2.1 小程序项目的基本结构
Hello World!程序.mp4
文泉云盘 -- 图书二维码资源管理系统兆泰源二维码管理系统 https://www.wqyunpan.com/resourceDetail.html?id=284928&openId=oUgl9wdyNYHu9EcAe-GEwbQdZilY&qrcodeId=242916&sign=c2lnbm1PUmNxSndPWGFOckZ4aVUtMTcwODk1Mjk1MTQ5Mw==@c2lnblhtclRUSmZDWWp4QUVjYmctMTcwODk1Mjk1MTQ5Mw==
https://www.wqyunpan.com/resourceDetail.html?id=284928&openId=oUgl9wdyNYHu9EcAe-GEwbQdZilY&qrcodeId=242916&sign=c2lnbm1PUmNxSndPWGFOckZ4aVUtMTcwODk1Mjk1MTQ5Mw==@c2lnblhtclRUSmZDWWp4QUVjYmctMTcwODk1Mjk1MTQ5Mw==
2.1.1 项目目录结构
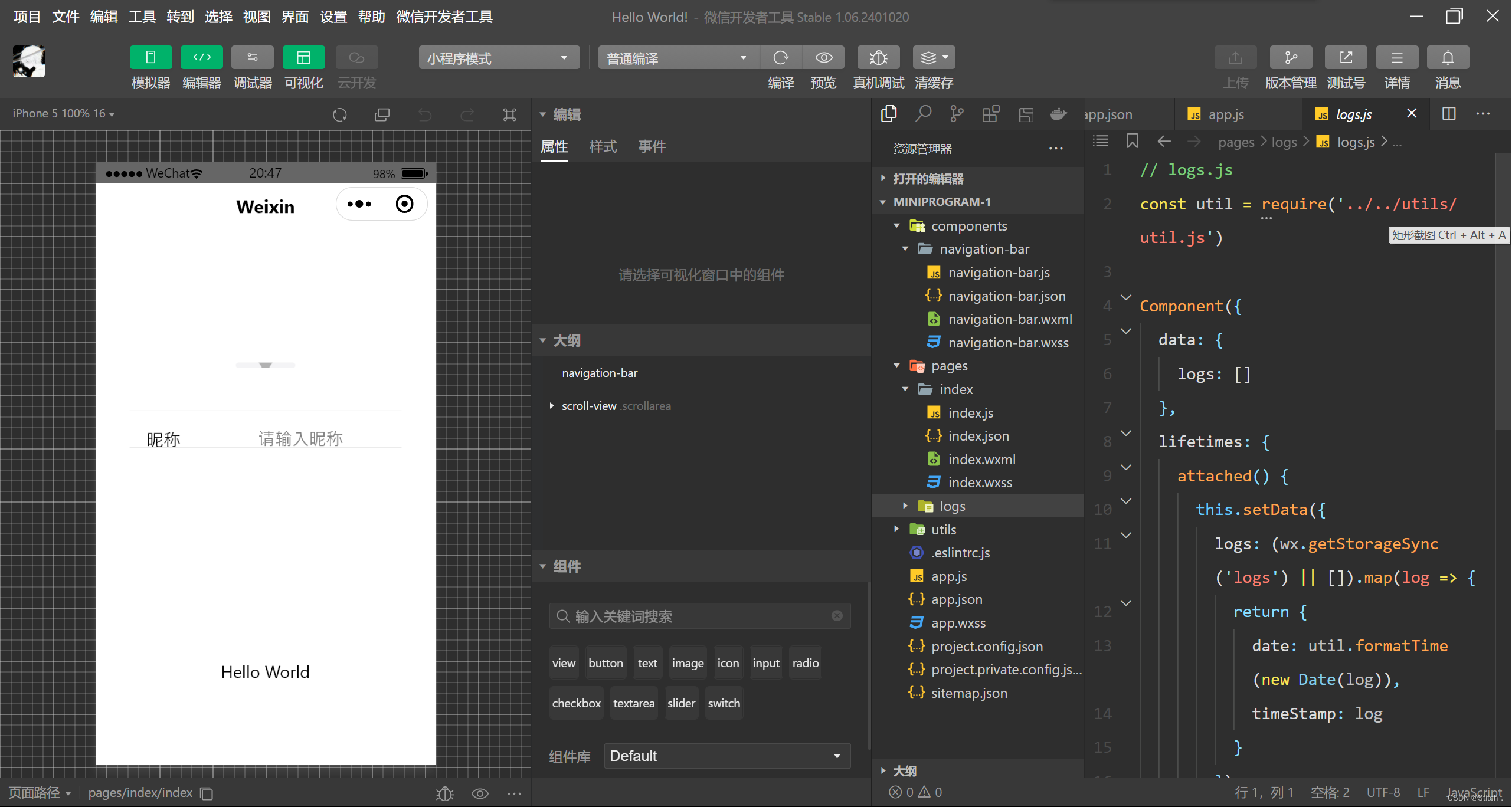
之前小北创建的 Hello World! 项目的目录结构:
从中可以看到,工程根目录中有两个文件夹page所示。和 utils 以及一些独立文件。先来介绍各个独立文件的用途。
- .eslintrc.js是ESLint 配置文件,小程序默认使用ESLint 进行代码检查,在开发中一般无须修改这个文件。
- appjs 文件可以理解为是小程序的入口文件,在这个文件中进行小程序应用实例的注册,整个小程序只有一个应用实例,此实例是全局共享的。
- app.json 是当前小程序项目的全局配置文件,在其中进行页面路由、窗口标题等全局信息的配置。
- app.wxss 是当前小程序项目中编写的公共样式表,这里面配置的样式在所有组件中都可以直接应用。
- project.config.ison 是工程配置文件,在这个文件中可以对当前小程序工作做一些个性化的配置,如界面颜色、编译规则等。
- sitemap.json是一个配置文件,用来配置小程序页面是否允许被微信搜索。
下面,再来看一下工程根目录下的两个文件夹。
utils 文件夹用来存放一些提供工具支持的 JS 文件,默认生成的 utiljs 文件中的代码如下
const formatTime = date => {
const year = date.getFullYear()
const month = date.getMonth() + 1
const day = date.getDate()
const hour = date.getHours()
const minute = date.getMinutes()
const second = date.getSeconds()
return `${[year, month, day].map(formatNumber).join('/')} ${[hour, minute, second].map(formatNumber).join(':')}`
}
const formatNumber = n => {
n = n.toString()
return n[1] ? n : `0${n}`
}
module.exports = {
formatTime
}
util.is 中实际上提供了一个获取格式化后的当前日期时间的方法。
pages文件夹用来存放所有页面,在小程序开发中,一个完整的页面由JS、WXML、WXSS和JSON这4类文件组成,因此在pages 文件夹下,每一个子文件夹即表示一个小程序页面,在预览 Hello World!项目时,会看到首页上会展示当前登录用户的微信头像,这个页面其实就是工程中的index页面,如果点击用户头像,小程序会跳转到一个显示启动记录的页面,此页面就是项目中的 logs 页面。
2.1.2 小程序全局配置文件

{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
{
"pages":[ //配置页面路由列表
"pages/index/index",
"pages/logs/logs"
],
"window":{ //配置应用窗口表现
"backgroundTextStyle":"light", //页面背景色样式
"navigationBarBackgroundColor": "#fff", //导航栏背景色
"navigationBarTitleText": "Weixin", //导航栏标题
"navigationBarTextStyle":"black" //导航栏文字颜色
},
"style": "v2", //应用样式,版本 2
"sitemapLocation": "sitemap.json" //sitemap 文件位置
}
说明:
其中,pages 字段用来配置程序中所有的页面路径,只要是应用内使用到的页面,都需要在 这里进行配置。window 字段用来对窗口的表现形式进行配置,包括背景色、标题文字、标题颜色 等。style 字段用来配置 UI 页面的风格。sitemapLocation 用来设置项目中 sitemap 文件的位置。
1.entryPagePath
这个字段用来设置小程序启动时的默认页面,如果不配置,小程序在启动时将默认选择配置在 pages 列表中的第一个页面作为默认页面。以 HelloWorld 项目为例,我们也可以配置小程序在启动时直接展示日志页面,示例代码如下:
"entryPagePath":"pages/logs/logs"
2.pages
这个配置项不再做过多的介绍,其用来指定小程序由哪些页面组成,需要配置为一个列表列表中的每一项对应一个页面的路径,文件名无须带后缀,框架会自动寻找对应的 WXML、JSJSON 和 WXSS 文件。
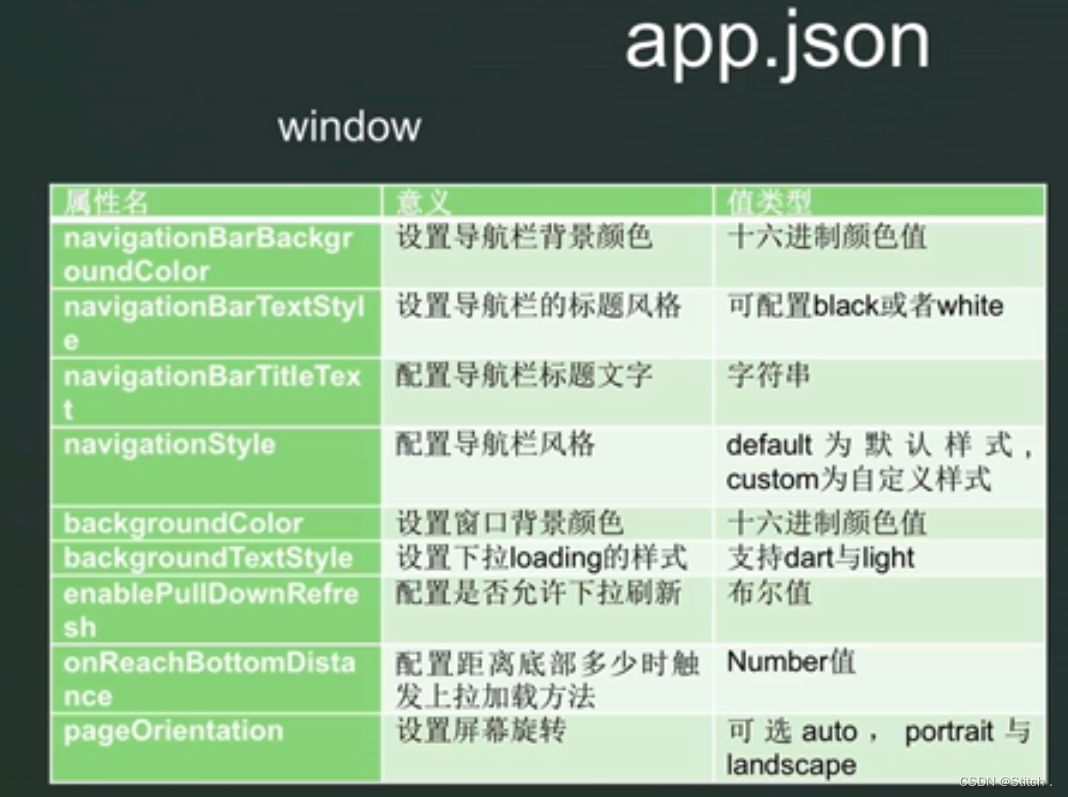
3.window
window 选项用于对小程序的窗口表现进行全局设置,其可以配置的选项很多,
如表所示:

"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "主页"
},{
"pagePath": "pages/logs/logs",
"text": "日志"
}],
"position":"top",
"color": "#ff0000",
"backgroundColor": "#0000ff",
"borderStyle": "white"
}
"tabBar": { //底部导航栏配置
"list": [{ //导航项列表
"pagePath": "pages/index/index", //导航到页面路径
"text": "主页" //导航项文字
},{
"pagePath": "pages/logs/logs",
"text": "日志"
}],
"position":"top", //导航栏位置,这里是顶部
"color": "#FF0000
", //文字颜色
"backgroundColor": "#0000FF
", //导航栏背景色
"borderStyle": "white" //导航栏边框色
}2.2 小程序的开发架构
2.2.1 注册小程序
// app.js
App({
onLaunch() {
// 展示本地存储能力
const logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 収送 res.code 到后台换取 openId, sessionKey, unionId
}
})
},
globalData: {
userInfo: null
}
})
// app.js
App({
onLaunch() {
// 展示本地存储能力
const logs = wx.getStorageSync('logs') || [] //获取本地存储的 logs,如果没有默认为
空数组
logs.unshift(Date.now()) //往数组头部添加当前时间
wx.setStorageSync('logs', logs) //将 logs 存储到本地
// 登录
wx.login({
success: res => {
// 収送 res.code 到后台换取 openId, sessionKey, unionId
}
})
},
globalData: {
userInfo: null
}
})
2.2.2 小程序中页面的注册
// logs.js
const util = require('../../utils/util.js')
Page({
// data 选项提供页面渲染所需要的数据
data: {
logs: []
},
// 页面加载的生命周期方法
onLoad() {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(log => {
return {
date: util.formatTime(new Date(log)),
timeStamp: log
}
})
})
}
})
/ logs.js
const util = require('../../utils/util.js')
Page({
// data 选项提供页面渲染所需要的数据
data: {
logs: []
},
// 页面加载的生命周期方法
onLoad() {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(log => {
// 返回包含 date 和 timeStamp 的对象
return {
date: util.formatTime(new Date(log)), // 调用 util 中的 formatTime 格式化时
间戳为日期字符串
timeStamp: log
}
})
})
}
})