1.概要
1.1 说明
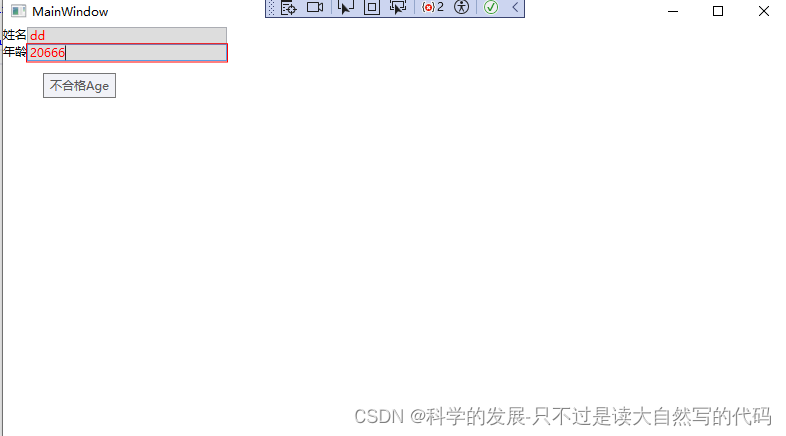
数据校验,如果数据不合适,有提示。
1.2 要点
- class User : IDataErrorInfo
- this.DataContext = user;
- <Window.Resources>
- <Setter Property="ToolTip" Value="{Binding RelativeSource={RelativeSource Self},Path=(Validation.Errors)[0].ErrorContent}"></Setter>
- Text="{Binding Path=Name,ValidatesOnDataErrors=True,UpdateSourceTrigger=PropertyChanged}"
2.代码
2.1 xaml
<Window x:Class="WpfApp7.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp7"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<local:User x:Key="usecheck"></local:User>
<Style TargetType="TextBox">
<Setter Property="Background" Value="#ddd"></Setter>
<Setter Property="Foreground" Value="Red"></Setter>
<Setter Property="ToolTip" Value="{Binding RelativeSource={RelativeSource Self},Path=(Validation.Errors)[0].ErrorContent}"></Setter>
</Style>
</Window.Resources>
<StackPanel>
<StackPanel.DataContext>
<Binding Source="{StaticResource usecheck}"></Binding>
</StackPanel.DataContext>
<WrapPanel>
<TextBlock Text="姓名"></TextBlock>
<TextBox Name="Name" Text="{Binding Path=Name,ValidatesOnDataErrors=True,UpdateSourceTrigger=PropertyChanged}" Width="200"></TextBox>
</WrapPanel>
<WrapPanel>
<TextBlock Text="年龄"></TextBlock>
<TextBox Name="Age" Text="{Binding Path=Age,ValidatesOnDataErrors=True,UpdateSourceTrigger=PropertyChanged}" Width="200"></TextBox>
</WrapPanel>
</StackPanel>
</Window>
2.2 code
using System.ComponentModel;
using System.Windows;
namespace WpfApp7
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
User user = new User();
public MainWindow()
{
InitializeComponent();
this.DataContext = user;
}
}
class User : IDataErrorInfo
{
public User()
{
this.Name = "dd";
this.Age = 20;
}
public string this[string columnName] {
get {
string ret = null;
switch (columnName)
{
case "Name":
if (this.Name.Length <2|| this.Name.Length>3)
{
return "不合格Name";
}
break;
case "Age":
if(this.Age<0|| this.Age > 200)
{
return "不合格Age";
}
break;
}
return null;
}
}
public String Name { get; set; }
public int Age { get; set; } = 0;
public string Error => throw new NotImplementedException();
}
}3.试验结果