前言
现在成熟的前端团队里面都有自己的内部构建平台,我司云长便是我们 CI/CD 的提效利器。我先来简单介绍下我司的云长,此云长非彼云长,云长主要做的是:获取部署的项目,分支,环境基本信息后开始拉取代码,安装依赖,打包,并且将项目的一些资源静态文件上传 CDN,再将生成的代码再打包成镜像文件,然后将这份镜像上传到镜像仓库后,最后调用 K8S 的镜像部署服务,进行镜像按环境的部署,这就是我们云长做的事情。如果想从零开始搭建一个自己团队的部署平台可以看下我们往期文章 如何搭建适合自己团队的构建部署平台@Jeson/机械键盘收藏家,本期我们只是针对云长中静态资源本地化的功能做细致阐述。
场景分析
为了网络安全,客户会要求我们的应用是要完全部署在内网的,那我们需要做什么呢?第一我们需要考虑前端代码中是不是有些直接访问外网资源?第二是不是后端返回了静态资源地址在某种情况下就访问了?第三 CDN 资源具体有那些类型呢?前端直接访问的 CDN 的资源太普遍了,如下既有 at.alicdn.com,又有我们自己内部的静态资源luban.zcycdn.com, sitecdn.zcycdn.com 等。如下这些就在我们代码中使用的静态资源地址。
ini
<link rel='stylesheet' href='//at.alicdn.com/t/fontnm.css' /> <img src="https://sitecdn.zcycdn.com/f2e/8.png"alt="收货人"/> <img src="https://luban.zcycdn.com/f2e/8.png"alt="收货人"/> //css中字体文件 src:url(https://sitecdn.zcycdn.com/t/font_148178j4i.eot); src:url(https://sitecdn.zcycdn.com/t/font1_4i.woff);
为了保证我们内网中可以访问我们讨论出以下两个方案
方案一
DNS 解析做转发
我们通过 DNS 服务这一层去处理,具体 DNS 如何进行的二域名,三级域名进行解析,如何DNS 缓存,以及什么是 13 台根服务器,我们这次不做深入探讨,我们只需要 DNS 的可以进行域名解析,解析到指定的 IP 服务上即可。
那我们是不是可以想一下,是不是把代码中访问的静态资源的域名拦截一下,DNS 解析成本地服务的地址是不是就可以了呢?为了更清楚的理解,我做一个例子如下:
我们代码中需要访问某个图片,CDN 地址:cdn.zcycdn.com/b/a.js
上传提前把 a.js 这个文件提前放到本地服务器上访问地址:demo.com/b/a.js
当代码运行的时候,代码中访问了 cdn.zcycdn.com 的时候,DNS 直接地址解析成 demo.com 的 IP 地址,达到访问静态资源的目的
看起来这个蛮简单的,不需要各个业务负责人排查修改自己代码中的静态资源,胜利在望了,兴致冲冲的跑去找运维童鞋提议是不是可以这样做,然而运维把我说的服服帖帖。运维童鞋说:静态资源放在对象存储或者服务器上,通过IP或者域名的方式都可以请求的到,不过 IP 只支持 HTTP 的方式,域名+SSL 证书的方式支持 HTTPS,可以做一些加密,让你的资源或者请求内容进行加密,不容易被破解,域名证书之前有 3 到 5 年的,3 年前已经改掉了,目前申请的证书都是一年的,那就预示着不仅仅要用户配置我们提供的 DNS 规则,还要配合我们一年一更新证,想要客户这样配合那是不容易。如下图所示:

DNS 只是帮我们把域名解析成了 IP, HTTPS 还需要证书验证服务器身份,仅仅 DNS 拦截解析还不够。模拟实现了一波大致思路:自己启动一个静态资源服务,以及 DNS 本地解析服务,当访问 juejin.cn 域名的时候 IP 解析成本地的 IP 并且成功访问到静态资源,具体如下。

自己写一个DNS服务
step1: 本地起一个服务

暂时存放静态资源,模拟服务器上的资源

启动服务访问静态资源
 我们的目的:如果访问 juejin.cn:3000/zcy.png 的时候访问到我们本地服务的静态资源:http://10.201.45.121:3000/zcy.png
我们的目的:如果访问 juejin.cn:3000/zcy.png 的时候访问到我们本地服务的静态资源:http://10.201.45.121:3000/zcy.png
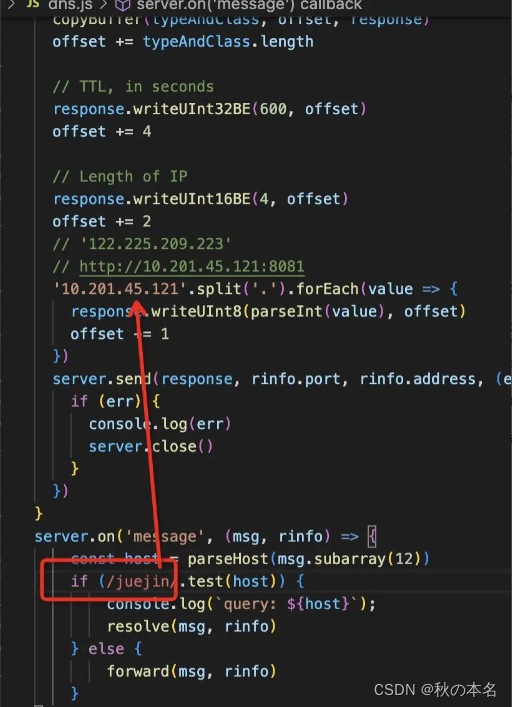
step2: 启动一个本地 DNS 服务,拦截所有请求转发到自己启动的 IP 点击查看源码

step3:配置本地 DNS 解析

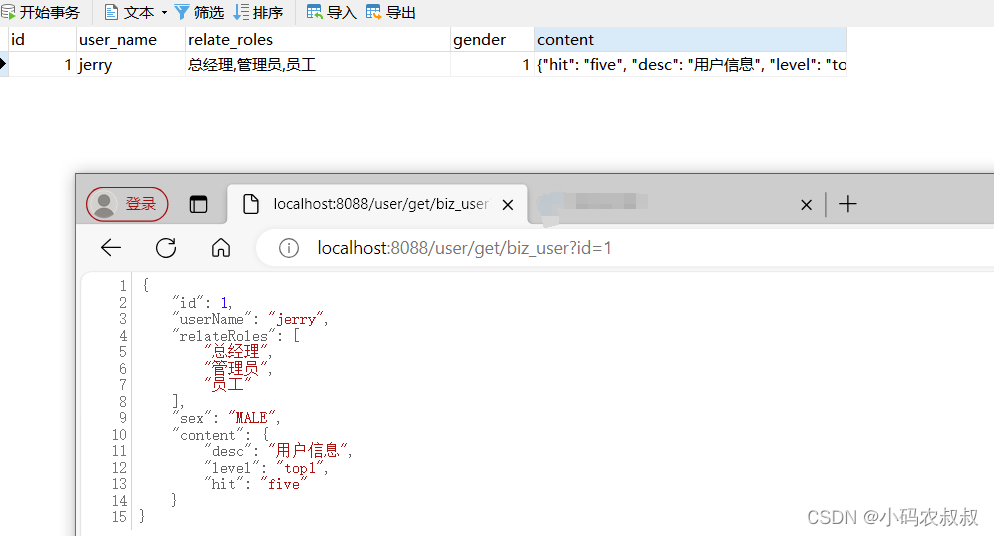
step4: 测试访问HTTP 和 HTTPS
访问:juejin.cn:3000/zcy.png
 如果是juejin.cn:3000/zcy.png
如果是juejin.cn:3000/zcy.png

如果访问的是 HTTP 请求那就可以访问,HTTPS 就不能访问,侧面证明了 HTTPS 的证书问题。HTTPS 对称加密的秘钥我们采用非对称加密传输,数据传输还是使用对称加密,这保证了数据加密传输,为了保证防止冒充,CA(Certificate Authority), 颁发的证书就称为数字证书 (Digital Certificate),在非对称加密阶段,服务器会把证书会带着非对称加密的公钥,一起返回,向浏览器证明服务器的身份 HTTPS 相比 HTTP 多了一层 SSL/TLS(安全层)如下图。

方案二
项目在构建的时候扫描出项目中的静态资源地址,从我们公网的 CDN 服务放到客户自己的服务器上,修改源文件中的静态资源地址为客户本地服务的访问地址。
优缺点一目了然,方案一无需修改代码,但是需要充分得到客户的大力信任与支持需要配置 DNS 转发,方案二无需劳烦客户,即使后面有新增域名也不需要和客户沟通,完全自己解决,但是对代码有侵入性,会替换静态资源的地址
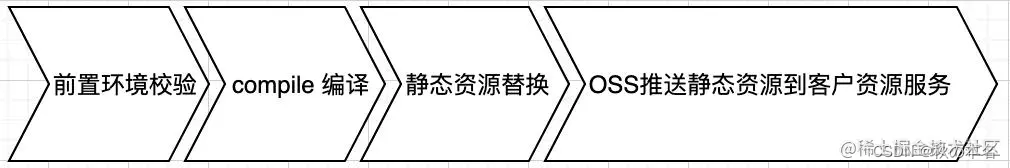
我们通过以下4个阶段拆解

统一封装runCommand 执行命令
javascript
function runCommand(cmd, args, options, before, end) { return new Promise((resolve, reject) => { log(before, blue) const spawn = childProcess.spawn( cmd, args, Object.assign( { cwd: global.WORKSPACE, stdio: 'inherit', shell: true, }, options ) ) spawn.on('error', (error) => { log(error, chalk.red) reject(error) }); spawn.on('close', (code) => { if (code !== 0) { return reject(`sh: ${cmd} ${args.join(' ')}`) } end && log(end, green) resolve() }); }) }
1、pre 前置环境校验
切换公司nrm
less
runCommand('nrm', ['use', 'zcy-server'], {}, 'switch nrm registry to zcy', 'switch nrm registry to zcy success')
下载依赖
less
runCommand('npm', ['i', '--unsafe-perm'], {}, 'npm install', 'npm install success')
2、compile 编译
不同环境需要上传不同的地址因此需要动态修改webpack 的publicPath
ini
const cdnConfigStr = `assetsPublicPath: 'http://dev.com',` replaceFileContent(configPath, /assetsPublicPath:.+,/g, cdnConfigStr) exports.replaceFileContent = function(filePath, source, target) { const fileContent = fs.readFileSync(filePath, 'utf-8') let targetFileContent = fileContent if (Array.isArray(source)) { source.forEach(([s, target]) => { if (target) { targetFileContent = targetFileContent.replace(s, target) } }) } else { targetFileContent = fileContent.replace(source, target) } fs.writeFileSync(filePath, targetFileContent, 'utf-8') }
编译项目
less
runCommand('npm', ['run', 'build'], {}, `webpack build`, `webpack build success`)
3、静态资源替换
替换url源码地址
ini
const replaceWebpackDistContent = async function(options = {},collectionAssets,folder) { const fileContent = fs.readFileSync(filePath, 'utf-8'); let targetFileContent=fileContent; [ [/(https:)?//g.alicdn.com/[-a-zA-Z0-9@:%_+.~#?&//=]+.[-a-zA-Z0-9@:%_+.~#?&//=]+/g, cdn], [/(https?:)?//sitecdn.zcycdn.com/[-a-zA-Z0-9@:%_+.~#?&//=]+.[-a-zA-Z0-9@:%_+.~#?&//=]+/g, cdn], [/(https:)?//cdn.zcycdn.com/[-a-zA-Z0-9@:%_+.~#?&//=]+.[-a-zA-Z0-9@:%_+.~#?&//=]+/g, cdn], ].forEach(([reg,uri])=>{ targetFileContent=targetFileContent.replace(reg,function(match){ let basename = ''; let uriMath = match; basename = path.basename(uriMath); if(uriMath.slice(0,4)!='http'){ uriMath='https:'+uriMath; } const parseUrl = url.parse(uriMath); collectionAssets({src:uriMath,fileName:path.basename(parseUrl.pathname)}); console.log('🚀替换前',match); const myURL= new URL(projectName, uri); const replacedUrl = uri+'/'+projectName+parseUrl.path+(parseUrl.hash||''); console.log('🚀替换后', replacedUrl); return replacedUrl; }) }) fs.writeFileSync(filePath, targetFileContent, 'utf-8') }
获取写死在前端代码中的静态资源
javascript
const downloadAssetsFiles= async function(img,forder){ const staticAssets='staticAssets'; let assetsUrl=getPwdPath(`${forder||''}${path.sep}${staticAssets}`); if(!fs.existsSync(assetsUrl)){ fs.mkdirSync(assetsUrl); } return Promise.all(img.objUnique('src').map(({src,fileName})=>{ if(fileName){ return new Promise(function(resolve,reject){ const originFileDir = path.join(assetsUrl,path.dirname(url.parse(src).pathname)); fs.mkdirSync(originFileDir,{recursive:true}); const uri = path.join(originFileDir,fileName); download(uri,src,resolve,reject); }).catch(err=>{ console.log(err) throw new Error(err); }) } })) } function download(loadedUrl,src){ const writeStream = fs.createWriteStream(loadedUrl); const readStream = request(src); readStream.pipe(writeStream); readStream.on('end', function() { console.log(fileName,'文件下载成功'); }); writeStream.on("finish", function() { console.log(fileName,"文件写入成功"); writeStream.end(); }); } downloadAssetsFiles(assetsArr,'dist'); // 发现替换资源里还有cdn,因此替换下载后的cdn里面的cdn const assetsArr=[]; await replaceWebpackDistContent(options,collectionAssets,'staticAssets'); await downloadAssetsFiles(assetsArr,'dist');
4、OSS推送静态资源到客户资源服务
ini
const ossEndpoint = process.env.OSS_ENDPOINT; const commonOptions = { accessKeyId: process.env.OSS_ACCESSKEYID , accessKeySecret: process.env.OSS_ACCESSKEYSECRET, bucket: process.env.OSS_BUCKET, timeout: '120s', } const extraOptions = ossEndpoint ? { endpoint: ossEndpoint, // 从全局数据获取,没有会依赖 region cname: true, } : { region: process.env.OSS_REGION, } const ossOptions = Object.assign({}, commonOptions, extraOptions); const client = new OSS(ossOptions); //onlinePath 访问的文件地址 //curPath 上传的文件地址 result = await client.put(onlinePath, curPath);
如有抄袭 请告知,仅供参考!!




![Sqli-labs靶场第11关详解[Sqli-labs-less-11]](https://img-blog.csdnimg.cn/direct/bbb4a0962a1c40818acd7ce5696f45d0.png)
![[rust] 10 project, crate, mod, pub, use: 项目目录层级组织, 概念和实战](https://img-blog.csdnimg.cn/direct/6efe237d8eb641bda3e4fd1ea0fef2fc.png)





![vim恢复.swp [BJDCTF2020]Cookie is so stable1](https://img-blog.csdnimg.cn/direct/880a479112c743178ef6938d524b53d1.png)