一、概念
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。

二、默认过渡
<template>
<div>
<button @click="isShow=!isShow">显示/隐藏</button>
<transition appear>
<h1 v-show="isShow" class="come">测试</h1>
</transition>
</div>
</template>
<script>
export default {
name:"demo2",
data(){
return{
isShow:true
}
}
}
</script>
<style scoped>
h1{
background-color: rgb(238, 117, 48);
width: 500px;
}
.v-enter,.demo2-leave-to {
transform: translateX(-500px);
}
.v-enter-active,.demo2-leave-active{
transition: 1s linear;;
}
.v-enter-to,.demo2-leave{
transform:translateX(0);
}
</style>
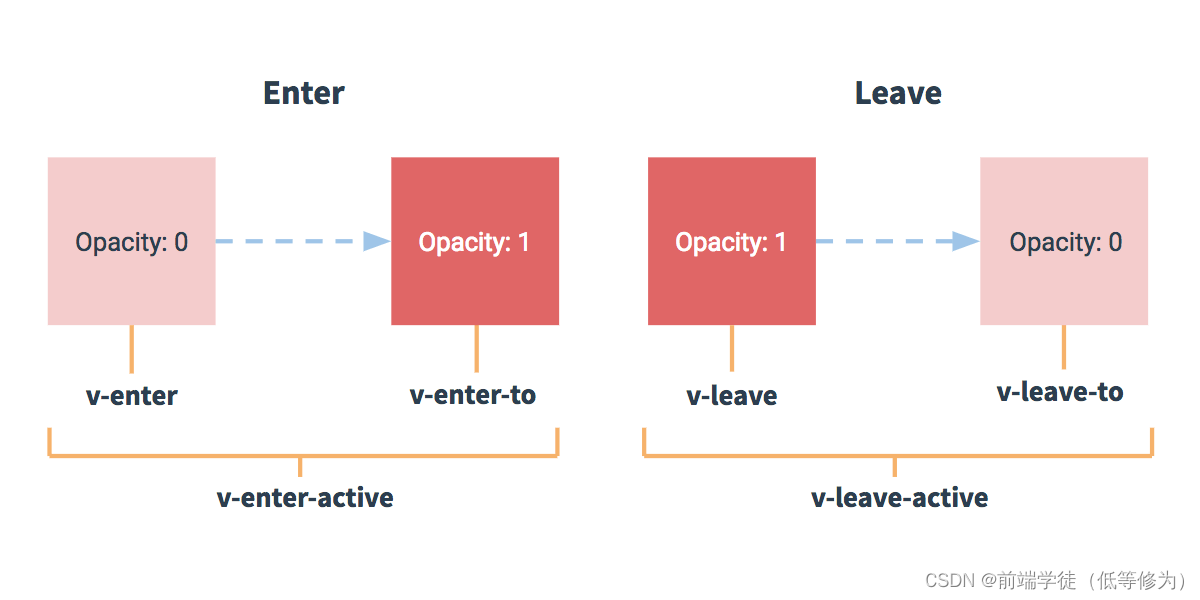
v-enter是初始位置
v-enter-to是结束位置
v-enter-active是激活状态,是v-enter和v-enter-to之间的
appear是初始就运行enter的动画
需要动画的单标签需要被标签包住
三、transtion-group
<template>
<div>
<button @click="isShow=!isShow">显示/隐藏</button>
<transition-group name="demo" appear>
<h1 v-show="!isShow" key="1" class="come">测试</h1> <!--多个标签要用transition-group ,这个标签里的标签一定要key-->
<h1 v-show="isShow" key="2" class="come">测试</h1>
</transition-group>
</div>
</template>
<script>
export default {
name:"demo",
data(){
return{
isShow:true
}
}
}
</script>
<style scoped>
h1{
background-color: rgb(238, 117, 48);
width: 500px;
}
.demo-enter-active{
animation: demo 1s linear;
}
.demo-leave-active{
animation: demo 1s linear reverse;
}
@keyframes demo{
from{
transform: translateX(-500px);
}
to{
transform: translateX(0);
}
}
</style>
transtion-group可以包裹多个标签,在标签里写name时候,在写对应的vue过渡动画时需要将v换成name的值
四、vue过渡动画的库
库地址
安装
$ npm install animate.css --save
引入样式
import 'animate.css';
这里的enter-active-class相当于写在style的v-active-class,
库的name是animate__animated animate__bounce
<template>
<div>
<button @click="isShow=!isShow">显示/隐藏</button>
<transition enter-active-class="animate__zoomInDown" name="animate__animated animate__bounce" appear leave-active-class="animate__backOutUp" >
<h1 v-show="isShow" key="1" class="come">测试</h1> <!--多个标签要用transition-group ,这个标签里的标签一定要key-->
</transition>
</div>
</template>
<script>
import "animate.css"
export default {
name:"demo3",
data(){
return{
isShow:true
}
}
}
</script>
<style scoped>
h1{
background-color: rgb(238, 117, 48);
width: 500px;
}
</style>
这里的是效果选项

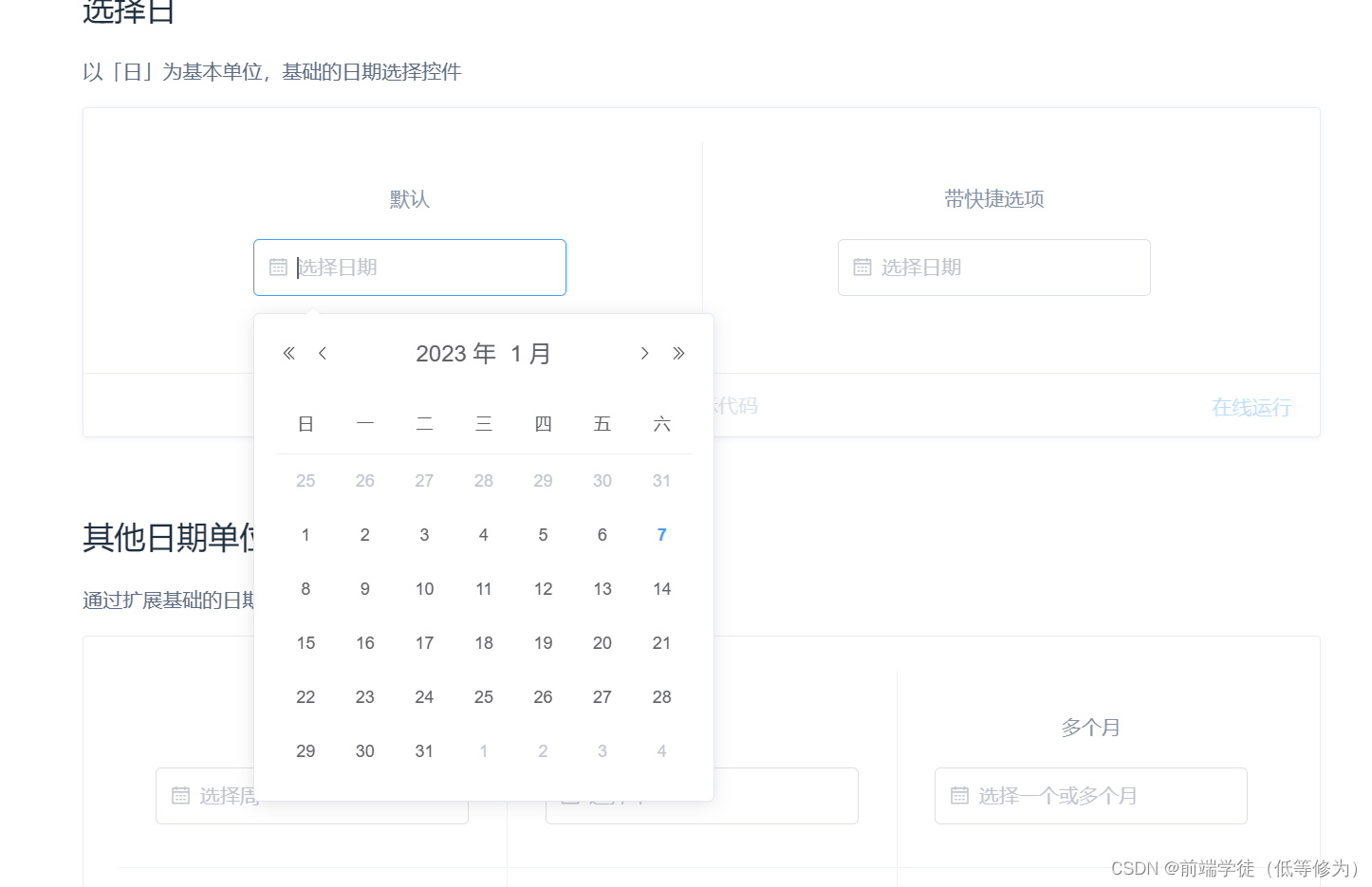
五、ui库
elementui 官网中文
想这种可收起的日历,自己有点麻烦,直接引用别人的

安装
npm i element-ui -S
完整引入(简单,内存有点大)
main.js
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
组件要用到的
<div class="block">
<span class="demonstration">默认</span>
<el-date-picker
v-model="value1"
type="date"
placeholder="选择日期">
</el-date-picker>
直接就生成了
按需引入
更改babel.config.js文件
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
import 'element-ui/lib/theme-chalk/index.css'
import { dialog } from 'element-ui'
Vue.use(dialog)
还是main.js里










![LeetCode[1046]最后一块石头的重量](https://img-blog.csdnimg.cn/img_convert/ee9d1d25f27a29710e5b58444b087993.png)