环境安装:
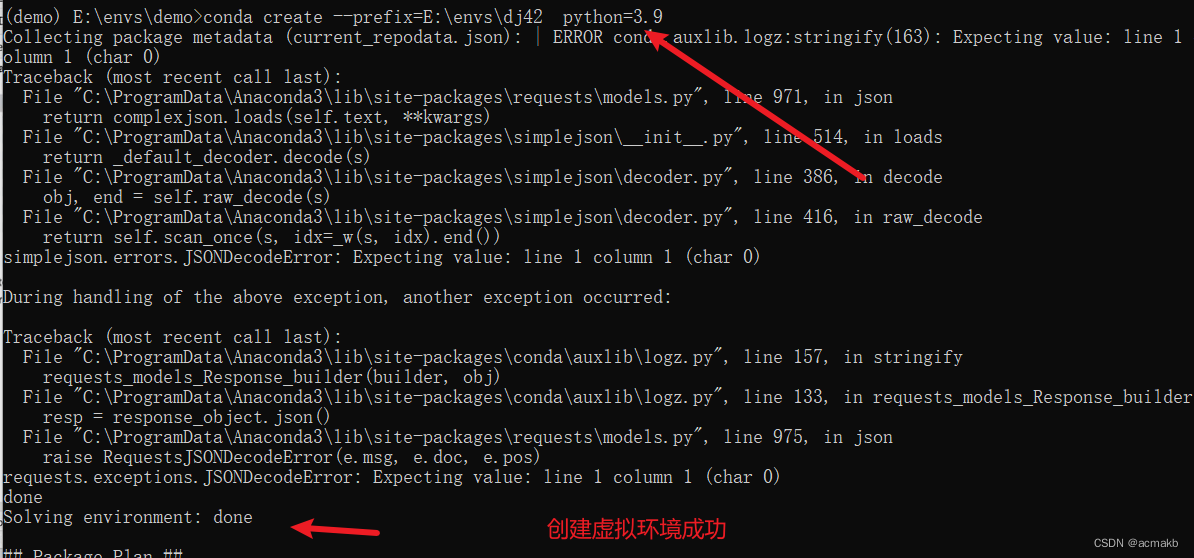
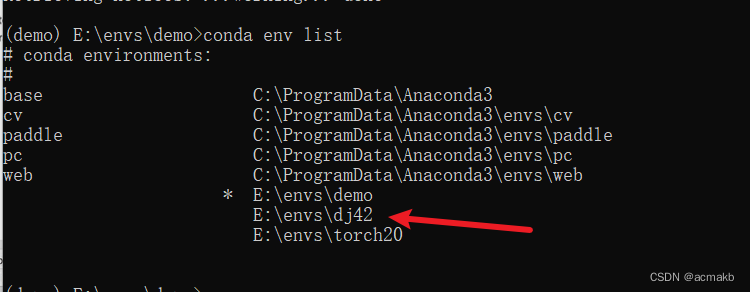
由于我的C的Anaconda 是安装在C盘的,但是没内存了,所有我将环境转在e盘,下面的命令是创建环境到指定目录中.
conda create --prefix=E:\envs\dj42 python=3.9


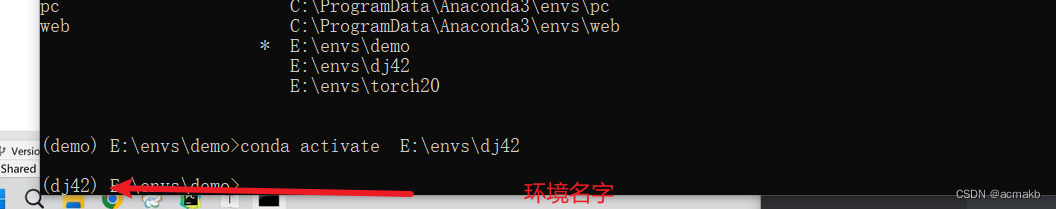
进入环境中:
conda activate E:\envs\dj42

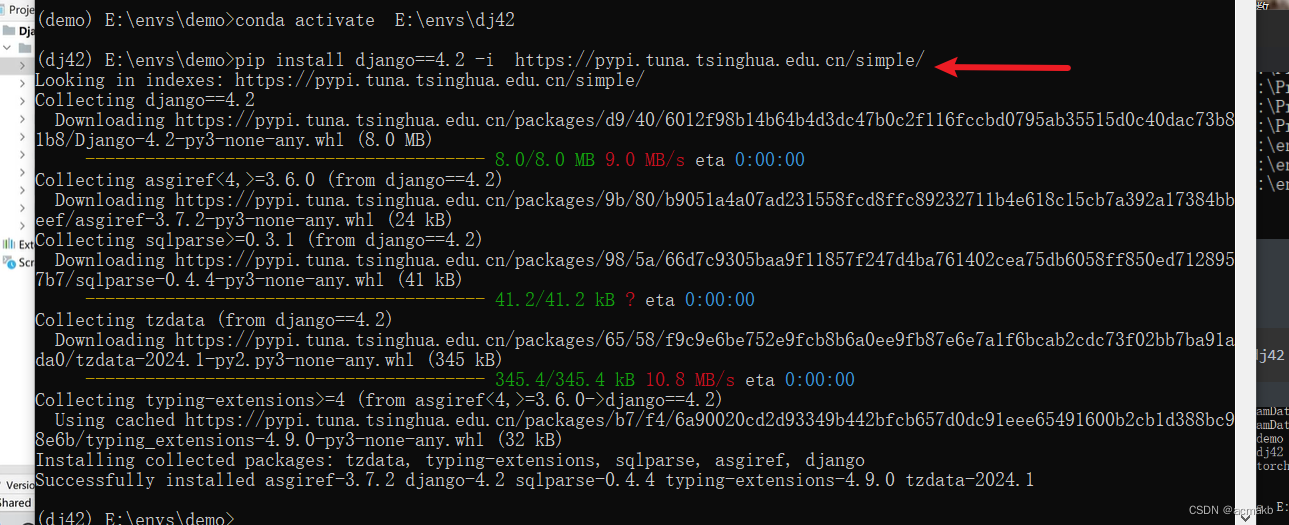
pip install django==4.2 -i https://pypi.tuna.tsinghua.edu.cn/simple/

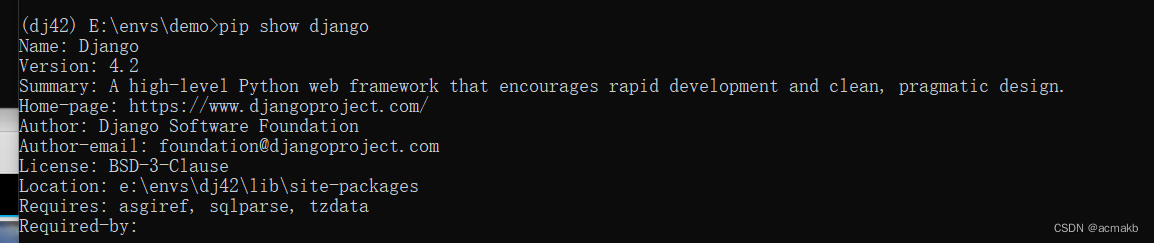
pip show django
查看安装情况:

查看安装版本情况:
pip freeze

创建项目:
命令行创建:
django-admin startproject HelloDjango

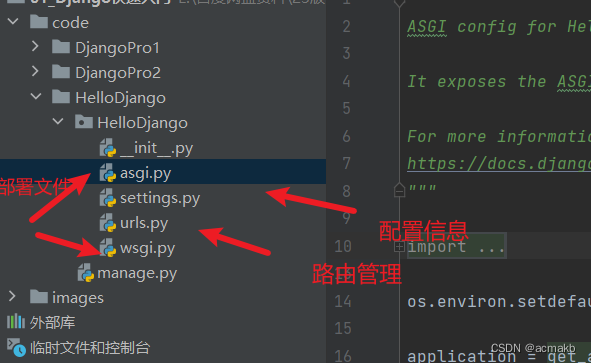
项目结构:

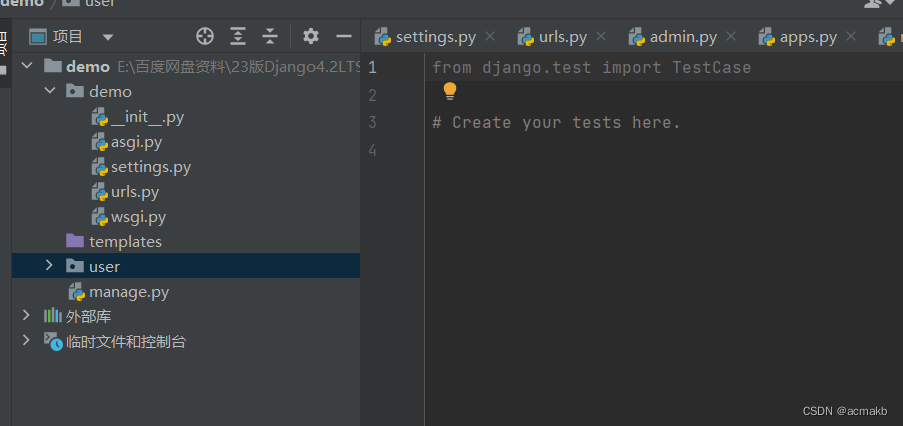
专业版创建:


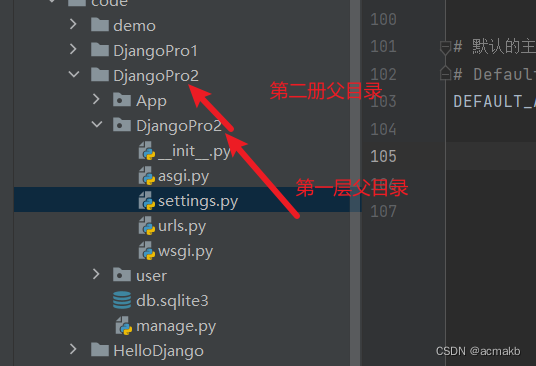
项目结构:
-
manage.py: - 是Django⽤于管理本项⽬的命令⾏⼯具,之后进⾏站点运⾏,数据库⾃动⽣成等都是通过本⽂件完成。 HelloDjango/ init .py: - 告诉python该⽬录是⼀个python包,暂⽆内容,后期⼀些⼯具的初始化可能会⽤到 HelloDjango/settings.py:· Django项⽬的配置⽂件,默认状态其中定义了本项⽬引⽤的组件,项⽬名,数据库,静态资源等。 HelloDjango/urls.py: - 维护项⽬的URL路由映射,即定义当客户端访问时由哪个模块进⾏响应。 HelloDjango/wsgi.py: - 全称为Python Web Server Gateway Interface,即Python服务器⽹关接⼝,是Python应⽤与Web服务器之间的接⼝,⽤于Django项⽬在服务器上的部署和上线,⼀般不需要修改。 HelloDjango/asgi.py: - 定义ASGI的接⼝信息,和WSGI类似,在3.0以后新增ASGI, 相⽐WSGI, ASGI实现了异步处理, ⽤于启动异步通信服务,⽐如:实现在线聊天等异步通信功能。(类似Tornado异步框架)
Django组件:
- 基本设置文件/路由系统
- M(模型层)V(模板层)T(视图层)
- cookies和session
- 分页及发送邮件
- 后果管理系统
基本操作:
配置文件:
项目配置文件讲解:
setting.py
from pathlib import Path
# 项目根目录
# Path(__file__) 就是当前文件的绝对路径
BASE_DIR = Path(__file__).resolve().parent.parent
# 项目的密钥
# 用于加密处理 在flask中需要自己写
SECRET_KEY = 'django-insecure-@o$)(@-s)t(jenz*5wbs^7-tohe)(d=equv7k3t4at6&2p9v_3'
# 是否调试模式
# True: 表示调试模式,自动重启,一般用于开发过程中
# False: 表示非调试模式,一般用于上线部署
DEBUG = True
# 被允许的域名或IP
# * : 表示通配符,匹配所有的IP,表示可以被其他任何电脑来访问我(局域网)
# 上线后可以指定其他哪些服务器来访问我
ALLOWED_HOSTS = ['*']
# 定义应用
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# 定义自己的应用
'user', # 'user.apps.UserConfig',
'App',
]
# 中间件
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
# 根路由
ROOT_URLCONF = 'DjangoPro2.urls'
# 模板
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True, #每一个app都可以设置一个templates文件夹
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
# 其实创建django项目的时候,会自动创建一个templates文件夹,但是后期开发中我们一般不使用全局的templates文件夹,一般使用每一个应用下的templates文件夹
# wsgi目录
WSGI_APPLICATION = 'DjangoPro2.wsgi.application'
# Database 数据库
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
}
}
# 密码验证
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# 国际化 地区语言配置等
LANGUAGE_CODE = 'zh-hans' # en-us英语,zh-hans中文
TIME_ZONE = 'UTC'
USE_I18N = True
USE_TZ = True
# 静态文件 (CSS, JavaScript, Images)
STATIC_URL = 'static/'
# 默认的主键字段类型
# Default primary key field type
DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField'

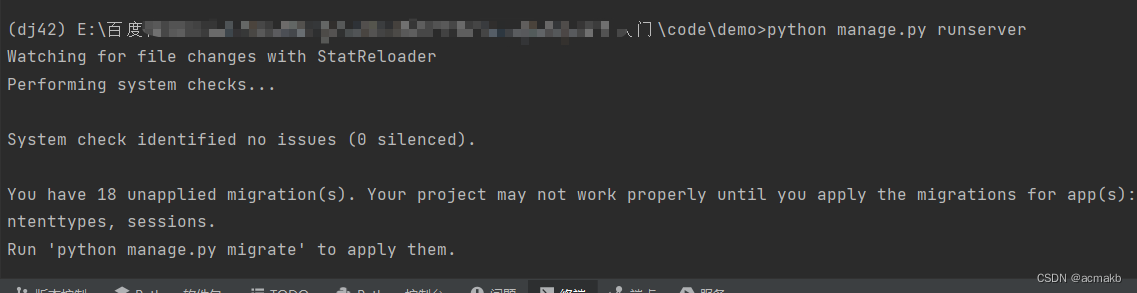
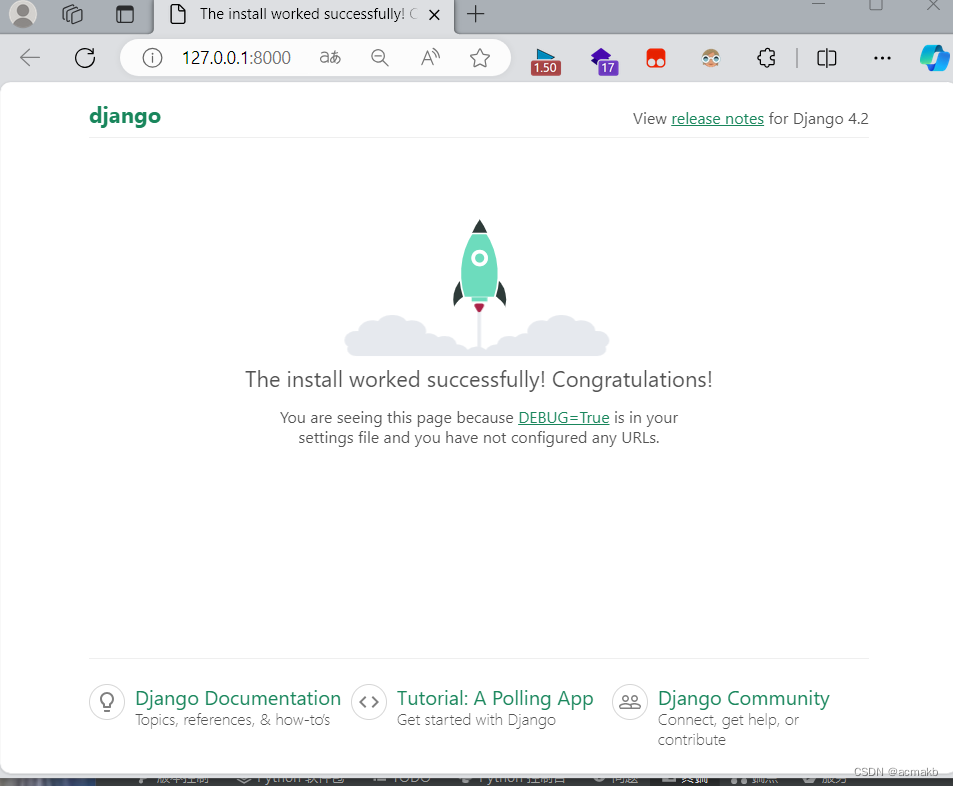
项目启动:
python manage.py runserver [ip:port]
可以直接进⾏服务运⾏ 默认执⾏起来的端⼝是8000
也可以⾃⼰指定ip和端⼝:
1.监听机器所有可⽤ ip (电脑可能有多个内⽹ip或多个外⽹ip):
python manage.py runserver 0.0.0.0:8000
2.同时在settings.py中将
ALLOWED_HOSTS=['*']
3.在其他局域⽹电脑上可以通过在浏览器输⼊ Django项⽬所在电脑的 IP:8000 来访问
python manage.py runserver
该端口:
python manage.py runserver 8000
python manage.py runserver 0.0.0.0:8001


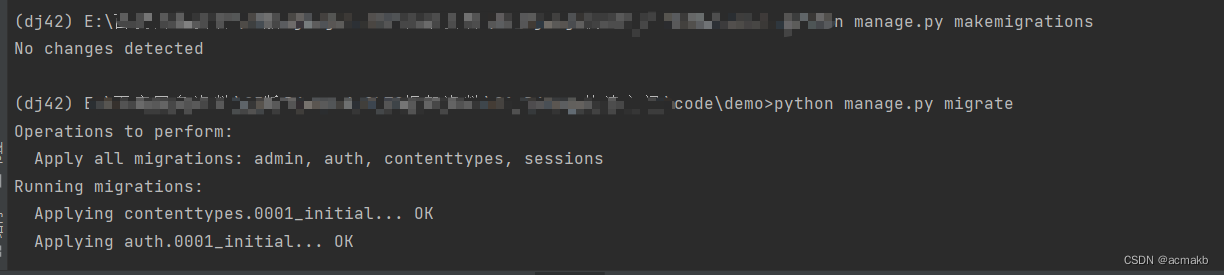
数据迁移:
迁移的概念: 就是将模型映射到数据库的过程
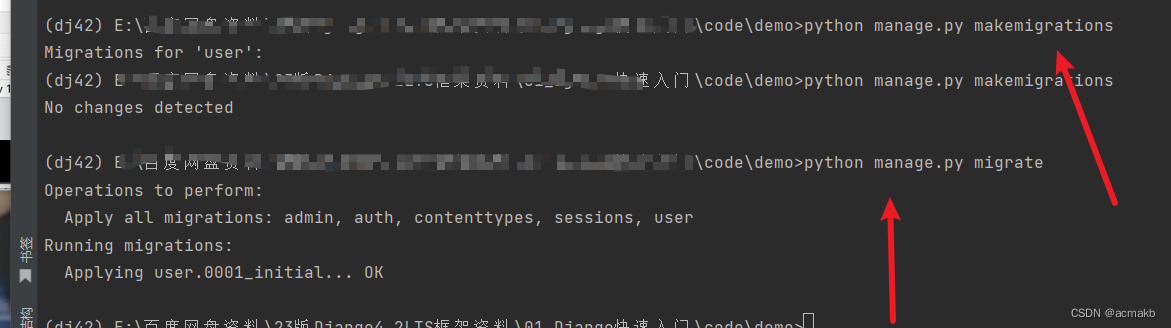
⽣成迁移⽂件: python manage.py makemigrations
执⾏迁移: python manage.py migrate
不需要初始化迁移⽂件夹,每个应⽤默认有迁移⽂件夹migrations。


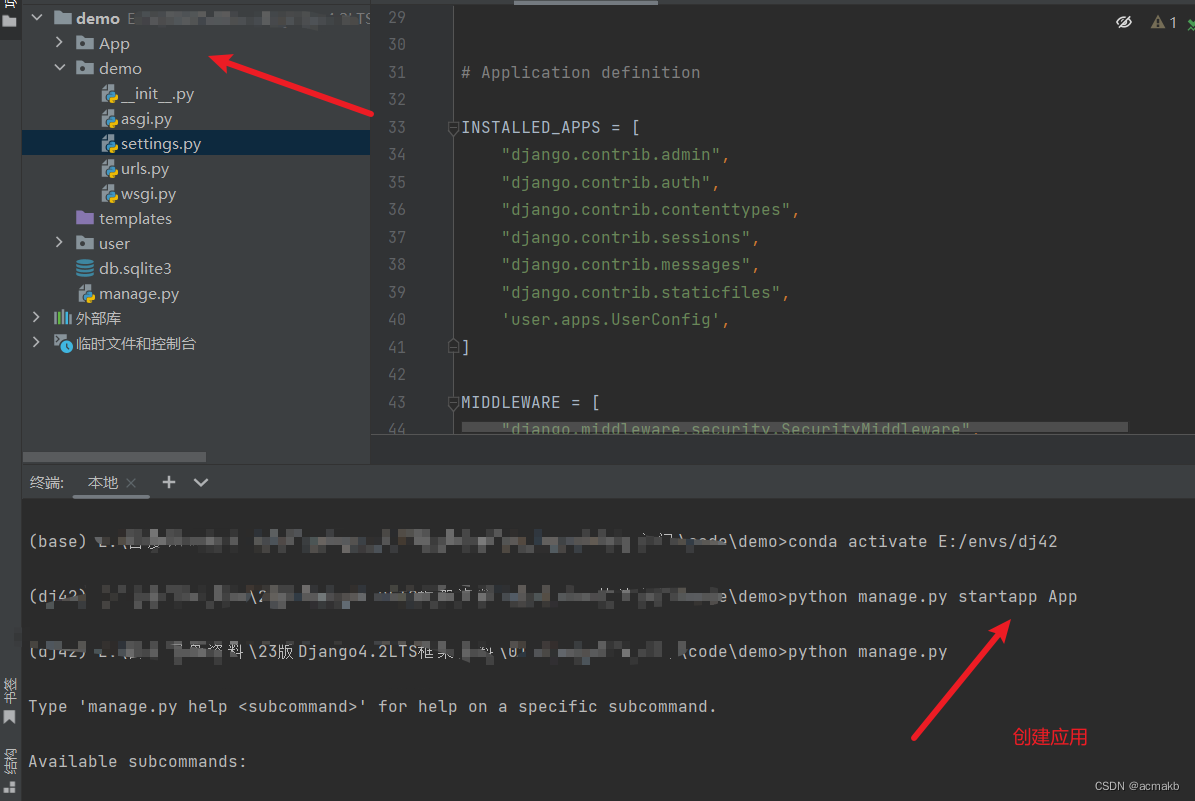
创建应用:
python manage.py startapp App(就是名字)

创建名称为App的应⽤
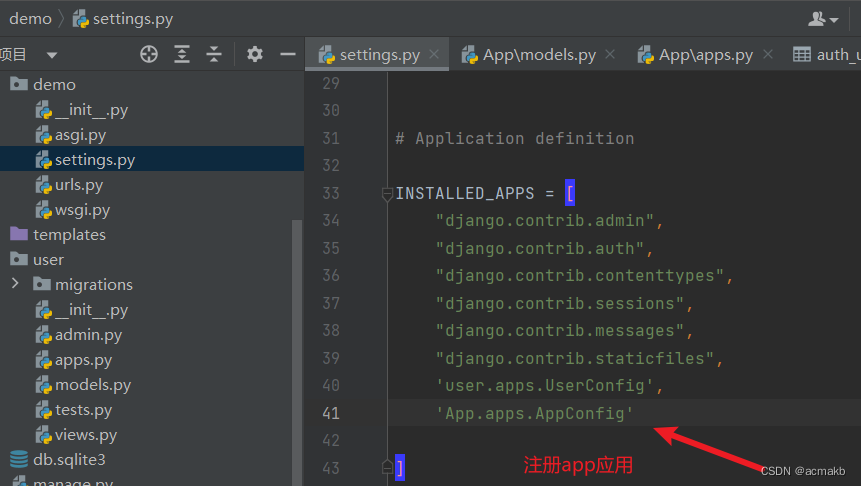
使⽤应⽤前需要将应⽤配置到项⽬中,在settings.py中将应⽤加⼊到INSTALLED_APPS选项中,进去应用的注册。
应⽤⽬录介绍:
init .py:
其中暂⽆内容,使得app成为⼀个包
admin.py:
管理站点模型的声明⽂件,默认为空
apps.py:
应⽤信息定义⽂件,在其中⽣成了AppConfig,该类⽤于定义应⽤名等数据
models.py:
添加模型层数据类⽂件
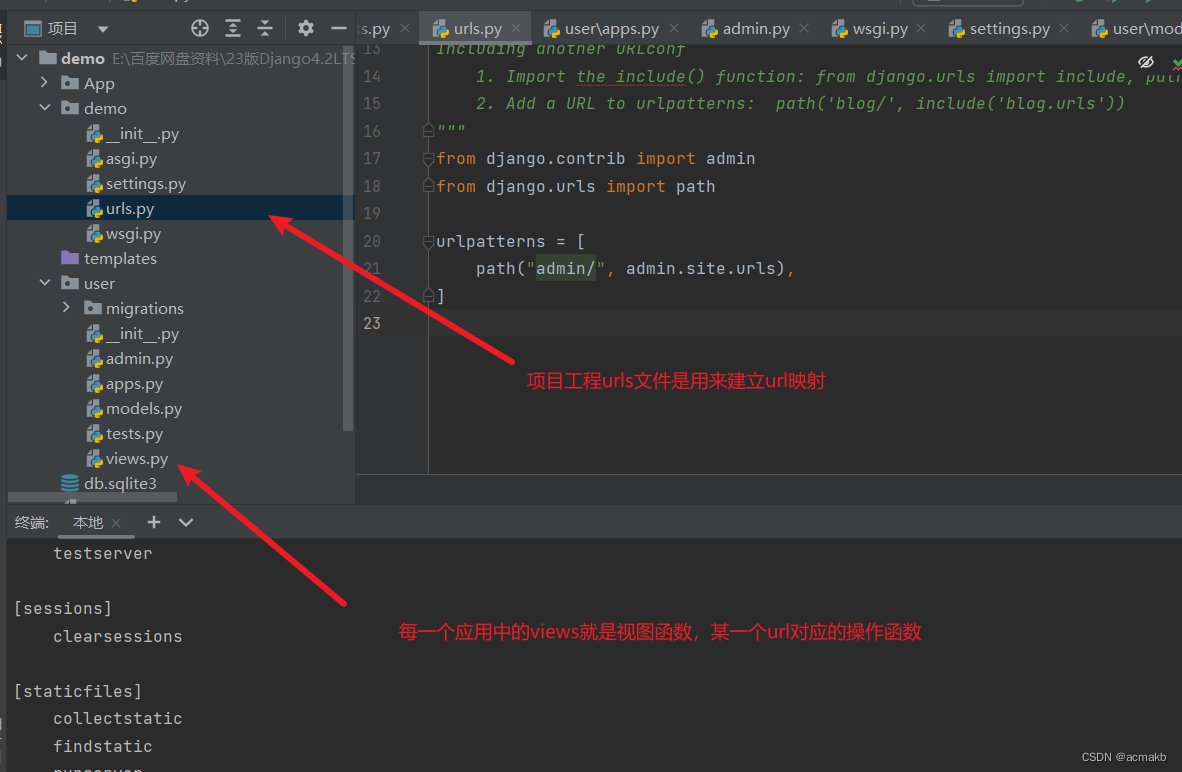
views.py:
定义URL相应函数,视图函数
migrations包:
⾃动⽣成,⽣成迁移⽂件的

视图函数:
这里想特别说明一点,就是路由和映射函数。

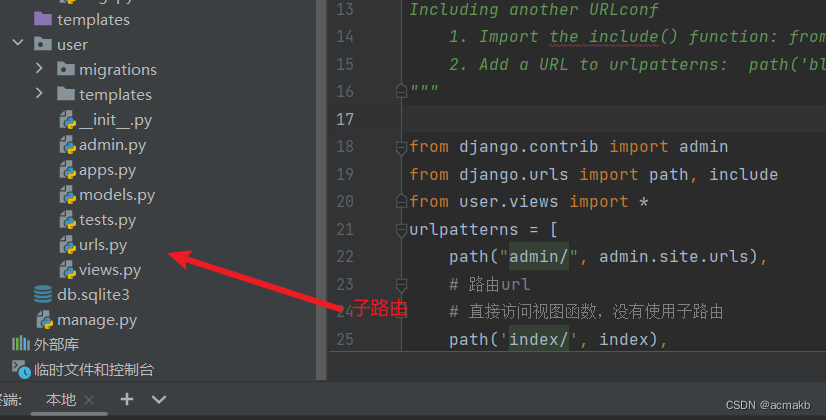
urls.py文件
from django.contrib import admin
from django.urls import path, include
from user.views import *
urlpatterns = [
path("admin/", admin.site.urls),
# 路由url
# 直接访问视图函数,没有使用子路由
path('index/', index),
path('index2/', index2),
# 使用子路由
# # 一个应用对应一个子路由
# path('user/', include('user.urls')),
#
# path('admin/', admin.site.urls),
]
user应用下的views.py
from django.shortcuts import render
# Create your views here.
from django.shortcuts import render
from django.http import HttpResponse
from user.models import *
# 视图函数Views
def index(request):# 需要有一个形参
pass
# 返回相应response
return HttpResponse('Hello Django!')
# 渲染模板render,渲染html
# return render(request, 'index.html')
# 视图函数2
def index2(request):
return HttpResponse('Index2')
# # 视图函数3
# def get_users(request):
# # 模型操作;获取所有user
# users = UserModel.objects.all()
# return render(request, 'users.html', {'users': users})
#

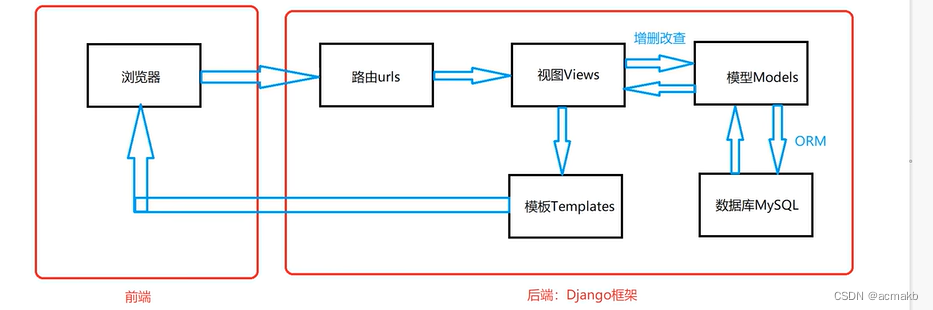
框架流程:

路由:
我将自带的文档翻译了一下:
urlpatters列表将URL路由到视图。有关更多信息,请参阅:
https://docs.djangoproject.com/en/4.2/topics/http/urls/
- 函数视图
添加导入:从my_app导入视图
将URL添加到URL模式:路径(“”,views.home,name=‘home’) - -基于类的视图
添加导入:从other_app.views导入主页
将URL添加到URL模式:path(‘’,Home.as_view(),name=‘Home’) - 包括另一个URLconf
导入include()函数:从django.url导入include,路径
将URL添加到urlpatters:path(‘blog/’,include(‘blog.urls’))
项目工程下的urls.py
from django.contrib import admin
from django.urls import path, include
from user.views import *
urlpatterns = [
path("admin/", admin.site.urls),
# 使用子路由
# 一个应用对应一个子路由
path('user/', include('user.urls')),
path('admin/', admin.site.urls),
]
子路由就是使用应用中的urls.py,当然了我们需要自己创建.


我们发现这里特别想flask中的blueprint就是蓝图函数.
模板:
模板实际上就是我们⽤HTML写好的⻚⾯
创建模板⽂件夹templates, 在模板⽂件夹中创建模板⽂件
在views中去加载渲染模板, 使⽤render函数: return render(request,'index.html')
模型:
在models.py 中引⼊models
from django.db import models
创建⾃⼰的模型类,但切记要继承⾃ models.Model!
模型Model <==> 表结构
类属性 <==> 表字段
对象 <==> 表的一行记录
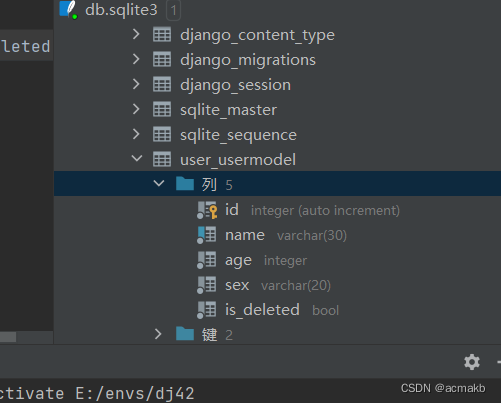
class UserModel(models.Model):
name = models.CharField(max_length=30, unique=True) # 对应的SQL: name varchar(30) unique 唯一
age = models.IntegerField(default=18) # 对应的SQL: age int defalut 18
sex = models.CharField(max_length=20) # 对应的SQL: sex varchar(20)
is_deleted = models.BooleanField(default=False)
def __str__(self): # 重新定义魔法方法 打印对象会重构
# 后台管理会显示
return f'{self.name} - {self.age}'
CharField一定要写字符长度限制!

数据迁移:
数据迁移:models表结构一旦改变就需要重新数据迁移。(同步改变)
迁移的概念: 就是将模型映射到数据库的过程。
# 生成迁移文件: python manage.py makemigrations
# 执行迁移: python manage.py migrate


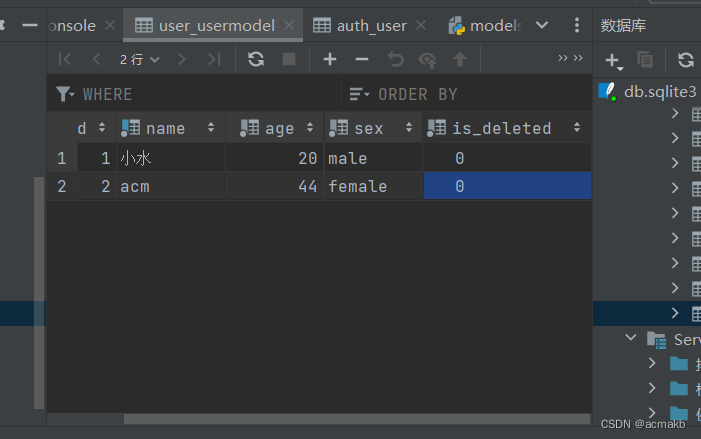
创建模拟数据:

from django.shortcuts import render
# Create your views here.
from django.shortcuts import render
from django.http import HttpResponse
from user.models import * # 导入所有模型
# 视图函数Views
def index(request):# 需要有一个形参
pass
# 渲染模板render,渲染html
return render(request, 'index.html')
# 视图函数2
def index2(request):
return HttpResponse('Index2')
# 视图函数3
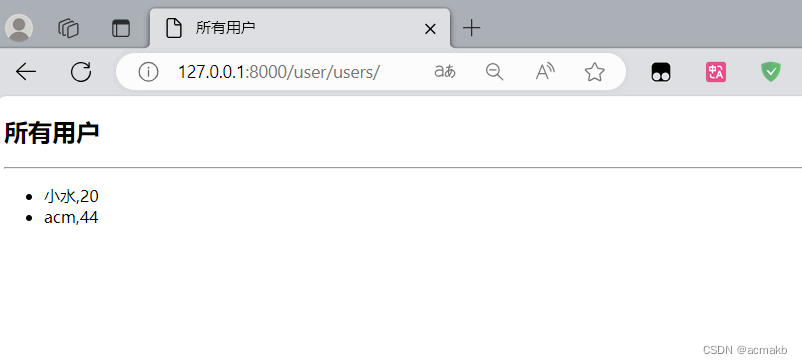
def get_users(request):
# 模型操作;获取所有user
users = UserModel.objects.all()
return render(request, 'users.html', {'users': users})
user/templates/users.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>所有用户</title>
</head>
<body>
<h2>所有用户</h2>
<hr>
<ul>
{% for user in users %}
<li>{{ user.name }},{{ user.age }}</li>
{% endfor %}
</ul>
</body>
</html>

后台管理:

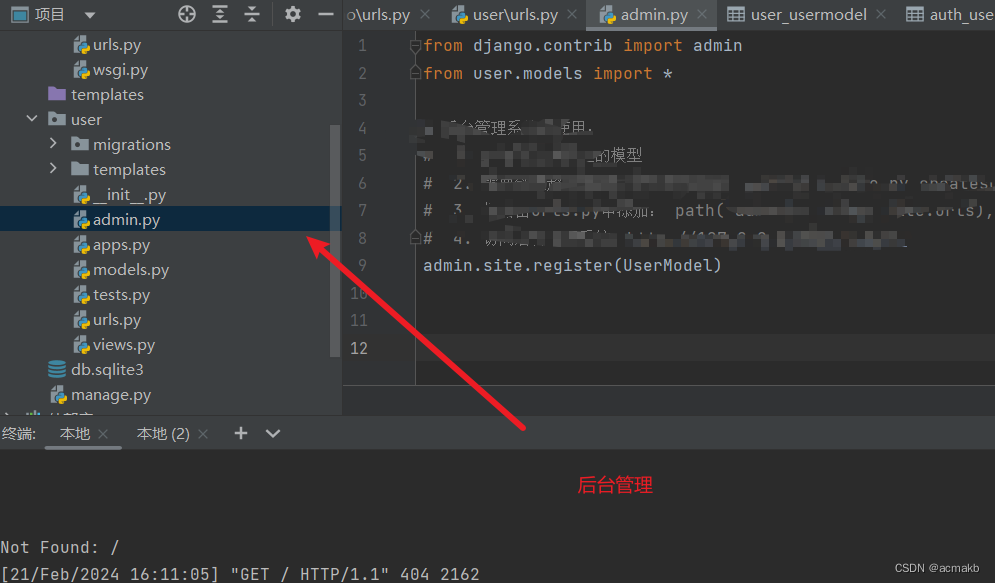
在admin.py中将model加⼊后台管理:
from django.contrib import admin
from user.models import *
admin.site.register(UserModel)
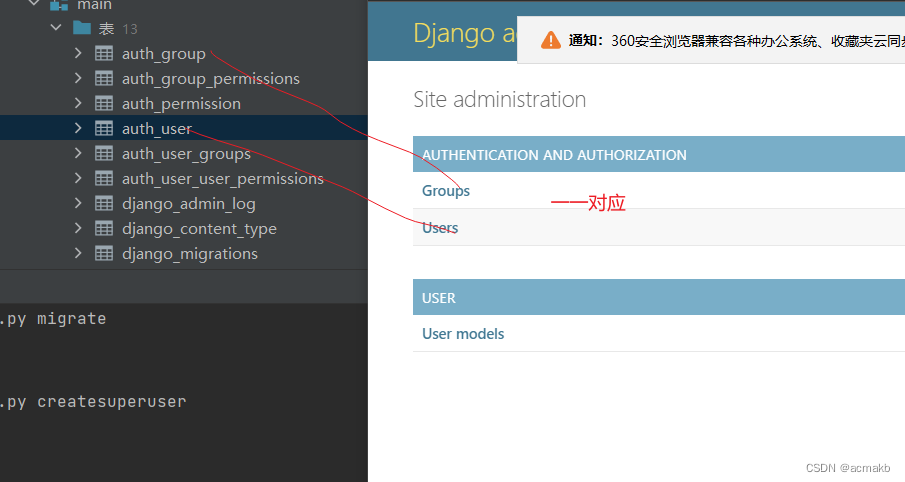
后台管理系统的使用:
- 在这里注册对应的模型
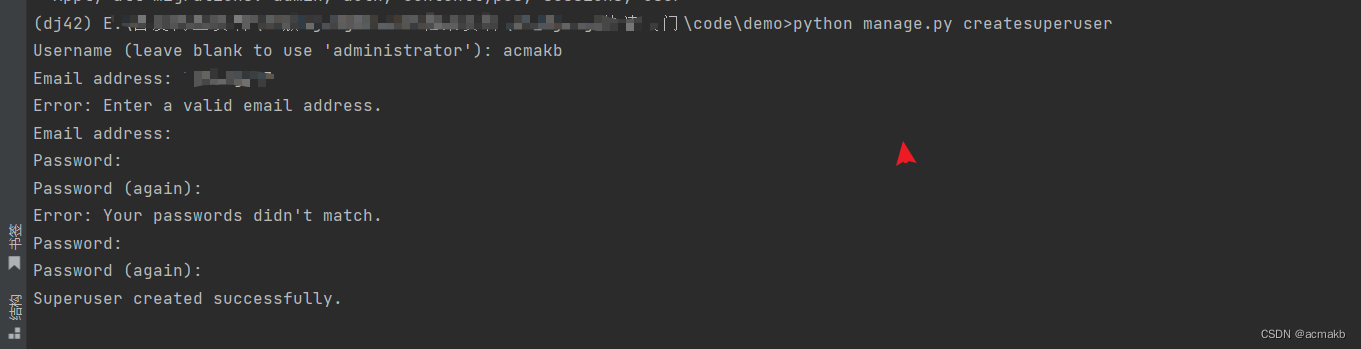
- 需要创建超级管理员的账号和密码: python manage.py createsuperuser
- 根路由urls.py中添加: path(‘admin/’, admin.site.urls),
- 访问后台管理系统:http://127.0.0.1:8000/admin/
在admin.py中将model加⼊后台管理:
admin.site.register(Grade)
创建超级⽤户:python manage.py createsuperuser
访问admin后台:http://127.0.0.1:8000/admin/



总结:
本教程旨在帮助初学者快速入门Django框架,并掌握其基本操作和核心概念。我们详细介绍了以下内容:
- 环境安装:我们指导了读者如何安装Django及其相关依赖,确保他们可以顺利开始使用该框架。
- 创建项目两种方式:我们介绍了通过Django命令行工具和手动创建项目两种方式,帮助读者理解项目结构和配置文件的作用。
- 项目结构和常用基本操作:我们解释了Django项目的目录结构,并介绍了常用的基本操作,如创建应用、管理静态文件和数据库设置等。
- 项目启动和数据迁移:我们演示了如何启动Django开发服务器,并详细说明了数据迁移的过程,以确保数据库与模型的同步。
- 创建应用、视图函数和模板:我们引导读者学习如何创建Django应用程序,并编写视图函数和模板,实现页面的渲染和交互。
- 路由和模型:我们讲解了Django的URL路由系统,帮助读者理解如何将URL映射到相应的视图函数。此外,我们还介绍了模型的概念和使用方法,以便读者能够操作数据库。
- 后台管理系统:最后,我们介绍了Django提供的强大的后台管理系统,使读者能够轻松管理数据模型和内容。
686)]
[外链图片转存中…(img-S4zpRO9v-1708504693686)]
总结:
本教程旨在帮助初学者快速入门Django框架,并掌握其基本操作和核心概念。我们详细介绍了以下内容:
- 环境安装:我们指导了读者如何安装Django及其相关依赖,确保他们可以顺利开始使用该框架。
- 创建项目两种方式:我们介绍了通过Django命令行工具和手动创建项目两种方式,帮助读者理解项目结构和配置文件的作用。
- 项目结构和常用基本操作:我们解释了Django项目的目录结构,并介绍了常用的基本操作,如创建应用、管理静态文件和数据库设置等。
- 项目启动和数据迁移:我们演示了如何启动Django开发服务器,并详细说明了数据迁移的过程,以确保数据库与模型的同步。
- 创建应用、视图函数和模板:我们引导读者学习如何创建Django应用程序,并编写视图函数和模板,实现页面的渲染和交互。
- 路由和模型:我们讲解了Django的URL路由系统,帮助读者理解如何将URL映射到相应的视图函数。此外,我们还介绍了模型的概念和使用方法,以便读者能够操作数据库。
- 后台管理系统:最后,我们介绍了Django提供的强大的后台管理系统,使读者能够轻松管理数据模型和内容。
通过本教程,读者将掌握Django框架的基础知识,并能够使用它构建简单而强大的Web应用程序。无论是初学者还是有一定经验的开发者,都能从本教程中获得实用的技能和知识,为他们的项目开发之旅奠定坚实的基础。开始你的Django之旅吧!