什么是DOM?
- DOM的定义
- 知识回顾
- 什么是D?
- 什么是O?
- 什么是M?
- 什么是DOM树?
- 根节点对象与节点对象
- DOM树简单举例
- DOM的主要用途
DOM的定义
DOM(Document Object Model,文档对象模型)
W3C对DOM的定义是:
一个与系统平台和编程语言无关的接口,程序和脚本可以通过这个接口动态地对文档的内容、结构和样式进行访问和修改。
知识回顾
HTML是网页内容的结构基础,它定义了网页中的元素和内容的布局。HTML元素(如<div>、<p>、<a>等)通过标签来标识,并且可以有属性来提供额外的信息。
CSS则负责控制网页的样式和表现,包括颜色、字体、布局等。CSS可以通过内联样式、内部样式表或外部样式表的方式与HTML关联。外部样式表是最常用的方式,通过<link>元素在HTML文档的<head>部分引入CSS文件。
当HTML文档被浏览器加载时,浏览器会解析HTML元素,并根据CSS规则来应用样式。这种交互是自动的,不需要额外的编程接口。例如,HTML元素中的class或id属性可以被CSS选择器用来应用特定的样式规则。
在实际开发中,JavaScript通常也会与HTML和CSS(CSS为间接)进行交互。但是JavaScript需要通过DOM API来访问和修改HTML元素,同时也可以动态地改变CSS样式。这种交互使得网页可以实现动态效果和交互功能。
所以,我们可以简单理解成DOM是JavaScript与HTML和CSS(CSS为间接)交互的一种工具
什么是D?
Document (文档)
这一点很容易明白,在编写一个网页时,我们都离不开HTML、CSS、JavaScript这三者,无论是把它们三者分开写通过文件引用的方式,还是直接把这三者一起写在一个文件里,它们最终网页加载时,都会形成一个整体。
所以我们写的这三种语言组成的代码就是Document,代码即是文档内容。
什么是O?
Object(对象)
在面向对象编程的概念中,对象是一组独立数据的集合。
JS里面的对象模型有很多种,但核心模型一般认为有三种:
内置对象(Built-in Objects):这些是JavaScript语言自带的对象,开发者可以直接使用。例如:
Math:提供数学相关的方法和常量。
Date:用于处理日期和时间。
Array:用于处理数组。
String:用于处理字符串。
Number:用于处理数字。
Boolean:用于处理布尔值(true 或 false)。
RegExp:用于处理正则表达式。
JSON:用于处理JSON数据。
等等。
宿主对象(Host Objects):这些对象是由JavaScript的运行环境(例如Web浏览器)提供的。它们提供了与浏览器或宿主环境交互的能力。例如:
window:在浏览器环境中,window 对象代表了浏览器窗口或全局作用域。
document:在浏览器环境中,document 对象代表了加载在窗口中的HTML文档。
navigator:提供了关于浏览器的信息。
location:提供了关于当前URL的信息。
screen:提供了关于用户屏幕的信息。
等等。
用户自定义对象(User-Defined Objects):这些是开发者自己创建的对象。可以使用对象字面量语法、构造函数或class关键字来创建自定义对象。
所以这里的对象的含义我们将注意力放document即可,document对象是JS与HTML和CSS进行交互的载体。
什么是M?
Model(模型)
在前面,我们说过DOM是一种API,那么API往往都会有着比较严谨的一套标准,经过这套标准梳理后,便会形成一个模型。
DOM的标准由W3C(World Wide Web Consortium,万维网联盟)制定DOM标准规定了如何表示文档的结构、如何访问和修改文档的内容、事件处理等方面的内容。
既然都说到模型了,那么DOM树肯定是我们必须要理解的概念了。
什么是DOM树?
当浏览器加载一个网页时,它会将网页中的HTML内容解析成一个树形结构,这个结构就被称为DOM树。DOM树中的每个节点都对应着网页中的一个元素、属性或文本内容。
“树”这个概念在数据结构的概念中已经是老生常谈了。
根节点对象与节点对象
根节点对象:当浏览器窗口扫描到一个.html文件时,会先在内存中自动创建一个document对象,作为整个DOM树的树根。网页中所有的HTML内容,都会成为这个document树根对象的子节点或后代节点。
注意哈,一个HTML文档一般只对应一个document对象,所以说根节点对象就是document对象本身,但DOM节点对象不是document对象。
节点对象:浏览器窗口开始扫描网页内容,每扫描到一项内容,都会在DOM树上对应位置创建一个对象,保存这项扫描到的内容的属性值或其他细节。
## 节点类型
DOM树有着多种类型的的节点,但是我们自己画DOM树时通常是以元素节点为主去画的,不会去涉及太多细节。
元素节点(Element):对应网页的HTML标签元素,是DOM树的主要节点。元素节点有三个主要的node属性:
nodeType(值为1)、nodeName(元素的大写标签名)和nodeValue(值为null)。元素可以有任意多个子节点和后代节点,也可以是其它元素的子节点。
属性节点(Attribute):对应网页中HTML标签的属性,只存在于元素的attributes属性中,并不是DOM文档树的一部分。属性节点的
nodeType值是2,nodeName值是属性名,nodeValue值是属性值。
文本节点(Text):代表网页中的HTML标签内容。文本节点的
nodeType值是3,nodeName值是’#text’,nodeValue值是标签内容值。
注释节点(Comment):在HTML代码中,注释是用来为代码添加说明的,不会被浏览器执行或显示。在DOM中,注释也是一个节点,nodeType值为8。
文档节点(Document):每个文档的根节点,代表了整个文档。在HTML中,
<html>元素就是文档节点的子节点,也被称为文档元素。文档元素是文档的最外层元素,每个文档只能有一个文档元素。
DOM树简单举例
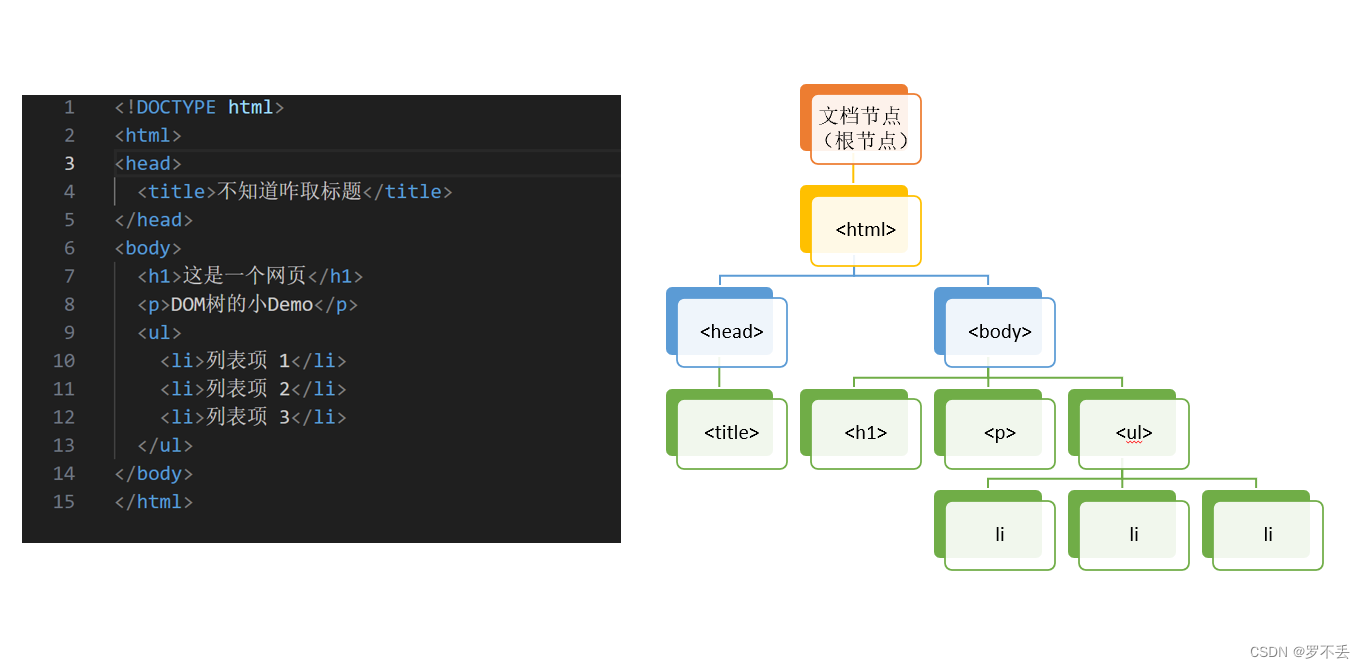
我们来写一个简单HTML文档
<!DOCTYPE html>
<html>
<head>
<title>不知道咋取标题</title>
</head>
<body>
<h1>这是一个网页</h1>
<p>DOM树的小Demo</p>
<ul>
<li>列表项 1</li>
<li>列表项 2</li>
<li>列表项 3</li>
</ul>
</body>
</html>

这里的DOM树为了画面简洁,只展示了元素节点构成的DOM树,忽略了文本节点等内容。

DOM的主要用途
DOM的主要用途有以下几种:
动态内容更新:通过JavaScript和DOM,开发者可以动态地创建、修改或删除HTML元素和内容。这对于实现交互式的网页应用非常关键,比如用户表单的提交、动态加载数据、实时更新页面元素等。
事件处理:DOM允许开发者为HTML元素添加事件监听器,从而响应用户的交互行为,如点击、键盘输入、鼠标移动等。这是创建交互式网页的重要组成部分。
样式操作:虽然DOM不直接处理CSS,但可以通过JavaScript来读取和修改元素的样式属性,包括内联样式和通过CSS类应用的样式。这使得开发者可以动态地改变网页的布局和外观。
文档导航和选择:DOM提供了遍历和操作文档结构的API,允许开发者通过节点和元素之间的关系来定位和选择特定的HTML元素。这对于复杂文档的操作和查询非常有用。
跨平台兼容性:由于DOM是一个标准化的接口,因此它使得开发者能够编写兼容多种浏览器和平台的代码。这促进了网页的互操作性和可访问性。
与AJAX等其他技术的集成:DOM经常与AJAX(Asynchronous JavaScript and XML)等技术一起使用,以实现无需重新加载整个页面就能更新部分内容的功能。这大大提高了网页的性能和用户体验。