
<template>
<div
class="syncData"
v-loading="fullscreenLoading"
element-loading-spinner="el-icon-loading"
element-loading-background="rgba(0, 0, 0, 0.8)"
element-loading-text="拼命加载中"
>
<el-tabs
v-model="activeName"
class="tabsStyle"
>
<el-tab-pane
v-for="item in labelName"
:key="item.id"
:label="item.label"
:name="item.name"
>
<indexSs :title="item.label" >
<!-- 具名插槽的写法一 -->
<template slot="one" v-if="activeName==item.name">
<commonTable
ref="table"
:columns="columns"
:pagination="pagination"
class="cs02"
@getPage="getPages"
v-loading="fullscreenLoadinglu"
/>
</template>
</indexSs>
</el-tab-pane>
</el-tabs>
<el-row class="buttonCenter">
<el-button
class="homeButtonStyle"
@click="carReturn"
>返回到上一步</el-button>
</el-row>
</div>
</template>
<script>
import preventBack from "vue-prevent-browser-back"; //阻止返回
import indexSs from "@/views/Routinemaintenance/maintain/indexSs";
import commonTable from "@/components/Table/cummonTable";
import { PublicFunction } from "@/utils/vuePublic";
import { APIS } from "@/API/SynchronizedData";
import { APIB } from "@/API/blazor.js";
export default {
//组件名称
name: "SynchronizedData",
mixins: [preventBack], //混入
//import引入的组件需要注入到对象中才能使用
components: {
indexSs,
commonTable,
},
data() {
return {
fullscreenLoadinglu: true, // 表格加载loading //true false
//默认选中第一个选项
activeName: "first",
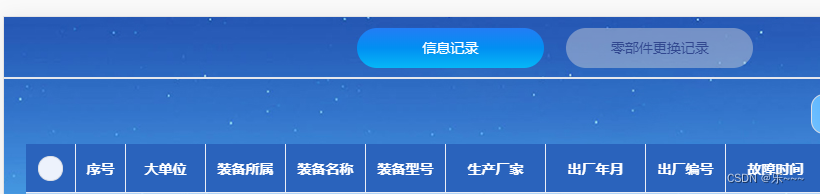
labelName: [
{ id: 1, label: "常用数据", name: "first" },
{ id: 2, label: "适用装备", name: "second" },
{ id: 3, label: "装备实力", name: "third" },
{ id: 4, label: "用户表", name: "fourth" },
{ id: 5, label: "人员花名册", name: "fifth" },
{ id: 6, label: "装备排故", name: "sixth" },
],
objectData: null,
step: "1",
//传给表格的数据
columns: {
getHeight: "498", //高度
isSelect: false, //右侧的完成情况
showFenYe: true, //展示分页
isSelection: false, // 右侧的多选框
},
//数据的总数量
pagination: {
total: null,
},
page: {
pageSize: null,
pageNum: null,
},
//region 表头
//region/常用数据
foundationHead: [
// { label: "主键", prop: "id" }, {labek:"主键",paro:"ids"}
// { label: "父id", prop: "parend" },
{ label: "类型", width: "26px" },
{ label: "名称", prop: "mc" },
// { label: "显示序号", prop: "xsxh" },
{ label: "状态", prop: "status" },
{ label: "时间戳", prop: "ts" },
{ label: "创建时间", prop: "createtime" },
{ label: "修改人", prop: "xgr" },
{ label: "备注", prop: "bz" },
],
//endregion
//region 适用装备
equipmentHead: [
// { label: "主键", prop: "id" },
{ label: "名称", prop: "mc" },
{ label: "册序号", prop: "cxh" },
{ label: "型号", prop: "xh" },
{ label: "作业卡名称", prop: "zykmc" },
{ label: "状态", prop: "status" },
{ label: "时间戳", prop: "ts" },
{ label: "创建时间", prop: "createtime" },
{ label: "修改人", prop: "xgr" },
{ label: "备注", prop: "bz" },
],
//endregion
//region 装备实力
strengthHead: [
// { label: "主键", prop: "id" },
{ label: "名称", prop: "mc" },
{ label: "册序号", prop: "cxh" },
{ label: "型号", prop: "xh" },
{ label: "车牌号", prop: "cph" },
{ label: "出场编号", prop: "ccbh" },
{ label: "批次码", prop: "pcm" },
// { label: "单位id", prop: "dwid" },
{ label: "责任人", prop: "zrr" },
{ label: "使用单位", prop: "sydw" },
],
//endregion
//region 用户表
userHead: [
{ label: "站排", prop: "zp" },
{ label: "姓名", prop: "xm" },
{ label: "用户名", prop: "yhm" },
// { label: "密码", prop: "mm" },
// { label: "单位ID", prop: "dwid" },
],
//endregion
//region 人员花名册
rosterHead: [
// { label: "主键", prop: "id" },
// { label: "单位id", prop: "dwid" },
{ label: "姓名", prop: "xm" },
{ label: "站排", prop: "zp" },
],
//endregion
//region 装备排故
expungeHead: [
{ label: "主键", prop: "id" },
{ label: "单位ID", prop: "dwid" },
{ label: "册序号", prop: "cxh" },
{ label: "名称", prop: "mc" },
{ label: "型号", prop: "xh" },
{ label: "出场编号", prop: "ccbc" },
{ label: "排故日期", prop: "pgrq" },
{ label: "排故人", prop: "pgr" },
{ label: "排故信息", prop: "pgxx" },
{ label: "排故方法", prop: "pgff" },
{ label: "时间戳", prop: "ts" },
{ label: "修改人", prop: "xgr" },
{ label: "创建时间", prop: "createtime" },
{ label: "状态", prop: "status" },
],
//endregion
//endregion
//页面的loading
fullscreenLoading: true, //true falses
};
},
//监控data中的数据变化
watch: {
//监听activeName的变化,获取到最新的数据并进行去调取接口传递表头
activeName: {
handler(n, o) {
this.activeName = n;
this.page.pageNum = 1;
this.getHeadAndTableData(this.activeName);
},
},
},
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() {
setTimeout(() => {
this.fullscreenLoading = false;
}, 1500);
this.init();
},
//方法集合
methods: {
//初始化数据
init() {
//获取表头
this.getHeadAndTableData(this.activeName);
},
//获取页码
getPages(e) {
this.page.pageNum = e.data.pageNum;
this.page.pageSize = e.data.pageSize;
},
//获取表头,获取表格数据 并传递给子组件进行展示
async getHeadAndTableData(activeName) {
if (activeName === "first") {
//常用数据
this.$nextTick(async () => {
this.$refs.table[0].SetDataTableHeader(this.foundationHead); //传递表头
// const res = await APIS.getFoundationData(this.page)//调取接口
const res = await APIB.GetListDataByT_KJHC_PDA_XXK_CYSJ(this.page); //调取接口
this.getData(res, 0); //传递接受的数据
});
} else if (activeName === "second") {
//适用装备
this.$nextTick(async () => {
this.$refs.table[0].SetDataTableHeader(this.equipmentHead);
// const res = await APIS.getEquipmentData(this.page)
const res = await APIB.GetListDataByT_KJHC_PDA_XXK_SYZB(this.page);
this.getData(res, 1);
});
} else if (activeName === "third") {
//装备实力
this.$nextTick(async () => {
this.$refs.table[0].SetDataTableHeader(this.strengthHead);
// const res = await APIS.getStrengthData(this.page)
const res = await APIB.GetListDataByT_KJHC_ZBGL_ZBSL(this.page);
this.getData(res, 2);
});
} else if (activeName === "fourth") {
//用户表
this.$nextTick(async () => {
this.$refs.table[0].SetDataTableHeader(this.userHead);
// const res = await APIS.getUserData(this.page)
const res = await APIB.GetListDataByT_KJHC_PDA_USER(this.page);
this.getData(res, 3);
});
} else if (activeName === "fifth") {
//人员花名册
this.$nextTick(async () => {
this.$refs.table[0].SetDataTableHeader(this.rosterHead);
// const res = await APIS.getRosterData(this.page)
const res = await APIB.GetListDataByT_KJHC_JCSJ_RYHMC(this.page);
this.getData(res, 4);
});
} else if (activeName === "sixth") {
//装备排故
this.$nextTick(async () => {
this.$refs.table[0].SetDataTableHeader(this.expungeHead);
// const res = await APIS.getExpungeData(this.page)
const res = await APIB.GetListDataByT_KJHC_ZBGL_ZBPG(this.page);
this.getData(res, 5);
});
}
},
//获取数据并传子组件
getData(res, index) {
if (res.code === 200) {
let resData = res.data.lstSubset;
setTimeout(() => {
this.fullscreenLoadinglu = false;
}, 1500);
// for (let i = 0; i < this.labelName.length; i++) {
resData.forEach((item) => {
if (item.status == "0" && item.children != null) {
item.status = "正常";
//子级循环遍历
item.children.forEach((item) => {
if (item.status == "0") {
item.status = "正常";
}
});
} else if (item.status == "0") {
item.status = "正常";
}
});
this.$refs.table[index].SettableData(resData);
// }
this.pagination.total = res.data.count;
}
},
//返回上一步
carReturn() {
let msg = "返回到上一步,确定返回吗?";
PublicFunction.returnaircraftChoice("datatransferIndex", msg);
},
},
};
</script>