高德地图与相机
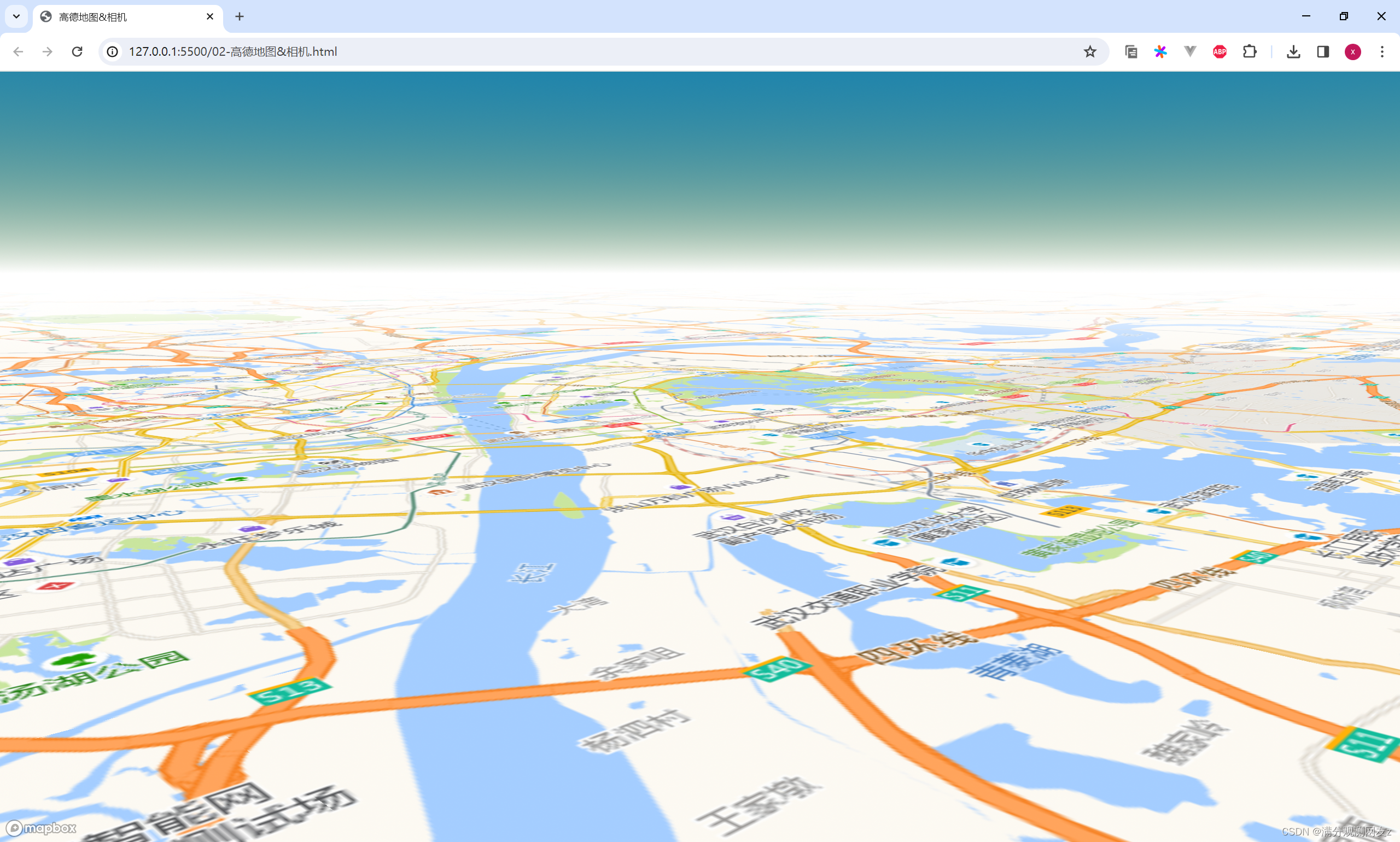
1. 演示效果

2. 实现代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>高德地图&相机</title>
<script src="https://api.mapbox.com/mapbox-gl-js/v2.12.0/mapbox-gl.js"></script>
<link
href="https://api.mapbox.com/mapbox-gl-js/v2.12.0/mapbox-gl.css"
rel="stylesheet"
/>
<style>
* {
margin: 0;
padding: 0;
}
#map {
width: 100vw;
height: 100vh;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
window.onload = () => {
// 1.注册token
mapboxgl.accessToken =
"pk.eyJ1IjoiY2hlbmdjaGFvODg2NiIsImEiOiJjbGhzcWowMHUwYTNyM2VwNXZhaXhjd3Q4In0.FEh2q7sEW88Z1B5GcK_TDg";
// 2.初始化图像
const map = new mapboxgl.Map({
// 在这个对象中,我们填入一些地图相关的参数设置
container: "map", //地图容器
style: {
version: 8,
sources: {
// 鸡蛋
// 栅格瓦片
// 定义数据源类型
"raster-tiles": {
// 定义类型,raster栅格,vector矢量
type: "raster",
// 地图服务
tiles: [
"http://webrd01.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}",
],
tilesSize: 256,
},
},
layers: [
{
// 篮子
id: "tile-raster",
type: "raster",
source: "raster-tiles",
minzoom: 0,
maxzoom: 22,
},
],
}, //地图风格,底图数据源
// 水平角
bearing: 45,
// 俯仰角
pitch: 80,
center: [114.3, 30.5], //默认注视的坐标点
zoom: 12, //当前展示的地图级别
projection: "globe", //地图投影模式
});
// 地图加载完毕之后,有一个回调事件,我们在回调事件中添加大气层
map.on("style.load", () => {
map.setFog({
// 设置大气层颜色
color: "#ffffff",
// 大气层之上的颜色
"high-color": "#f7c124",
// 星空颜色
"space-color": "#007abb",
});
});
};
</script>
</body>
</html>
r": “#007abb”,
});
});
};