阅读文章你将收获:
1 了解不使用组件化工具时,vue在html是如何使用的
2 知道vue2的生命周期函数有哪些
3 知道如何在组件化开发中使用vue
4 大致了解了vue2和vue3在使用上什么不同
最后:vue2和vue3除了下面我列出的有差异化的地方,还有其他地方不一样,比如vue2中只能有一个根组件,而vue3不做限制,对于一些细致的地方需要自己去详细了解........
原生的vue结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h3>{{ title }}</h3>
<div>
<button @click="count--">-</button>
<span>{{ count }}</span>
<button @click="count++">+</button>
<div>计算属性:{{doubleCount}}</div>
<div> 响应式数据: {{count}} </div>
<div><button @click="changeAge"> 修改对象的年龄</button></div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
// 通过el绑定对象,el里面可以填一个选择器
el: '#app',
// 声明响应式数据
data: {
count: 100,
title: '计数器',
obj: {
name: 'jack',
age: 18
}
},
// 声明计算属性
computed: {
// 简单写法,属性只读
doubleCount () {
return this.count * 2
},
// 复杂写法,可以修改属性值(特殊场景使用一般不用)
doubleCountPlus: {
get() {
return this.count * 2
},
set(value) {
return value
}
}
},
// 声明方法
methods: {
saiHello () {
console.log('hello');
},
changeAge () {
// 修改对象的年龄
this.obj.age = 20
}
},
// 监视器 -监视数据变化
watch: {
// 简单写法
count (oldValue,newValue) {
console.log(oldValue,newValue);
},
// 完整写法 --
obj: {
deep: true, //深度监视,可以监听到数据中的对象属性的变化(这里是基本变量,所以)
immediate: true, //立刻执行
handler (newValue) {
console.log(newValue);
}
}
},
// vue的生命周期函数
// 1. 创建阶段(准备数据)
beforeCreate(){
console.log('数据未初始化之前'+this.count);
},
created(){
console.log('数据完成初始化后'+this.count);
},
// 2. 挂载阶段(渲染模板)
beforeMount(){
console.log('渲染模板之前'+document.querySelector('span').innerHTML);
},
mounted(){
console.log('渲染模板之后'+document.querySelector('span').innerHTML);
},
// 3. 更新阶段(修改数据 → 更新视图)
beforeUpdata(){
console.log('数据变化之前'+this.count);
},
updated(){
console.log('数据变化之后'+this.count);
},
// 4. 卸载阶段
beforeDestroyed(){
console.log('对象销毁之前'+this.count);
},
destroyed(){
console.log('对象销毁之后'+this.count);
}
})
</script>
</body>
</html>vue2组件化结构
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
App.vue
<template>
<div id="app">
<router-view/>
</div>
</template>
<style lang="less">
</style>
vuex
import Vue from 'vue'
import Vuex from 'vuex'
// 注册仓库
Vue.use(Vuex)
// 导出仓库
export default new Vuex.Store({
state: {
},
getters: {
},
mutations: {
},
actions: {
},
modules: {
}
})
router
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{ path: '/home', component: () => import('@/views/home.vue') }
]
const router = new VueRouter({
routes
})
export default router
home组件
<template>
<div>
<div>这是home组件</div>
<span>666</span>
<div>响应式数据:{{ count }}</div>
<div><button @click="saiHello">调用saiHello方法</button></div>
<div>计算属性{{ doubleCount }}</div>
<div> {{ doubleCountPlus }}<button @click="doubleCountPlus = 60 ">修改计算属性</button></div>
<div><button @click="changeAge">修改obj的年龄触发监视器</button></div>
</div>
</template>
<script>
export default {
name: 'homeIndex',
// 定义响应式数据
data () {
return {
count: 10,
list: [],
obj: {
name: 'jack',
age: 18
}
}
},
// 定义方法:
methods: {
saiHello () {
console.log('hello,vue2')
},
changeAge () {
this.obj.age++
}
},
// 定义计算属性
computed: {
// 简化版
doubleCount () {
return this.count * 2
},
// 完整版 (在特定的场景使用)
doubleCountPlus: {
get () {
return this.count * 5
},
set (value) {
console.log(value)
}
}
},
// 定义监视器
watch: {
count (oldValue, newValue) {
console.log(oldValue, newValue)
},
obj: {
// 立即执行
immediate: true,
deep: true,
handler (newValue) {
console.log(newValue)
}
}
},
// vue的生命周期函数
// 1. 创建阶段(准备数据)
beforeCreate () {
console.log('数据未初始化之前' + this.count)
},
created () {
console.log('数据完成初始化后' + this.count)
},
// 2. 挂载阶段(渲染模板)
beforeMount () {
console.log('渲染模板之前' + document.querySelector('span').innerHTML)
},
mounted () {
console.log('渲染模板之后' + document.querySelector('span').innerHTML)
},
// 3. 更新阶段(修改数据 → 更新视图)
beforeUpdata () {
console.log('数据变化之前' + this.count)
},
updated () {
console.log('数据变化之后' + this.count)
},
// 4. 卸载阶段
beforeDestroyed () {
console.log('对象销毁之前' + this.count)
},
destroyed () {
console.log('对象销毁之后' + this.count)
}
}
</script>
<style>
</style>
vue3组件化结构
mian.js
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(createPinia())
app.use(router)
app.mount('#app')
App.vue
<script setup>
</script>
<template>
<RouterView />
</template>
<style scoped>
</style>
router(路由)
import { createRouter, createWebHistory } from 'vue-router'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{path: '/home', component: () => import('@/views/home.vue')},
{path: '/login', component: () => import('@/views/login.vue')}
]
})
export default router
pinia(仓库)
import { ref, computed } from 'vue'
import { defineStore } from 'pinia'
export const useCounterStore = defineStore('counter', () => {
const count = ref(10)
const doubleCount = computed(() => count.value * 2)
function increment() {
count.value++
}
return { count, doubleCount, increment }
})
vue3_home组件
<script setup>
import { computed, onBeforeMount, onBeforeUnmount, onMounted, onUnmounted, onUpdated, reactive, ref, watch } from "vue";
import testComponent from '@/components/testComponent.vue'
// 导入仓库内容
import { useCounterStore } from "@/stores/counter";
import { onBeforeRouteLeave, useRoute, useRouter } from "vue-router";
// 实例化仓库对象
const counter = useCounterStore()
console.log('输出仓库对象count' + counter.count)
const route = useRoute()
const router = useRouter()
const login = () => {
router.push(`/login?name=${obj.name}`)
}
// 定义响应式数据
const count = ref(10)
// 使用reactive定义的响应式数据可以直接通过对象获取属性obj.name
const obj = reactive({
age: 18,
name: '李四'
})
// 定义方法
const saiHello = () => {
console.log('hello,vue3');
}
function changeCount () {
count.value++
}
const changeName = () => {
obj.age++
}
//定义计算属性
const doubleCount = computed(() => {
return count.value * 3
})
// 计算属性的完整写法
const doubleCountPlus = computed({
get () {
return count.value * 4
},
set (value) {
return count.value * value
}
})
//watch 监视器
watch(obj,(oldValue,newValue) => {
console.log(oldValue, newValue);
},{
deep: true,
immediate: true
})
// vue的生命周期函数
// 这二个方法在vue3中被setup语法糖替代了
// function beforeCreate(){
// console.log('数据未初始化之前'+this.count);
// }
// function created(){
// console.log('数据完成初始化后'+this.count);
// }
// 2. 挂载阶段(渲染模板)
onBeforeMount(() => {
console.log('渲染模板之前');
})
onMounted(() => {console.log('渲染模板之后');})
// 3. 更新阶段(修改数据 → 更新视图)
onBeforeRouteLeave(() => {console.log('数据变化之前');})
onUpdated(() => {console.log('数据变化之后');})
// 4. 卸载阶段
onBeforeUnmount(() => {console.log('对象销毁之前');})
onUnmounted(() => {console.log('对象销毁之前');})
</script>
<template>
<div>我是home页面</div>
<div><button @click="saiHello">saiHello</button></div>
<div>count变量:{{ count }} <button @click="changeCount">+</button> </div>
<div>计算属性:{{ doubleCount }} </div>
<div>age:<button @click="changeName">+</button></div>
<div>obj:{{obj}}</div>
<testComponent>v-
我是默认插槽的内容
<template v-slot:test>
我是具名插槽的内容
</template>
</testComponent>
<div>{{ counter.count }}</div>
<button @click="login">点击按钮跳转到登录页</button>
</template>
<style scoped>
</style>

vue2和vue3不同点总结
指令
- 相同点: v-html,v-show,v-if ,v-else,v-esle-if,v-bind,v-on
这七个指令的用法和简写方式不管是在vue2还是vue3用法都是一样的
- 不同点:
v-model
作用于表单元素,用法一样
作用于其他元素
vue2 === :value属性和input事件
vue3: ===== :valuemode属性和:update:modelValue事件
响应式数据
在vue中,要想将变量定义成响应式数据,需要将变量定义到data中
在vue中如果要定义响应式数据,需要使用ref()和reactive()这二个函数来定义
methods方法
在vue2中,所有的不同方法都需要写在选项methos中
在vue3引入了组合式api的概念,只要在<script setup></script>加入了setup这个语法糖,那么就可以将普通方法和变量定义到script的里面
computed计算属性
在vue2中,要定义计算属性,需要将方法或者对象定义到computed选项中
在vue3中,要定义计算属性,需要将方法或者对象定义到computed()函数中
watch监听器
在vue2中,要定义计算属性,需要将方法或者对象定义到watch选项中
在vue3中,要定义计算属性,需要将方法或者对象定义到watch()函数中
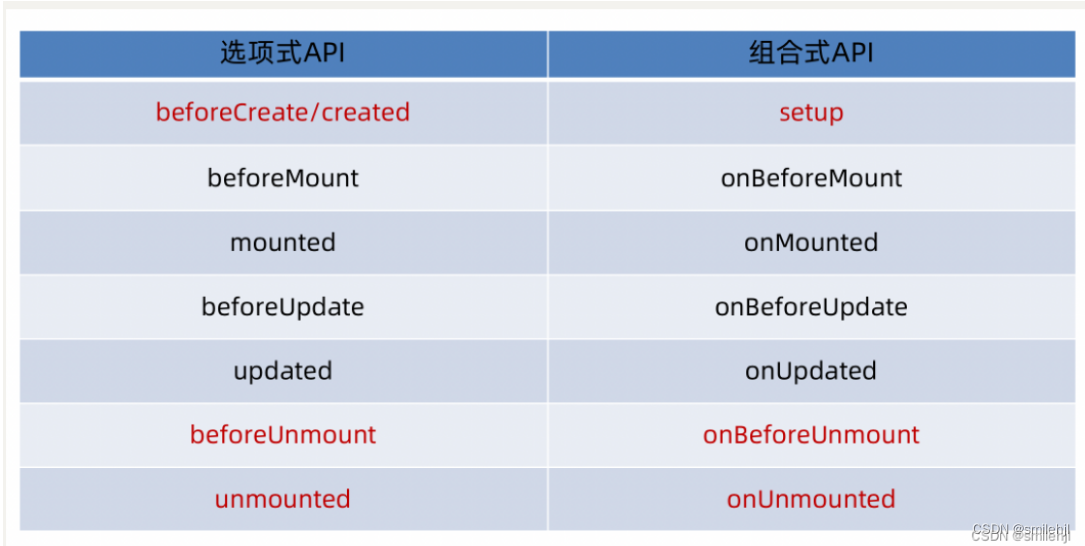
生命周期函数

组件通信
父子关系的组件通信:
相同点:同样是使用props和emit来实现
不同点:在vue中要获取pros和emit这二个对象需要通过defineProps和defineEmits这二个自定义宏来获取
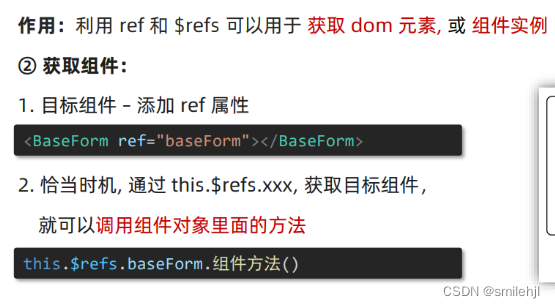
获取dom元素
在vue2中使用ref和refs来绑定和获取dom元素


在vue3获取绑定对象
声明变量

绑定dom元素

插槽
vue2和vue3中插槽的用法是一样的
声明:

使用:

路由
相同点:
1 都是使用vue-router这个插件来实现路由来切换页面
2 声明式导航 (router-link)的用法是一样的
不同点:
- 初始化路由的方式不一样

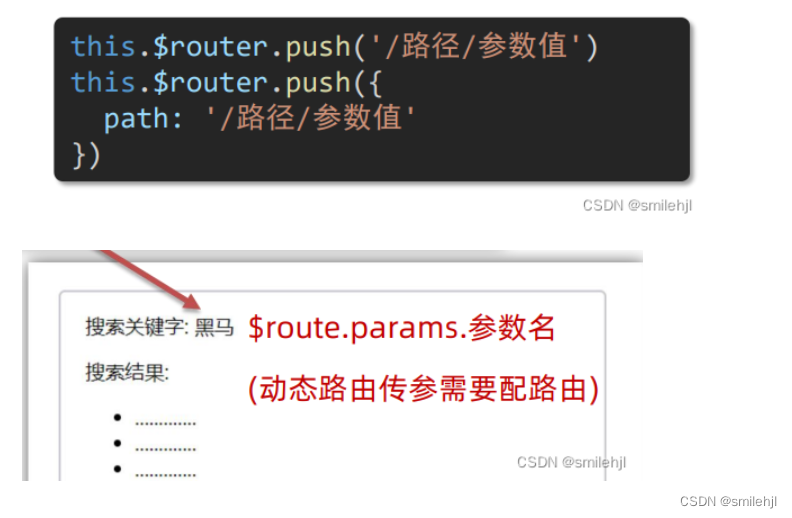
- 编程路由获取和使用方式不一样
vue2:通过$route和$router(都是内置的对象)
获取路由参数: $route
编程式路由跳转:$router

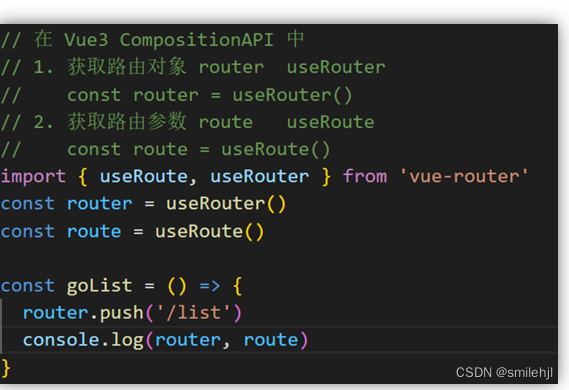
vue3:通过useRoute和useSouter这二个函数来获取route和router对象

仓库:
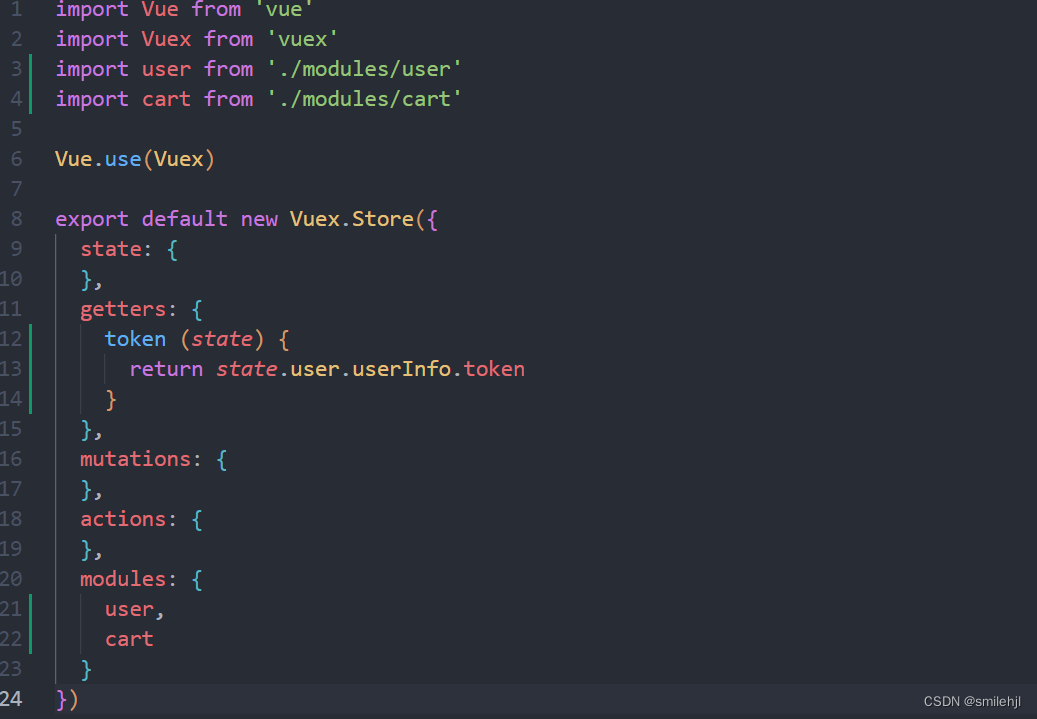
vuex
vue2中使用vuex来管理 vue 通用的数据 (多组件共享的数据)
官网:Vuex官网
定义:

使用:
获取仓库变量:

调用仓库的mutatios方法

调用仓库的actions方法

带哦用仓库的getters属性

pinia
vue3中使用pinia来管理 vue 通用的数据 (多组件共享的数据)
官方文档: Pinia
pinia和vuex的用法用法基本一样,但不同的是在pinia中没有moudel和mutatios这二个选项
,然后使用的方式也有一些小差别,想了解更多可以查看上面的官网
声明:

使用: