1.导入three.js库
说明:资源在主页里面能够找到,如果不想使用本地的three.module.js文件,也可以使用在线的文件。
import * as THREE from "../three.module.js"
// import * as THREE from 'https://unpkg.com/three/build/three.module.js'2.创建场景
说明:创建一个3D场景的容器,用于存储和组织所有3D对象、光源、摄像机以及其他必要的元素。
const scene=new THREE.Scene()3.创建相机
说明:定义观察3D场景的视野范围和投影方式。
const camera=new THREE.PerspectiveCamera()4.创建物品
说明:立方体必须要材质,不然显示不出。
4.1立方体
说明:以立方体为例子
const geometry=new THREE.BoxGeometry()4.2材质
说明:决定了3D模型的外观和表面特性
const material=new THREE.MeshBasicMaterial({color:0x00ff00})5.创建网格
说明:渲染成具有真实感的3D模型
const cube=new THREE.Mesh(geometry,material)
cube.position.set(0,3,0)
scene.add(cube)6.渲染器
说明:3D场景渲染到浏览器的canvas元素上
const render=new THREE.WebGLRenderer()
// 调整渲染器窗口的大小
render.setSize(window.innerWidth,window.innerHeight)7.添加到页面
document.body.appendChild(render.domElement)8.动画
function animate(){
// 它的主要作用是让浏览器在下一次重绘之前调用指定的回调函数,从而实现动画效果
requestAnimationFrame(animate)
cube.rotation.x+=0.01
render.render(scene,camera)
}
animate()8.源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="module">
import * as THREE from "../three.module.js"
// import * as THREE from 'https://unpkg.com/three/build/three.module.js'
// 创建场景
const scene=new THREE.Scene()
// 创建相机
const camera=new THREE.PerspectiveCamera()
// 调整相机的位置
camera.position.z=10
camera.position.y=2
camera.position.x=2
// 创建一个物品
// 立方体
const geometry=new THREE.BoxGeometry()
// 材质
const material=new THREE.MeshBasicMaterial({color:0x00ff00})
// 网格 立方体在网格里面,通过网格控制立方体在场景的位置
const cube=new THREE.Mesh(geometry,material)
cube.position.set(0,3,0)
scene.add(cube)
// 创建渲染器
const render=new THREE.WebGLRenderer()
// 调整渲染器窗口的大小
render.setSize(window.innerWidth,window.innerHeight)
// 页面添加元素
document.body.appendChild(render.domElement)
// 添加网格地面
const GridHelper=new THREE.GridHelper(10,10)
scene.add(GridHelper)
// 进行渲染
render.render(scene,camera)
// 立方体动起来
function animate(){
// 它的主要作用是让浏览器在下一次重绘之前调用指定的回调函数,从而实现动画效果
requestAnimationFrame(animate)
cube.rotation.x+=0.01
render.render(scene,camera)
}
animate()
</script>
</body>
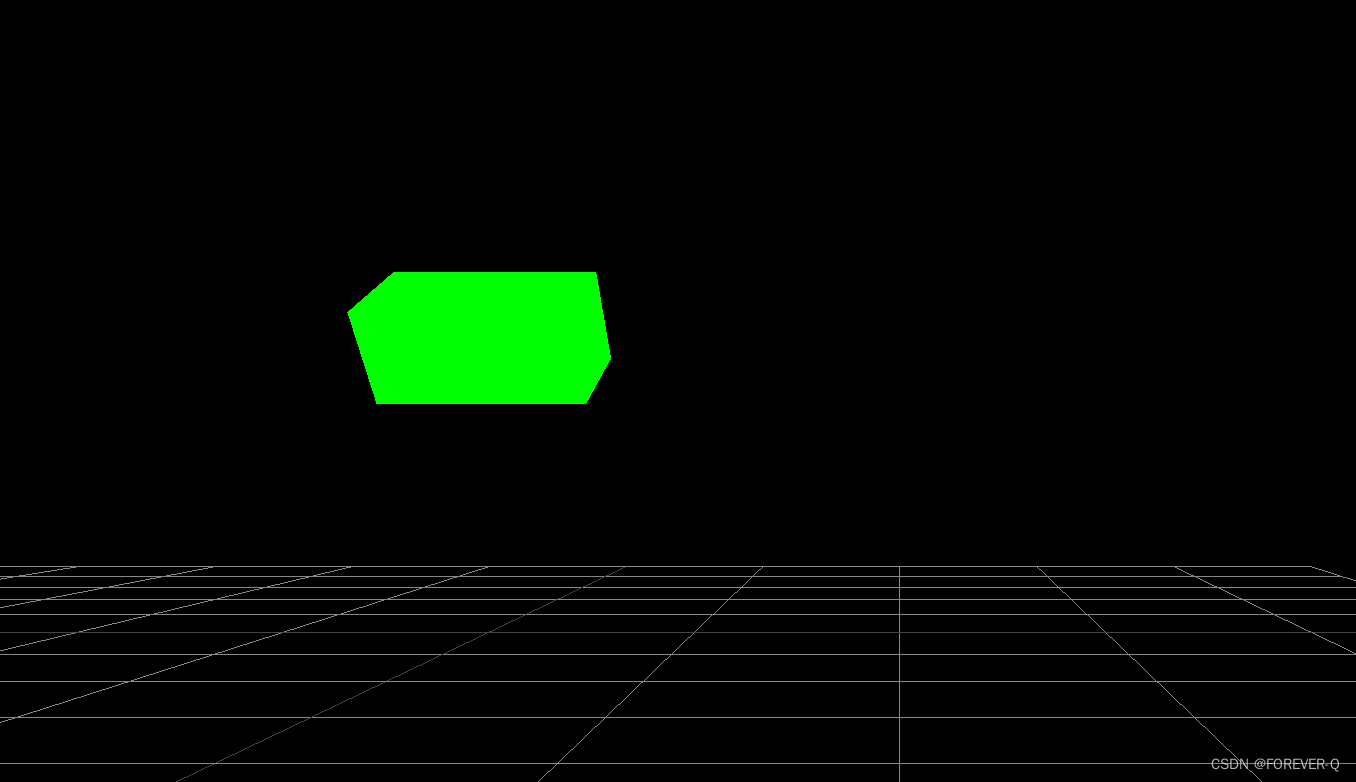
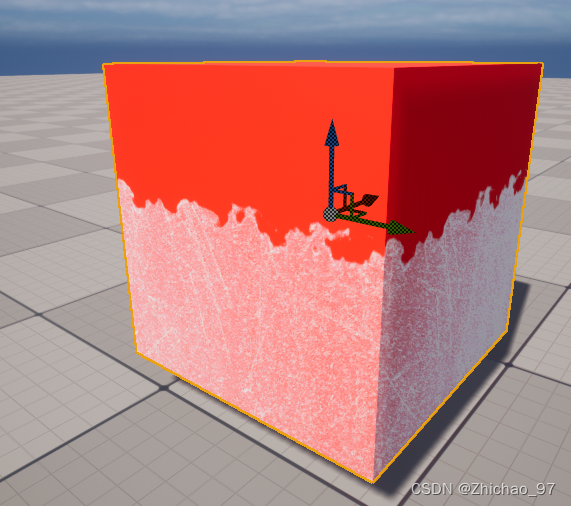
</html>9.展示