1. 前端部分
1.1 前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表白墙</title>
<style>
/* * 通配符选择器, 是选中页面所有元素 */
* {
/* 消除浏览器的默认样式. */
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 600px;
margin: 20px auto;
}
h1 {
text-align: center;
}
p {
text-align: center;
color: #666;
margin: 20px 0;
}
.row {
/* 开启弹性布局 */
display: flex;
height: 40px;
/* 水平方向居中 */
justify-content: center;
/* 垂直方向居中 */
align-items: center;
}
.row span {
width: 80px;
}
.row input {
width: 200px;
height: 30px;
}
.row button {
width: 280px;
height: 30px;
color: white;
background-color: orange;
/* 去掉边框 */
border: none;
border-radius: 5px;
}
/* 点击的时候有个反馈 */
.row button:active {
background-color: grey;
}
</style>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
</head>
<body>
<div class="container">
<h1>表白墙</h1>
<p>输入内容后点击提交, 信息会显示到下方表格中</p>
<div class="row">
<span>谁: </span>
<input type="text">
</div>
<div class="row">
<span>对谁: </span>
<input type="text">
</div>
<div class="row">
<span>说: </span>
<input type="text">
</div>
<div class="row">
<button id="submit">提交</button>
</div>
<!-- <div class="row">
xxx 对 xx 说 xxxx
</div> -->
</div>
<script>
// 实现提交操作. 点击提交按钮, 就能够把用户输入的内容提交到页面上显示.
// 点击的时候, 获取到三个输入框中的文本内容
// 创建一个新的 div.row 把内容构造到这个 div 中即可.
let containerDiv = document.querySelector('.container');
let inputs = document.querySelectorAll('input');
let button = document.querySelector('#submit');
button.onclick = function() {
// 1. 获取到三个输入框的内容
let from = inputs[0].value;
let to = inputs[1].value;
let msg = inputs[2].value;
if (from == '' || to == '' || msg == '') {
return;
}
// 2. 构造新 div
let rowDiv = document.createElement('div');
rowDiv.className = 'row message';
rowDiv.innerHTML = from + ' 对 ' + to + ' 说: ' + msg;
containerDiv.appendChild(rowDiv);
// 3. 清空之前的输入框内容
for (let input of inputs) {
input.value = '';
}
// 4. 把用户填写的内容, 发送给服务器. 让服务器来保存.
// $ 是 jquery 提供的全局变量. ajax 就是 $ 的一个方法.
// ajax 的参数是一个 js 对象, 可以有很多属性
let requestBody = {
"from": from, // from 变量里的值, 就是第一个输入框的内容, "张三"
"to": to, // to 变量的值, 就是第二个输入框的内容, "李四"
"message": msg // msg 变量的值, 就是第三个输入框的内容, "我喜欢你很久了"
};
// 上述 body 是一个 js 对象, 还需要转成 json 字符串.
let jsonString = JSON.stringify(requestBody);
$.ajax({
type: 'post',
url: 'message',
contentType: 'application/json; charset=utf8',
data: jsonString,
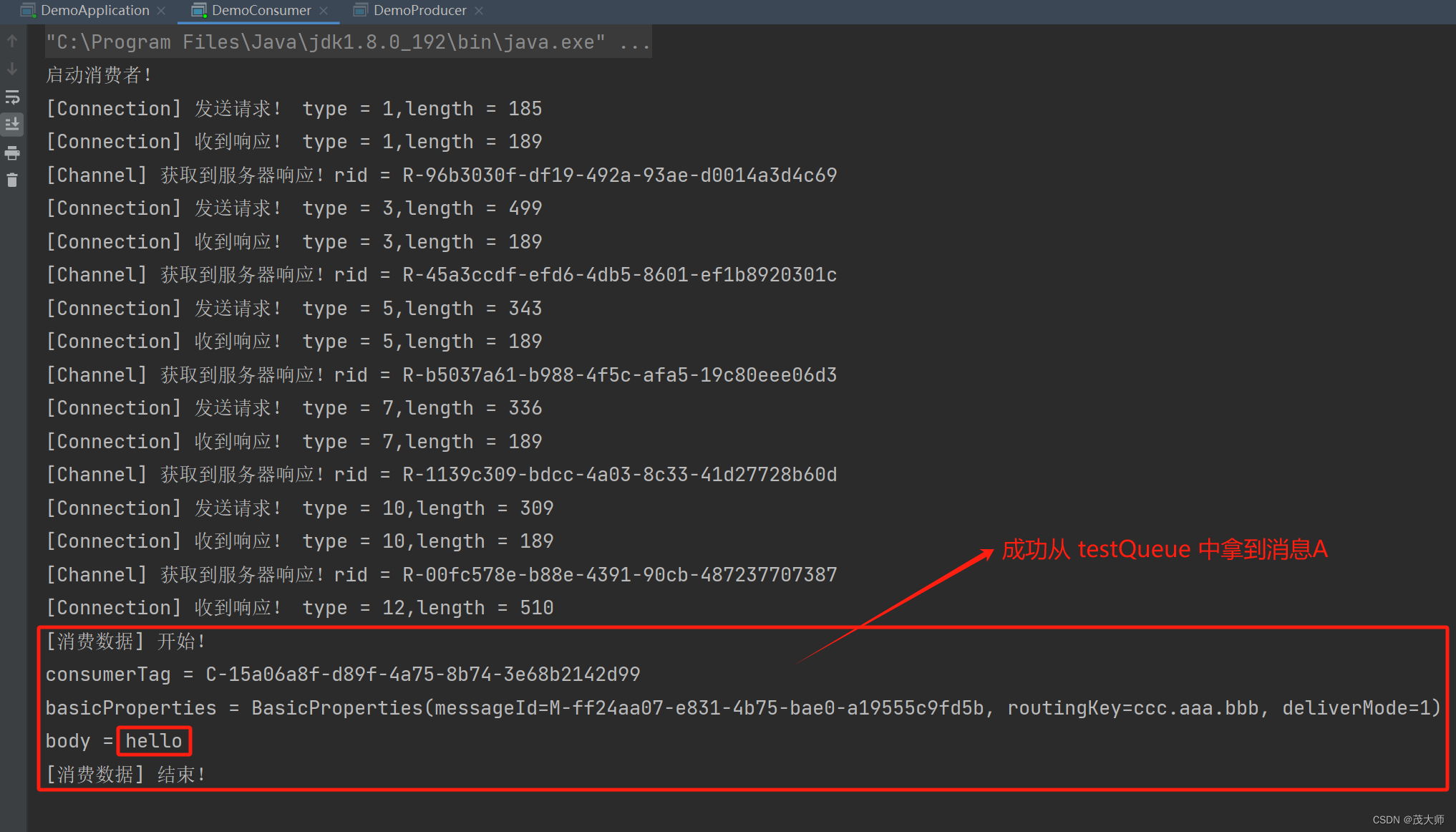
success: function(responseBody) {
// 这个回调就是收到响应之后要执行的代码了.
// 前端使用 console.log 打印日志到控制台. (chrome 开发者工具的控制台)
console.log("responseBody: " + responseBody);
}
});
}
// 直接在 script 里面写的 js 代码, 就是在页面加载时被执行到的.
// 发起一个 get 请求, 从服务器获取到数据
// get 请求不需要 body, 也就不需要上述 data 和 contentType 属性了.
$.ajax({
type: 'get',
url: 'message',
success: function(body) {
// 由于响应中已经有 Content-Type: application/json 了, 就不需要使用 parse 方法手动转换了.
// body = JSON.parse(body);
// 拿到 container 这个元素
let containerDiv = document.querySelector('.container');
// 处理服务器返回的响应数据. (json 格式的数组了)
for (let i = 0; i < body.length; i++) {
// body 是一个数组, 此时 message 也就是 js 对象了.
// 这个 message 对象里, 有三个属性, from, to, message
let message = body[i];
// 根据 message 对象构建 html 片段, 把这个片段给显示到网页上.
// createElement 方法就能构造出一个 html 标签.
// 此时就得到了 <div></div>
let div = document.createElement('div');
// 还需要往里面设置一个 属性 , class="row" (设置这个属性, 是为了让 css 能够给这个元素设置一些样式)
// 此时就得到了 <div class="row"></div>
div.className = 'row';
// 给这个 div 里设置内容
// 此时就得到了 <div class="row">张三 对 李四 说: 我喜欢你很久了</div>
div.innerHTML = message.from + " 对 " + message.to + " 说: " + message.message;
// 把 div 添加到 containerDiv 的末尾
containerDiv.appendChild(div);
}
}
});
</script>
</body>
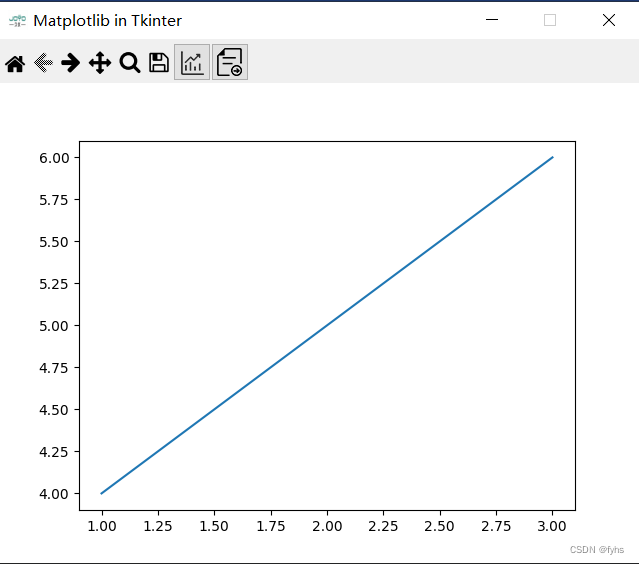
</html>页面效果展示:
这个页面当前已经可以实现把输入的数据进行提交效果;
如上图所示,这里的数据都是在浏览器里保存的,刷新页面/关闭页面之后,数据信息就会消失不见;引入服务器就是为了让我们输入的数据能够长久的保存,同时也希望不同的浏览器/页面中, 都可以看到我们输入的数据;
1.2 引入服务器的目的
此处,服务器要实现的功能,主要是两个方面:
1、页面加载的时候,网页要从服务器这里获取到当前表白数据,(让网页端给服务器发起 http 请求,服务器返回响应里就带着刚才的这些数据)
2、点击提交的时候,网页就要把用户输入的信息,发送到服务器这边,服务器负责保存;
在一个网站中,服务器起到的最主要的效果,往往就是"存储数据”,因此服务器这边往往也就需要能够提供两种风格的接口来进行存数据和取数据;
1.3 简单了解前端代码
1、页面中的 html,描述了网页上都有哪些内容;
2、 Css

3、js
下面的代码 就是js 代码,该部分前端编写逻辑的核心部分;
html 和 css 都属于“描述性"语言,能够描述一个东西,但是不能表示逻辑。 js 才能描述逻辑,通过这些逻辑主要做两件事:
1、网页和用户的交互;
2、网页和服务器的交互;


上述这几行代码, 是要选中页面的元素;
后续要操作元素如下:
1、获取元素中的内容, 对于 input 输入框来说, 就可以拿到用户输入的字符串
2、修改元素中的内容;

综上所述,
1、一个 html 中,包含了 html(页面的构成),css(页面样式),js(页面交豆)
2、js 代码所谓的交互基本的流程,就是先找到 html标签(体现成 js 中的对象,进一步的通过 api 来操作对象的属性 (获得值,修改值....),至于api 具体是啥也不必关注,但是可以看到,上面的一些“"变量定义",条件,循环,表达式,运算符,函数;
2. 后端服务器部分
2.1 服务器分析
使用服务器,目的是为了能够在服务器这边存储用户提交的信息,并且能够把信息获取下来,服务器这边就需要给网页提供两个 http 的接口:
1)、获取消息网页加载的时候, 给服务器发起一个ajax 请求:
请求:
GET /message
响应:
HTTP/1.1 200 OKContent-Type: application/json
2)、提交消息
用户点击提交按钮的时候, ajax 给服务器发一个请求,目的是为了把用户在输入框输入的内容,给发送到服务器
正式编写代码之前,一定要把前后端交互的接口给确定下来,这个就是后续编写代码的依据:
2.2 代码编写
2.2.1 提交消息
主要过程如下所示:
1)、先写前端代码,发送请求
2)、再写后端代码,解析请求,构造响应
3)、再写前端代码,解析响应
刚才的网页给放到 webapp 目录里,tomcat 这样的一个项目,可以包含一些 html, css,js,这些内容都是在 webapp 目录中的;
2.2.2 前端发起一个ajax请求
编写前端代码,发送 http post 请求,如下所示:



ps:本次的学习就到这里了,如果大家感兴趣与的话就请一键三连哦!!!









:引用](https://img-blog.csdnimg.cn/direct/3460142634874e2d987056b9d2431f52.png)