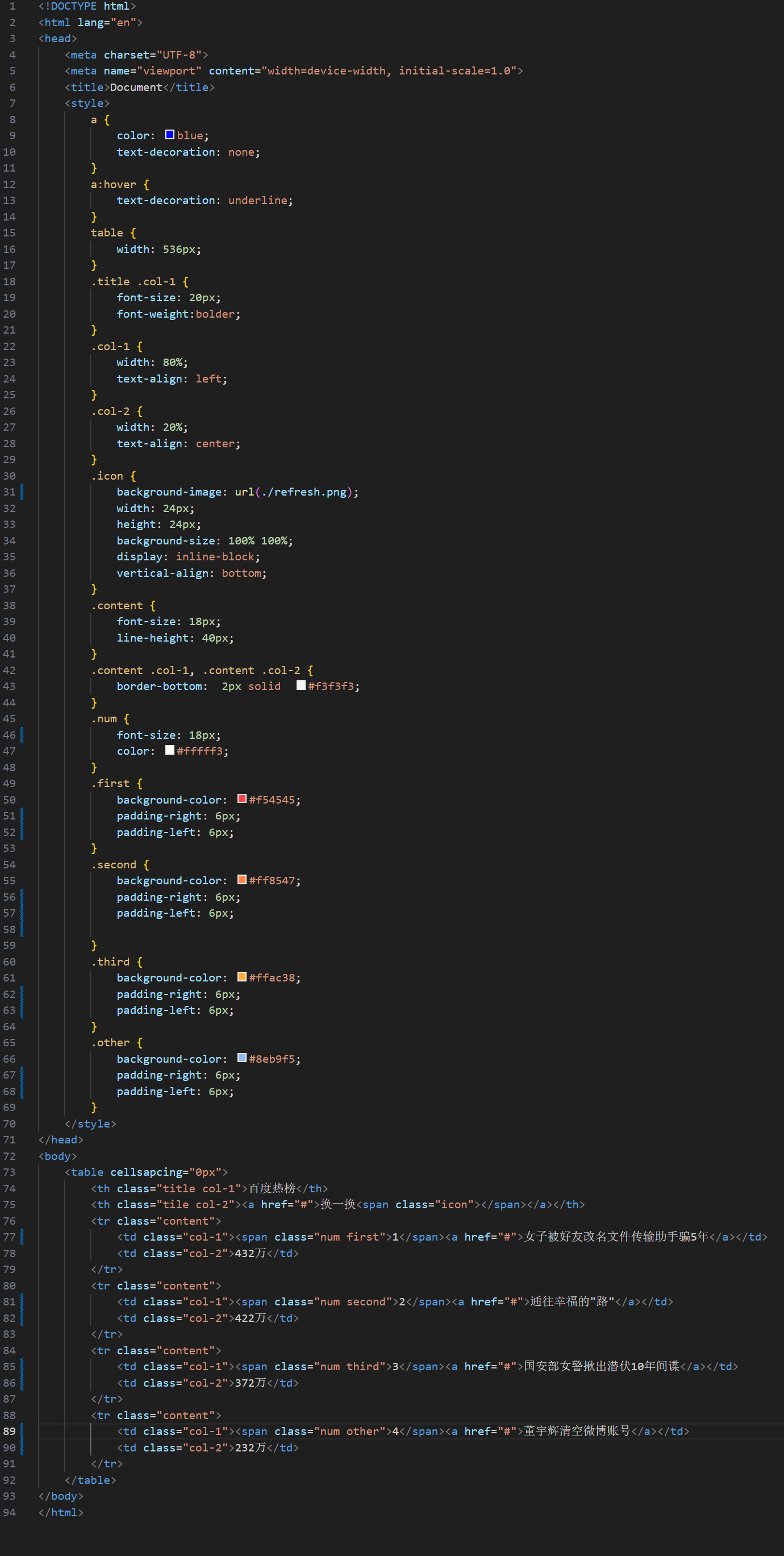
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < style>
a {
color : blue;
text-decoration : none;
}
a:hover {
text-decoration : underline;
}
table {
width : 536px;
}
.title .col-1 {
font-size : 20px;
font-weight : bolder;
}
.col-1 {
width : 80%;
text-align : left;
}
.col-2 {
width : 20%;
text-align : center;
}
.icon {
background-image : url ( ./refresh.png) ;
width : 24px;
height : 24px;
background-size : 100% 100%;
display : inline-block;
vertical-align : bottom;
}
.content {
font-size : 18px;
line-height : 40px;
}
.content .col-1, .content .col-2 {
border-bottom : 2px solid #f3f3f3;
}
.num {
font-size : 18px;
color : #fffff3;
}
.first {
background-color : #f54545;
padding-right : 6px;
padding-left : 6px;
}
.second {
background-color : #ff8547;
padding-right : 6px;
padding-left : 6px;
}
.third {
background-color : #ffac38;
padding-right : 6px;
padding-left : 6px;
}
.other {
background-color : #8eb9f5;
padding-right : 6px;
padding-left : 6px;
}
</ style> </ head> < body> < tablecellsapcing = " 0px" > < thclass = " title col-1" > </ th> < thclass = " tile col-2" > < ahref = " #" > < spanclass = " icon" > </ span> </ a> </ th> < trclass = " content" > < tdclass = " col-1" > < spanclass = " num first" > </ span> < ahref = " #" > </ a> </ td> < tdclass = " col-2" > </ td> </ tr> < trclass = " content" > < tdclass = " col-1" > < spanclass = " num second" > </ span> < ahref = " #" > </ a> </ td> < tdclass = " col-2" > </ td> </ tr> < trclass = " content" > < tdclass = " col-1" > < spanclass = " num third" > </ span> < ahref = " #" > </ a> </ td> < tdclass = " col-2" > </ td> </ tr> < trclass = " content" > < tdclass = " col-1" > < spanclass = " num other" > </ span> < ahref = " #" > </ a> </ td> < tdclass = " col-2" > </ td> </ tr> </ table> </ body> </ html>