1.内置对象
js中对象分为三种:
自定义对象、内置对象、浏览器对象(js独有)
内置对象:
js语言自带的对象,供开发者使用,提供一些常用或基本的功能(属性和方法)
2.Math对象
Math中所有属性和方法都是静态的,可以直接使用,不用new实例化Math对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 属性:圆周率
console.log(Math.PI);
//方法 :找最大值
console.log(Math.max(1,99,2));
console.log(Math.max(1,2,'aa'));//非数字没有办法笔记大小,返回NaN
console.log(Math.max());//没有值,返回负无穷,-Infinity
</script>
</head>
<body>
</body>
</html>

2.1 一些常用方法或属性
2.1.1 取整
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 属性:圆周率
console.log(Math.PI);
//方法 :找最大值
console.log(Math.max(1,99,2));
console.log(Math.max(1,2,'aa'));//非数字没有办法笔记大小,返回NaN
console.log(Math.max());//没有值,返回负无穷,-Infinity(((
//绝对值
console.log(Math.abs(-1));
console.log(Math.abs('-1'));//隐式转换为数字型1
console.log(Math.abs('a'));//NaN
//三个取整方法
console.log(Math.floor(3.56));//向下取整 3
console.log(Math.ceil(1.2));//向上取整 2
console.log(Math.round(1.1));//四舍五入 1
console.log(Math.round(-1.1));//-1
console.log(Math.round(-1.5));//-1 其他数组是四舍五入,但是.5特殊,往大了取
console.log(Math.round(-1.6));//-2
</script>
</head>
<body>
</body>
</html>

2.1.2 随机数random
返回一个随机小数:0<=x<1
该方法里没有参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 返回一个随机小数:0<=x<1
// 该方法里没有参数
console.log(Math.random());
// 实践:返回两个数之间的随机整数(包括这两个数)
function getRandom(min,max){
return Math.floor(Math.random()*(max-min+1))+min;
}
console.log(getRandom(1,100));//获取1-100之间的一个整数
</script>
</head>
<body>
</body>
</html>

3.日期对象Date
日期对象是使用构造函数声明的对象,所以使用时,需要new关键字进行实例化

获取日期时间
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 实例化Date,如果没有参数,返回当前系统的当前时间
var date = new Date();
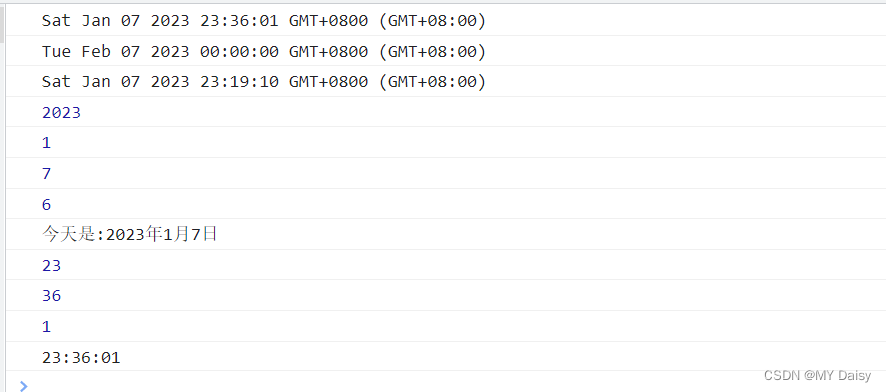
console.log(date);
// 实例化Date有参数常用写法
// 数字型 2019,10,01 或字符串型 '2019-10-1 8:8:8'
var date1 = new Date(2023, 1, 7);
console.log(date1);
var date2 = new Date('2023-1-7 23:19:10');
console.log(date2);
// 日期格式化
var date3 = new Date();
console.log(date3.getFullYear());//返回当前日期年
console.log(date3.getMonth() + 1);//返回当前月 (0-11月)返回0,实际1,所以月份要加1
console.log(date3.getDate());//返回当前是几号
console.log(date3.getDay());//返回周几(周日是0,周一-周六是1-6)
// 需求:返回2023年1月7日
var year = date3.getFullYear();
var month = date3.getMonth() + 1;
var day = date3.getDate();
console.log('今天是:' + year + '年' + month + '月' + day + '日');
//时分秒格式化
console.log(date3.getHours());//时
console.log(date3.getMinutes());//分
console.log(date3.getSeconds());//秒
// 要求封装一个函数返回当前时分秒08:08:08
function getTime() {
var time = new Date();
var h = time.getHours();
h = h < 10 ? '0' + h : h;
var m = time.getMinutes();
m = m < 10 ? '0' + m : m;
var s = time.getSeconds();
s = s < 10 ? '0' + s : s;
return h + ':' + m + ':' + s;
}
console.log(getTime());
</script>
</head>
<body>
</body>
</html>

获取时间戳
//获取Date总毫秒数,从1970年1月1日到现在的毫秒数
// 1\通过valueOf()或getTime()
var date4 = new Date();
console.log(date4.valueOf());
console.log(date4.getTime());
//2\简单的写法:最常用
var date5 =+new Date();//+new Date()返回总毫秒数
console.log(date5)
//3\H5新增方法
console.log(Date.now());