websocket
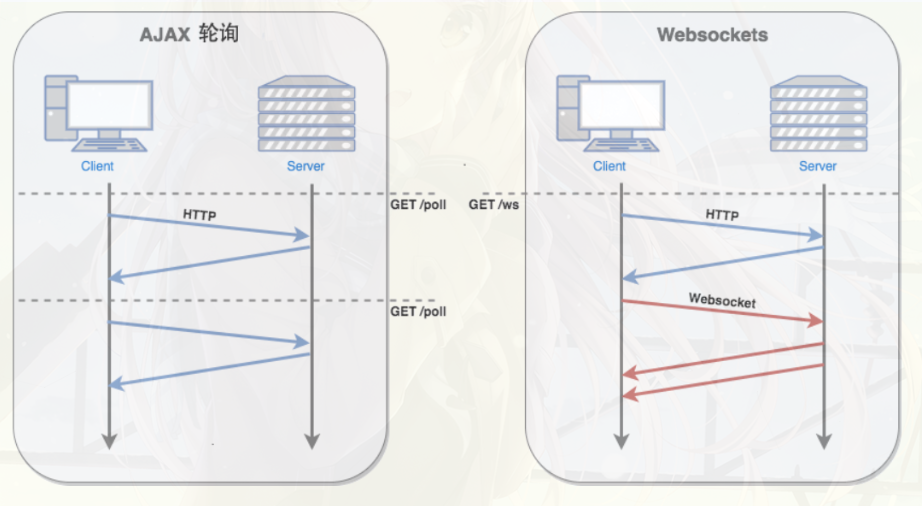
When to use a HTTP call instead of a WebSocket (or HTTP 2.0)
WebSocket 是基于TCP/IP协议,独立于HTTP协议的通信协议。WebSocket 是双向通讯,有状态,客户端一(多)个与服务端一(多)双向实时响应(客户端 ⇄ 服务端)。WebSocket 是应用在浏览器的 Socket (是 Socket 模型接口的实现),Socket 是一个网络通信接口 (通信规范)。
WebSocket协议端口是80。WebSocket SSL协议端口是443。*Socket是TCP/IP协议的网络数据通讯接口(一种底层的通讯的方式)。

引入依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
定义配置类
@Configuration
public class WebsocketConfig {
@Bean
public ServerEndpointExporter serverEndpointExporter(){
return new ServerEndpointExporter();
}
}
定义controller
定义controller接口规范传输
public interface WebsocketHandler {
void onOpen(Session session);
void onClose(Session session);
void onMessage(String message);
}
定义controller实现交互
package com.wnhz.wnmap.schedule.controller;
import com.wnhz.wnmap.schedule.vo.MessageVo;
import com.wnhz.wnmap.schedule.common.util.JsonUtil;
import com.wnhz.wnmap.schedule.handler.WebsocketHandler;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Controller;
import javax.websocket.OnClose;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.ServerEndpoint;
import java.io.IOException;
import java.util.Objects;
@ServerEndpoint("/ws/api")
@Slf4j
public class ScheduleController implements WebsocketHandler {
private Session session;
private int count;
@OnOpen
@Override
public void onOpen(Session session) {
this.session = session;
MessageVo webMessage = new MessageVo(++count, MessageVo.MessageType.WEBSOCKET_OPEN, "websocket连接成功...");
String message = JsonUtil.toString(webMessage);
this.sendMessage(message);
log.debug("websocket建立成功.......");
}
@OnClose
@Override
public void onClose(Session session) {
this.session = session;
MessageVo webMessage = new MessageVo(--count, MessageVo.MessageType.WEBSOCKET_OPEN, "websocket断开连接成功...");
String message = JsonUtil.toString(webMessage);
this.sendMessage(message);
log.debug("websocket关闭成功.......");
}
@OnMessage
@Override
public void onMessage(String message) {
MessageVo messageVo = new MessageVo();
messageVo.setType(MessageVo.MessageType.WEBSOCKET_MESSAGE); //类型3指信息交互
messageVo.setCount(count);
messageVo.setMessage(message);
String json = JsonUtil.toString(messageVo);
this.sendMessage(json);
log.debug("[websocket消息:]收到客户端发来的消息:{}", message);
}
private void sendMessage(String message) {
try {
log.debug("[websocket服务器返回信息:] {}", message);
if(Objects.nonNull(this.session)){
this.session.getBasicRemote().sendText(message);
}
} catch (IOException e) {
e.printStackTrace();
}
}
}
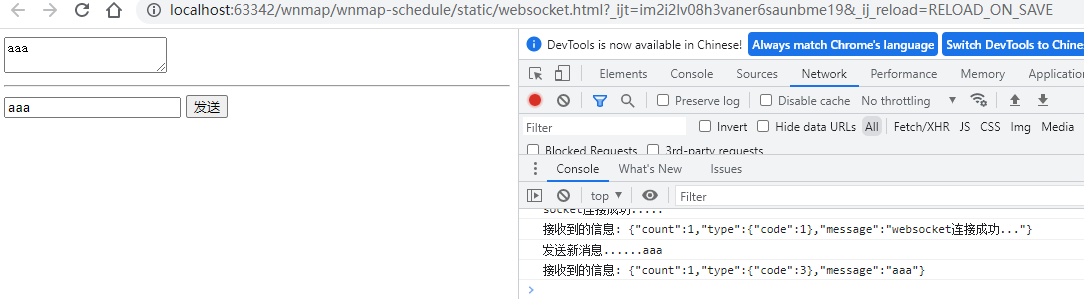
vue+wesocket
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Websocket</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body>
<div id="app">
<textarea>{{msg}}</textarea>
<hr/>
<input type="text" placeholder="请输入传输数据" v-model="sendTxt">
<button @click="wsend">发送</button>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
websocket: null,
msg: '',
sendTxt: ''
}
},
created() {
this.init();
},
methods: {
init: function () {
this.websocket = new WebSocket('ws://localhost:15555/ws/api');
this.websocket.onopen = this.wopen;
this.websocket.onmessage = this.wMessage;
this.websocket.onclose = this.wclose;
},
wopen: function () {
console.log("socket连接成功.....")
},
wMessage: function (e) {
console.log("接收到的信息: " + e.data )
let data = eval("(" + e.data + ")"); //解析对象
this.msg = data.message;
},
wclose: function () {
console.log("websocket连接端口.....")
},
wsend: function () {
console.log("发送新消息......" + this.sendTxt);
this.websocket.send(this.sendTxt);
}
},
destroyed() {
this.websocket.onclose = this.close();
}
});
</script>
</body>
</html>

前后端交互案例
案例一
后端
public interface WebSocketHandler {
void onOpen(Session session);
void onClose();
void onMessage(String message);
}
public class WebSocketServer implements WebsocketHandler {
@OnOpen
@Override
public void onOpen(Session session) {
System.out.println("连接--->"+session);
WebSocketUtil.put(session);
log.debug("前端与后台建立连接:{}", this);
}
@OnClose
@Override
public void close() {
log.debug("前端已关闭连接:{}", this);
//webSocketServers.remove(this);
}
@OnMessage
@Override
public void onMessage(String message) {
log.debug("接收到前端信息:{}", message);
log.debug("---------向前端发送信息-----------------");
// sendMessage("[服务器:] 你好,信息从后台返回");
}
@RabbitListener(queues = "regist_simple_queue")
public void registryUser(User user) throws Exception {
System.out.println("消费--->"+user);
//System.out.println("------------>"+WebSocketUtil.get());
Thread.sleep(5000);
WebSocketUtil.get().getBasicRemote().sendText(user.getUsername()+"已经注册成功^_^");
}
}
package com.wnhz.vue.web.socket;
import javax.websocket.Session;
import java.util.concurrent.CopyOnWriteArrayList;
import java.util.concurrent.CopyOnWriteArraySet;
public class WebSocketUtil {
private static final CopyOnWriteArrayList<Session> sessions = new CopyOnWriteArrayList<>();
public static void put(Session session){
sessions.add(session);
}
public static int size(){
return sessions.size();
}
public static Session get(){
return sessions.get(0);
}
}
前端
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>vue发送websocket-to springboot</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="book.title" placeholder="书名">
<input type="text" v-model="book.author" placeholder="作者">
<input type="text" v-model="book.price" placeholder="价格">
<input type="text" v-model="book.category" placeholder="类别">
<button >运行 WebSocket</button>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
book: {
title: '',
author: '',
price: '',
category: ''
},
websocketPath: 'ws://localhost:9090/mysocket',
ws: null
}
},
mounted() {
this.ws = new WebSocket(this.websocketPath);
this.ws.onopen = this.open;
this.ws.onmessage = this.getMessage;
this.ws.onclose = this.close;
},
methods: {
open: function () {
this.ws.send("发送数据");
console.log("websocket连接成功...");
},
getMessage: function (event) {
let received_msg = event.data;
console.log("receive: "+ received_msg);
this.$message({
message: received_msg,
type: 'success'
});
},
close: function () {
console.log("websocket连接已经关闭")
}
},
destroyed() {
this.ws.onclose = this.close();
}
});
</script>
</body>
</html>
案例二
前端
<template>
<div>
<el-input v-model="msg" placeholder="请问您还有什么问题?"></el-input>
<el-button type="button" @click="wssend">发送给客服</el-button>
</div>
</template>
<script>
export default {
data() {
return {
websocket: null,
msg: ''
};
},
created() {
this.websocket = new WebSocket('ws://localhost:9999/mysocket');
this.websocket.onopen = this.wsopen;
this.websocket.onclose = this.wsclose;
this.websocket.onmessage = this.wsmessage;
},
methods: {
wsopen() {
console.log("websocket连接成功.....")
},
wsclose() {
console.log("websocket关闭成功.....")
},
wsmessage(event) {
//获取后台交互
console.log("===>" + event.data);
this.$notify({
title: '来自客服',
message: event.data,
duration: 2000
});
},
wssend() {
this.websocket.send(this.msg);
}
}
}
</script>
后台
package com.wnhz.websocket.ws;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Component;
import javax.websocket.OnClose;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.ServerEndpoint;
import java.io.IOException;
@Component
@ServerEndpoint("/mysocket")
@Slf4j
public class WebSocketController {
/**
* 建立websocket连接
*/
@OnOpen
public void onOpen(Session session) throws IOException {
log.debug("建立websocket连接成功,sessionId:{}",session.getId());
session.getBasicRemote().sendText("[from server:]"+"I'm fine!!!");
}
@OnClose
public void onClose(Session session) throws IOException {
log.debug("websocket连接断开,sessionId:{}",session.getId());
session.close();
}
@OnMessage
public void sendMessage(Session session,String message) throws IOException {
log.debug("[from web:]{}",message);
if("你好".equals(message)){
session.getBasicRemote().sendText("亲,您好,有什么能为您服务的^_^");
}
if("退货".equals(message)){
session.getBasicRemote().sendText("对不起,客服繁忙中,请稍后再咨询");
}
}
}
应用场景
1.社交订阅
对社交类的应用的一个裨益之处就是能够即时的知道你的朋友正在做什么。虽然听起来有点可怕,但是我们都喜欢这样做。你不会想要在数分钟之后才能知道一个家庭成员在馅饼制作大赛获胜或者一个朋友订婚的消息。你是在线的,所以你的订阅的更新应该是实时的。
2.多玩家游戏
网络正在迅速转变为游戏平台。在不使用插件(我指的是Flash)的情况下,网络开发者现在可以在浏览器中实现和体验高性能的游戏。无论你是在处理DOM元素、CSS动画,HTML5的canvas或者尝试使用WebGL,玩家之间的互动效率是至关重要的。我不想在我扣动扳机之后,我的对手却已经移动位置。
3.协同编辑/编程
我们生活在分布式开发团队的时代。平时使用一个文档的副本就满足工作需求了,但是你最终需要有一个方式来合并所有的编辑副本。版本控制系统,比如Git能够帮助处理某些文件,但是当Git发现一个它不能解决的冲突时,你仍然需要去跟踪人们的修改历史。通过一个协同解决方案,比如WebSocket,我们能够工作在同一个文档,从而省去所有的合并版本。这样会很容易看出谁在编辑什么或者你在和谁同时在修改文档的同一部分。
4.点击流数据
分析用户与你网站的互动是提升你的网站的关键。HTTP的开销让我们只能优先考虑和收集最重要的数据部分。然后,经过六个月的线下分析,我们意识到我们应该收集一个不同的判断标准——一个看起来不是那么重要但是现在却影响了一个关键的决定。与HTTP请求的开销方式相比,使用Websocket,你可以由客户端发送不受限制的数据。想要在除页面加载之外跟踪鼠标的移动?只需要通过WebSocket连接发送这些数据到服务器,并存储在你喜欢的NoSQL数据库中就可以了(MongoDB是适合记录这样的事件的)。现在你可以通过回放用户在页面的动作来清楚的知道发生了什么。
5.股票基金报价
金融界瞬息万变——几乎是每毫秒都在变化。我们人类的大脑不能持续以那样的速度处理那么多的数据,所以我们写了一些算法来帮我们处理这些事情。虽然你不一定是在处理高频的交易,但是,过时的信息也只能导致损失。当你有一个显示盘来跟踪你感兴趣的公司时,你肯定想要随时知道他们的价值,而不是10秒前的数据。使用WebSocket可以流式更新这些数据变化而不需要等待。
6.体育实况更新
现在我们开始讨论一个让人们激情澎湃的愚蠢的东西——体育。我不是运动爱好者,但是我知道运动迷们想要什么。当爱国者在打比赛的时候,我的妹夫将会沉浸于这场比赛中而不能自拔。那是一种疯狂痴迷的状态,完全发自内心的。我虽然不理解这个,但是我敬佩他们与运动之间的这种强烈的联系,所以,最后我能做的就是给他的体验中降低延迟。如果你在你的网站应用中包含了体育新闻,WebSocket能够助力你的用户获得实时的更新。
7.多媒体聊天
视频会议并不能代替和真人相见,但当你不能在同一个屋子里见到你谈话的对象时,视频会议是个不错的选择。尽管视频会议私有化做的“不错”,但其使用还是很繁琐。我可是开放式网络的粉丝,所以用WebSockets getUserMedia API和HTML5音视频元素明显是个不错的选择。WebRTC的出现顺理成章的成为我刚才概括的组合体,它看起来很有希望,但其缺乏目前浏览器的支持,所以就取消了它成为候选人的资格。
8.基于位置的应用
越来越多的开发者借用移动设备的GPS功能来实现他们基于位置的网络应用。如果你一直记录用户的位置(比如运行应用来记录运动轨迹),你可以收集到更加细致化的数据。如果你想实时的更新网络数据仪表盘(可以说是一个监视运动员的教练),HTTP协议显得有些笨拙。借用WebSocket TCP链接可以让数据飞起来。
9.在线教育
上学花费越来越贵了,但互联网变得更快和更便宜。在线教育是学习的不错方式,尤其是你可以和老师以及其他同学一起交流。很自然,WebSockets是个不错的选择,可以多媒体聊天、文字聊天以及其它优势如与别人合作一起在公共数字黑板上画画…