响应式布局
屏幕尺寸变化,需要响应式网页设计RWD
web页面适应不同屏幕宽度因素
- 液态站点,拉伸充满浏览器窗口
小屏幕挤成一团,大屏幕空白间隙过大 - 固定宽度 像素为单位固定尺寸
小屏幕滚动,大屏幕空白
实现
- 设置meta标签
- 媒体查询
- 长度单位合理使用
meta标签
告诉浏览器设备初始宽度作为视图宽度,禁止缩放
媒体查询
针对不同设备尺寸设置不同样式
移动端优先min-width, PC优先max-width
@media screen and (max-width : 1024px)
{
.media
{
background-color : #00ff00
}
}
适用于屏幕宽度不超过1024px的设备
@media screen and (max-width : 400px)
{
.media
{
background-color : #00ffff
}
}
宽度变化颜色会变
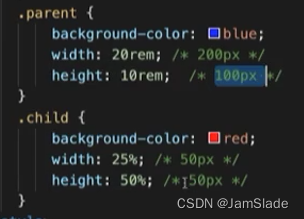
长度单位
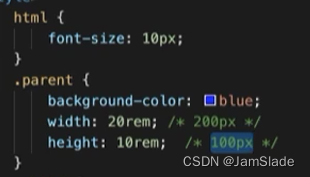
- rem (font size of the root element)
设置好父元素的尺寸,然后这个就是“单位尺寸”

- 百分比(也是相对父元素的比例)

- 视口单位(vh vm vmin vmax)

移动端屏幕多用rem(屏幕基本都不会偏差太大)
占满宽度的元素百分比优于vm (vm会把滚动条宽度算进去,稍大)
占满高度的元素vh优于百分比(高度默认为0,父类要设置高度比较麻烦)



![LeetCode[1046]最后一块石头的重量](https://img-blog.csdnimg.cn/img_convert/ee9d1d25f27a29710e5b58444b087993.png)