- 1,做道 this 相关的题,看你对 js 的 this 掌握的如何
- 2,BFC 这样答才完美
- 1,什么是 BFC?其规则是什么?
- 2,如何触发 BFC
- 3,BFC 到底可以解决什么问题呢
- 3,作用域
- 4,作用域链
- 5,闭包
1,做道 this 相关的题,看你对 js 的 this 掌握的如何
var name = 'Jerry';
var a = {
name: 'Tom',
say: function () {
console.log(this.name);
},
};
var fun = a.say;
fun();
a.say();
var b = {
name: 'xiaowang',
say: function (fun) {
fun();
},
};
b.say(a.say);
b.say = a.say;
b.say();
2,BFC 这样答才完美
BFC 算是前端面试的高频考点了,但是每次回答的都不尽人意(至少我是这样的)。
回答这个问题我们可以从三点来进行
-
1,什么是 BFC?其规则是什么? -
2,怎么触发 BFC -
3,BFC 它能够解决什么问题
1,什么是 BFC?其规则是什么?
BFC 的全称是 Block formatting context 对应中文是:块级格式化上下文,它是一个独立的渲染区域,我们可以把 BFC 理解为一个封闭的容器,内部的元素无论怎么布局都不会影响外部,容器内的样式布局自然也不会受外界的影响。
它内部的规则有:
-
1,BFC 就是一个块级元素,块级元素会在垂直方向一个接一个排列 -
2,BFC 就是页面中的一个隔离的独立容器,容器里的标签不会影响到外部标签 -
3,BFC 区域不会与浮动的容器发生重叠 -
4,属于同一个 BFC 的两个相邻元素的外边距会发生重叠,垂直方向的距离由两个元素中 margin 的较大值决定 -
5,计算 BFC 的高度时,浮动元素也会参与计算
2,如何触发 BFC
我们可以通过添加一些 css 属性来触发,常见的有:
-
overflower 除了 visible 以外的值 -
position 的值设置为 absolute 或者 fixed -
display 的值设置为 inline-block 或者 flex
3,BFC 到底可以解决什么问题呢
-
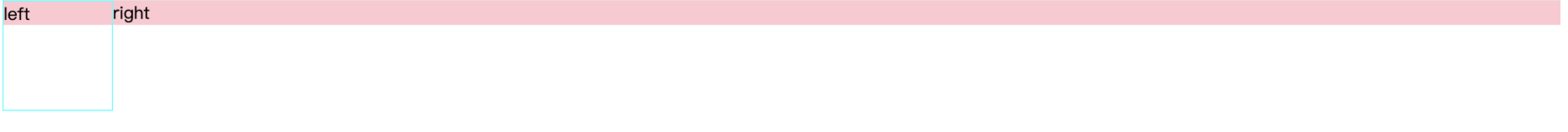
1,它可以阻止元素被浮动元素覆盖,比如两栏布局
<div class="left">left</div>
<div class="right">right</div>
.left {
width: 100px;
height: 100px;
border: 1px solid aqua;
float: left;
}
.right {
background-color: rgb(255, 200, 209);
}
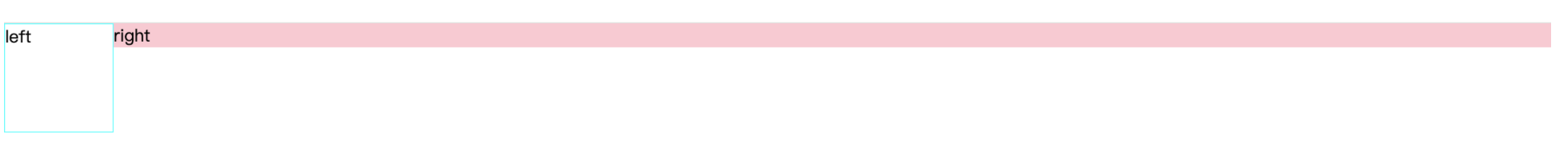
 由图可以看出,由于左边的 div 浮动后脱离文档流不占空间了,就会导致右边的 div 到了最左边,同时左侧浮动的 div 还会覆盖在上面,这时候我们就可以通过把右侧的 div 设置为一个 BFC,比如可以给它添加 display: flex 来触发,就可以解决右侧被左侧覆盖的问题
由图可以看出,由于左边的 div 浮动后脱离文档流不占空间了,就会导致右边的 div 到了最左边,同时左侧浮动的 div 还会覆盖在上面,这时候我们就可以通过把右侧的 div 设置为一个 BFC,比如可以给它添加 display: flex 来触发,就可以解决右侧被左侧覆盖的问题
.right {
width: auto;
background-color: rgb(255, 200, 209);
display: flex;
}

-
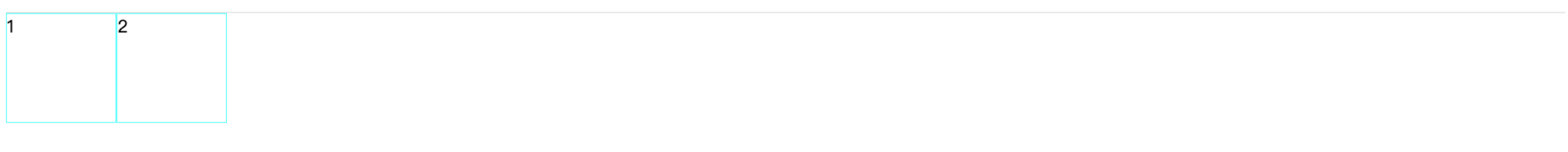
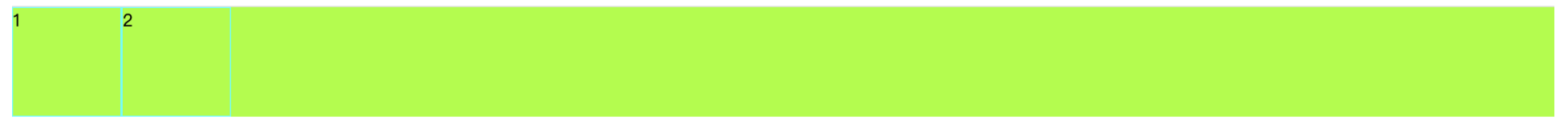
2,解决父元素没有高度,子元素设置为浮动元素时,产生的父元素高度塌陷的问题,比如一个容器内的两个 div 都是浮动元素,此时给父元素设置背景色是没有任何效果的,因为此时父元素的高度为 0
<div class="p">
<div>1</div>
<div>2</div>
</div>
.p div {
width: 100px;
height: 100px;
border: 1px solid aqua;
float: left;
}
.p {
background-color: rgb(157, 255, 0);
}
 这时候我们就可以添加一个可以触发父元素 BFC 功能的属性,因为 BFC 有个规则是计算 BFC 的高度时,浮动元素也参与计算,所以触发 BFC 后,父元素的高度就会被撑开,也就是会产生清除浮动的效果
这时候我们就可以添加一个可以触发父元素 BFC 功能的属性,因为 BFC 有个规则是计算 BFC 的高度时,浮动元素也参与计算,所以触发 BFC 后,父元素的高度就会被撑开,也就是会产生清除浮动的效果
.p {
background-color: rgb(157, 255, 0);
overflow: hidden;
}

-
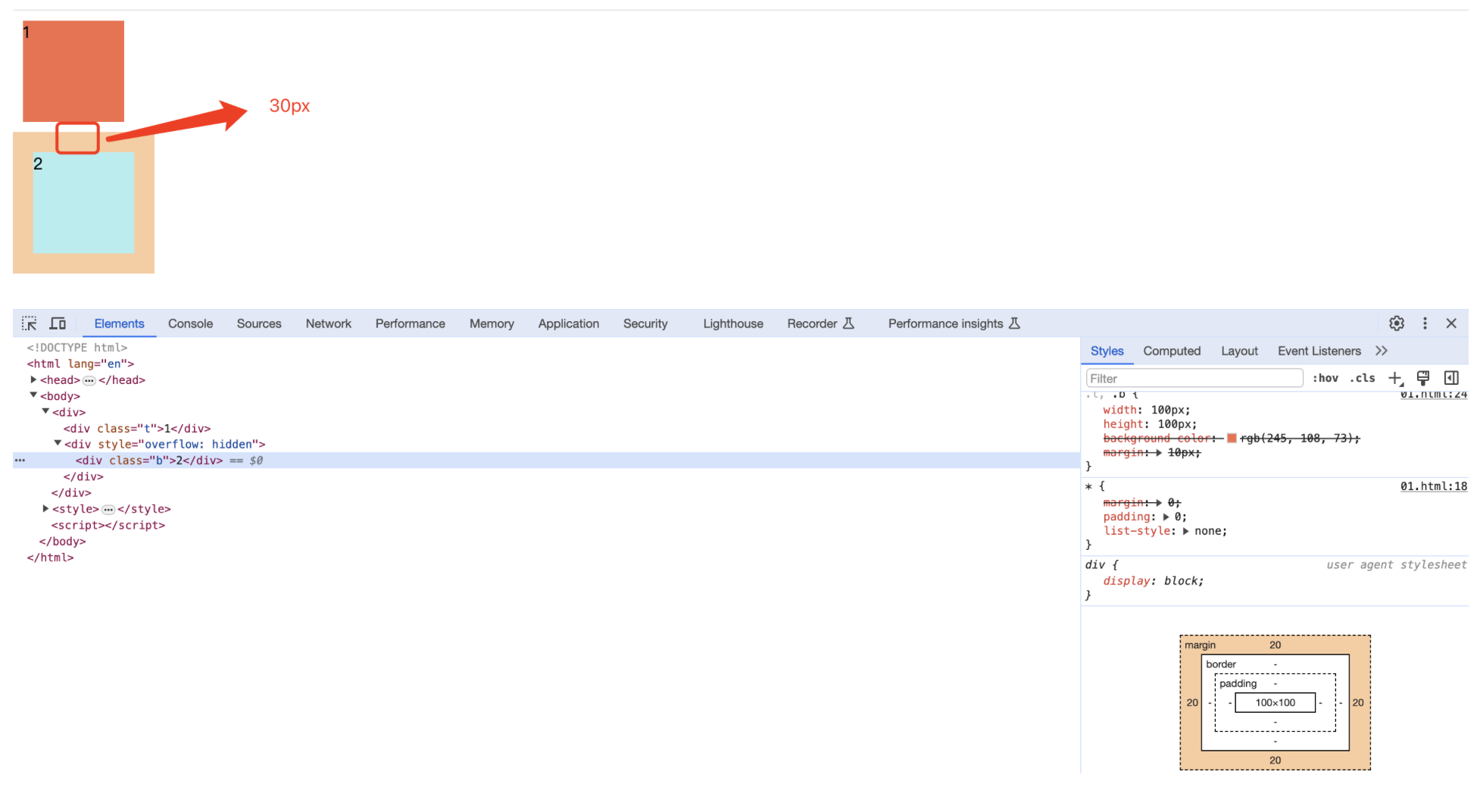
3,可以解决 margin 边距重叠的问题,比如一个容器里有两个 div,这两个 div 分别设置了自己的 margin,一个是 10px,一个是 20px,正常两个盒子的垂直距离是 30px,不然,我们会发现两个盒子之间的垂直距离是 20px,这就是 margin 塌陷问题
<div>
<div class="t">1</div>
<div class="b">2</div>
</div>
.t,
.b {
width: 100px;
height: 100px;
background-color: rgb(245, 108, 73);
margin: 10px;
}
.b {
background-color: paleturquoise;
margin: 20px;
}

这就是 margin 塌陷问题,此时 margin 边距的结果为两个 div 间的较大值,如果我们想让 margin 外边距变为正常的 30,可以触发一个 div 的 BFC,它的内部就会遵循 BFC 规则,这样就可以为元素包裹一个盒子形成一个完全独立的空间,做到里面的元素不受外部元素的影响
<div>
<div class="t">1</div>
<div style="overflow: hidden">
<div class="b">2</div>
</div>
</div>

3,作用域
作用城是指程序源代码中定义的范国, 分为全局作用域和局部作用域也叫函数作用域, 作用域规定了如何设置变量,也就是确定当前执行代码对变量的访问权限, 函数作用城采用词法作用域,也就是静态作用域
-
所谓
词法作用域就是在函数定义的时候, 就已经确定了let value = 1;
function fn() {
console.log(value);
}
function foo() {
let value = 2;
fn();
}
foo(); // 1 函数是一个静态作用域
-
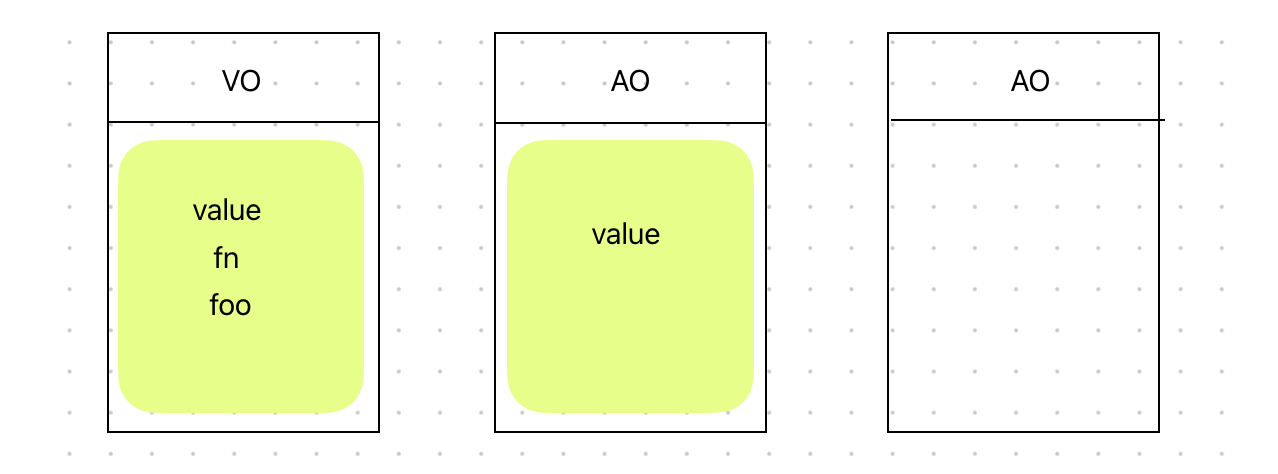
变量对象
变量对象是当前代码段中,所有的变量(变量函数 形参 arguments)组成的一个对象,变量对象是在执行上下文中被激活的,只有变量对象被激活了,在这段代码中才能使用所有的变量,变量对象分为
全局变量对象和局部变量对象全局简称为 Variable ObjectVO函数由于执行才被激活 称为 Active ObjectAOlet value = 1;
function fn() {
console.log(value);
}
function foo() {
let value = 2;
fn();
}
foo(); // 1以上代码 VO 和 AO 示意图:

4,作用域链
在 js 中,函数存在一个隐式属性scopes,其实scopes存的就是变量的集合 VO,这个属性用来保存当前函数的执行上下文环境,由于在数据结构上是链式的,因此也被称作是作用域链,我们可以把它理解为一个数组,可以理解为是一系列的 AO 对象所组成的一个链式结构。
scopes属性在函数声明的时候产生的,在函数调用的时候更新,即在函数被调用的时候,将该函数的 AO 对象压入 scopes 中。
-
作用域链的作用
作用域链的作用是保证执行环境里有权访问的变量和函数是有序的,作用域链的变量只能向上访问,变量访问到 window 对象即被终止,作用域链向下访问变量是不被允许的 最直观的表现就是:函数内部可以访问到函数外部声明的变量
let value = 100;
function fn() {
console.log(value); // 100 函数内部可以访问到函数外部声明的变量
let res = 200;
}
fn();
console.log(res); // res is not defined 函数外部访问不到函数内部的变量
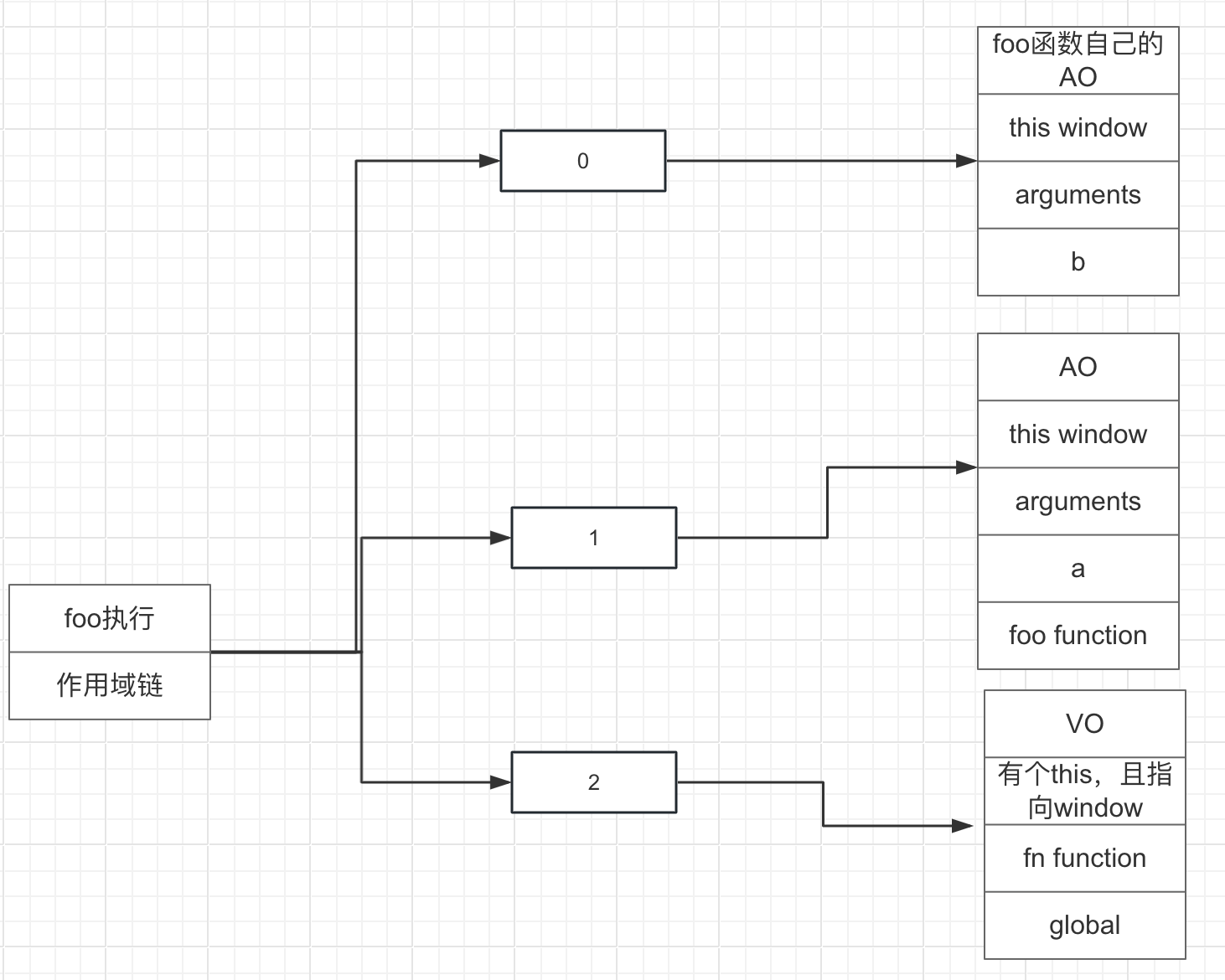
画出以下代码的作用域链:
let global;
function fn() {
var a = 10;
function foo() {
var b = 100;
}
foo();
}
fn();
// fn定义 fn执行 foo定义 foo执行
// 如果没有fn执行会有foo定义吗?没有,所以说b定义的时候和a执行的时候作用域链是一样的


 函数执行完之后会销毁,所谓的销毁就是作用域链断开。
函数执行完之后会销毁,所谓的销毁就是作用域链断开。
将以上代码改为典型的闭包:
let global;
function fn() {
var a = 10;
function foo() {
console.log(a);
}
return foo;
}
let res = fn();
res(); // 10 fn()函数调用的时候,fn函数的作用域链会断掉,即a变量会被销毁,但是foo定义的时候,foo的作用域链会连接上,所以还是可以访问到a变量的。
5,闭包
它指的是有权访问另一个函数作用域中的变量的函数。具体来说,它可以被理解为定义在一个函数内部的函数,这样内部函数就可以访问到外部函数的局部变量。
闭包的存在是为了允许我们间接访问函数内部的变量,同时也能延长这些变量的使用寿命,并减少命名空间污染
两个函数嵌套,一个函数有权访问到另一个函数中的变量就形成了闭包,这个时候会造成内存的泄漏吗?
并不一定会造成内存泄漏,造成内存泄漏的必要条件是:内部的函数要保存到外面再进行执行的时候,才会延长fn函数的作用域链才会造成内存的泄漏
1,闭包的实战应用
1,防抖节流函数是闭包
2,单例模式是闭包
3,回调函数
// 回调函数是闭包吗?是
function add(num1, num2, callback) {
let sum = num1 + num2;
if (typeof callback === "function") {
callback(sum);
}
}
add(10, 20, function (sum) {
console.log(sum);
});
// 30
4,手写js的方法,手写bind方法是闭包
let foo = {
name: "xiaowang",
};
function getName() {
console.log(this.name);
}
Function.prototype.myBind = function (obj) {
let _t = this;
return function () {
return _t.call(obj);
};
};
let getFooName = getName.myBind(foo);
getFooName();
5,定时器传参是闭包
function fn(a) {
return fucntion (){
console.log(a)
}
}
setTimeout(fn(123), 1000)
6,利用闭包判断数据类型是闭包
function isType(type) {
return function (target) {
return `[object ${type}]` === Object.prototype.toString.call(target);
};
}
const isArray = isType("Array");
console.log(isArray([1, 2, 3])); // true
console.log(isArray(1)); // false
7,封装私有变量和函数
function createPerson(name) {
let age = 0;
return {
getName: function () {
return name;
},
getAge: function () {
return age;
},
setAge: function (newAge) {
age = newAge;
},
};
}
let person = createPerson("xiaowang");
console.log(person.getName()); // xiaowang
console.log(person.getAge()); //0
person.setAge(18);
console.log(person.getAge()); //18
8,高阶函数
-
高阶函数除了可以接受函数作为参数外,还可以把函数作为结果值返回 -
实现对一个数组的求和
function sum(arr) {
return arr.reduce(function (x, y) {
return x + y;
});
}
let res = sum([10, 20, 30, 40]);
console.log(res); //100
-
但是,如果不需要立即求和,而是在后面的代码中,根据需要再计算怎么办?可以不返回求和的结果,而是返回求和的函数
function lazy_sum(arr) {
let sum = function () {
return arr.reduce(function (x, y) {
return x + y;
});
};
return sum;
}
let res = lazy_sum([10, 20, 30, 40]);
console.log(res()); //100
9,迭代器(执行一次函数往下取一个值)
let arr = ["xiaowang", "xiaoli", "xiaoma"];
function incre(arr) {
let i = 0;
return function () {
return arr[i++];
};
}
let next = incre(arr);
console.log(next()); // xiaowang
console.log(next()); // xiaoli
console.log(next()); // xiaoma
console.log(next()); // undefined
10, 缓存
比如求和操作,如果没有缓存,每次调用都要重新计算,采用缓存已经执行过的去查找,查找到了就直接返回,不需要重新计算
let fn = (function () {
let cache = {};
let calc = function (arr) {
let sum = 0;
for (let i = 0; i < arr.length; i++) {
sum += arr[i];
}
return sum;
};
return function () {
let args = Array.prototype.slice.call(arguments, 0);
let key = args.join(",");
let result,
totalCache = cache[key];
if (totalCache) {
// 如果缓存有
console.log("从缓存中取", cache);
result = totalCache;
} else {
result = cache[key] = calc(args);
console.log("存入缓存:", cache);
}
return result;
};
})();
fn(1, 2, 3, 4, 5, 6); // 存入缓存: {1,2,3,4,5,6: 21}
fn(1, 2, 3, 4, 5, 6); // 从缓存中取 {1,2,3,4,5,6: 21}
fn(1, 2, 3, 4, 5, 6, 7, 8); // 存入缓存: {1,2,3,4,5,6: 21, 1,2,3,4,5,6,7,8: 36}
fn(1, 2, 3, 4, 5, 6, 7, 8); // 从缓存中取: {1,2,3,4,5,6: 21, 1,2,3,4,5,6,7,8: 36}
fn(1, 2, 3, 4, 5, 6, 7, 8); // 从缓存中取: {1,2,3,4,5,6: 21, 1,2,3,4,5,6,7,8: 36}