引言
我目前本科大四,正在春招找前端,有大厂内推的友友可以聊一聊,球球给孩子的机会吧。
我整理了一份10w+字的前端技术文档:https://qx8wba2yxsl.feishu.cn/docx/Vb5Zdq7CGoPAsZxMLztc53E1n0k?from=from_copylink
,对前端感兴趣的同学可以查看、参与构建。
问题
选择题
-
棵含有6个节点完全二叉树的中序遍历为[n,y,m,x,p,],那么这棵树的前序遍历结果为?(D)
A、[n,m,p,y,z,x]
B、[x,y,m,n,z,p]
C、[n,m,y,p,z,x]
D、[x,y,n,m,z,p]
中序遍历:左中右;前序遍历:中左右
-
下列对 js 箭头函数描述错误的是?(D)
A、箭头函数不能用作函数生成器
B、箭头函数没有原型属性
C、箭头函数不可以使用闭包
D、箭头函数内部的 this 是词法作用域(块级作用域),由上下文确定
箭头函数不能保存 this,this 指向的是最近的父级
-
关于元素的隐藏,下列说法正确的是?(C)
A、给元素设置样式 visibility: hidden 并绑定 click 事件,点击元素时事件触发
无法触发事件
B、给元素设置样式 dispaly: none,该元素将从 DOM 树中被移除
DOM 树中还有,但是不渲染
C、给元素设置样式 opacity: 0 并绑定 cick 事件,点击元素时事件触发
opacity 只是设置透明度,元素还是会占据原来的位置
D、给元素设置样式 visibility: hidden,该元素在父容器中不占用空间位置
仍然会占
-
HITML5新增了在客户端本地存储的方式,其中有一种仅在当前网页会话下有效,关闭页面或浏览器后就会被清除的存储方式是?(D)
A、Application Cache
B、localStorage
C、cookie
D、sessionStorage
-
请问以下JS代码最终输出的结果是?(D)
Promise.resolve(1) .then(2) .then((res) => { return 3 }) .catch((err) => { return 4 }) .then(Promise.resolve(5)) .then(console.log)A、5
B、1
C、4
D、3
`` 会被转换为
then(() => return Promise5)then(Promise.resolve(5)) // 的转化过程 then(() => { return Promise.resolve(5) }) // ===> then(() => { return new Promise().then(() => { return 5; }) }) -
请问以下 JS 代码最终输出的结果是?(B)
function func1() { } function func2() { } func1.prototype = func2.prototype = {} const son = new func1(); console.log(son instanceof func1, son instanceof func2);A、false、true
B、true、true
instanceof 是通过原型链判断的
C、false、false
D、true、false
-
执行以下程序,现要给div盒子添加动画move,以下选项中,添加无效的一项是?(D)
div { width: 200px; height: 200px; } @keyframes move { 0% { background-color: transparent; } 100% { background-color: red; } } <div></div>A、animation: move 2s infinite alternate;
B、animation: move 2s linear;
C、animation: move 2s 2s infinite;
D、animation: move ease alternate;
-
现用广度优先搜索算法(BFS)来遍历一个无向图G,则在最坏情况下,BFS算法实现的空间复杂度为?(D)
注: 存储图所需的空间不计入算法实现的空间复杂度计算,V 表示顶点个数,E 表示边数
A、O(|E+V|)
B、O(1)
C、O(|E|)
D、O(|V|)
BFS算法使用一个队列来保存待访问的节点,以及一个标记数组来记录已经访问过的节点。在最坏情况下,所有的节点都需要被访问一次,并且所有的节点都会进入队列。
假设图G有n个顶点,则队列的大小最大为n。此外,标记数组需要占用与顶点数量相同的空间,因为每个顶点都需要被标记为已访问或未访问。
因此,BFS算法的空间复杂度为O(n),即O(|V|)。
-
下列关于哈希查找说法错误的是?(A)
A、无论冲突是否发生,哈希表的查找不需要关键字比较
在哈希表中,查找是通过计算关键字的哈希值来确定存储位置的,然后在该位置上进行查找。
如果没有冲突发生,即没有两个关键字计算出相同的哈希值,那么确实不需要进行关键字比较,可以直接找到对应的元素。
然而,在哈希表中,冲突是可能发生的,即两个不同的关键字可能计算出相同的哈希值。
B、哈希表最适合的求解问题是查找与给定值相等的记录
C、哈希查找不适合范围查找
D、哈希查找不适合同样的关键字对应多条记录的情况
-
下列哪个不是函数的属性?(A)
A、length
B、arguments
arguments 是函数对象的一个内部属性,它是一个类数组对象,包含了函数被调用时传递的参数
C、callee
callee 是 arguments 对象的一个属性,它指向当前正在执行的函数自身
D、caller
caller 是函数对象的一个属性,它返回一个对当前函数的调用者的引用(如果有的话)
-
执行以下程序,当在son盒子中继续添加CSS样式:left:50%;right:50%; 时,son盒子将会?(C)
.father { position: relative; width: 200px; height: 200px; } .son { position: absolute; width: 100px; height: 100px; } <div class="father"> <div <div class="son"></div> </div>A、右移50px
B、左移50px
C、右移100px
% 是相对包含块的大小。
D、左移100px
-
某主机的 IP 地址为 212.212.77.55,子网掩码为 255.255.252.0。若该主机向其所在子网发送广播分组,则目的地址可以是?(D)
A、212.212.80.255
B、212.212.76.255
C、212.212.77.255
D、212.212.79.255
根据给定的IP地址和子网掩码,我们可以确定与该主机在同一个子网的广播地址。子网掩码为255.255.252.0,这意味着前22位是网络位,后10位是主机位。
在这种情况下,主机所在子网的地址范围是从212.212.76.0到212.212.79.255。因此,该子网的广播地址应该是这个范围内的最大地址减去所有主机位为0时的值,即212.212.79.255。
因此,该主机向其所在子网发送广播分组时,目的地址应该是212.212.79.255,因此正确答案是选项D。
E、212.212.78.255
-
TCP建立连接是通过三次握手实现的,断开连接是通过四次挥手实现的,下面说法错误的是?(C)
A、在三次握手过程中,可能会发生SYN攻击
B、采用三次挥手断开连接的话可能会出现已失效的连接请求报文段
C、TCP使用累积确认,当收到失序报文时会直接丢弃该报文,并发送几余ACK指明期望收到的下一个报文
不会直接丢弃,相反,会缓存以便在后续接收到其他失序报文段时能够进行重组和正确地交付数据。
D、四次挥手断开连接可以保证A发送的最后一个确认报文段到达B
-
对于MySQL的触发器,以下说法不正确的是?(D)
A、触发器是在check约束之前执行的
B、可以触发触发器的操作是:insert、 delete、select、update
这里持疑问,搜到的资料说 select 无法触发触发器。
C、一个表可以定义多个触发器
D、触发器可以用在所在数据库以外的对象上
触发器只能用于所在数据库中的表上,不能用于数据库以外的对象上。
-
下面关于InnoDB 存储引擎和 MYISAM 存储引警正确的是?(B)
A、InnoDB 不支持外键,而 MyISAM 支持外键
InnoDB 支持外键,而 MyISAM 不支持外键。
B、InnoDB 支持行级锁和表级锁,而 MyISAM 支持表级锁
C、InnoDB 不支持事务,而 MyISAM 支持事务
InnoDB 支持事务,而 MyISAM 不支持事务。InnoDB 的事务支持是其主要的优点之一,允许进行复杂的更新操作,同时保持数据的一致性和完整性。
D、InnoDB 支持全文索引,而 MyISAM 不支持全文索引
两者都支持全文索引,但是在早期版本的 MySQL 中,只有 MyISAM 支持全文索引。从 MySQL 5.6 版本开始,InnoDB 也开始支持全文索引。
-
在高度为10(只有根节点的高度为0)的堆中,元素个数最少和最多分别是?(B)
A、512 1024
B、1024 2047
C、512 513
D、1023 1024
-
以下代码的输出结果是?(C)
var foo = { bar: function () { return this.baz }, baz: 1 } console.log(typeof (f = foo.bar)());A、String
B、Number
C、undefined
普通函数可以保存 this。
D、object
-
关于 CSS 选择器的使用,以下说法错误的是?(B)
A、a:active 必须被置于 a:hover 之后才能生效
B、使用相邻兄弟选择器 h1 + pmargin-top:50px;,既可以修改前邻兄弟节点的样式,也可以修改后邻兄弟节点的样式
只能后邻
C、a:hover 必须被置于 a:link 和 a:visited 之后才能生效
D、使用:nth-child(0n+1)/:first-child/:nth-child(1)三个选择器的效果是一样的,都是选中第一个子元素
-
以下JavaScript 代码执行后的输出结果是?(C)
console.log('start') setTimeout(function () { console.log('timerover') }, 0) Promise.resolve().then(function () { console.log('promisel') }).then(function () { console.log('promise2') }) console.log('end')A、“start” “end” “timeover” “promise1” “promise2”
B、“start” “timeover” “end” “promise1” “promise2”
C、“start” “end” “promise1” “promise2” “timeover”
D、“start” “timeover” “promise1” “promise2” “end”
-
执行下列语句后,变量name的值为?(B)
let name = '1' new Promise(function (resolve, reject) { resolve(); reject(); }).then(function () { name = '2'; }).catch(function () { name = '3' }) name = '4'A、1
B、2
C、3
D、4
算法
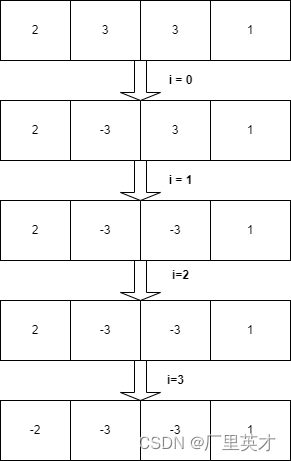
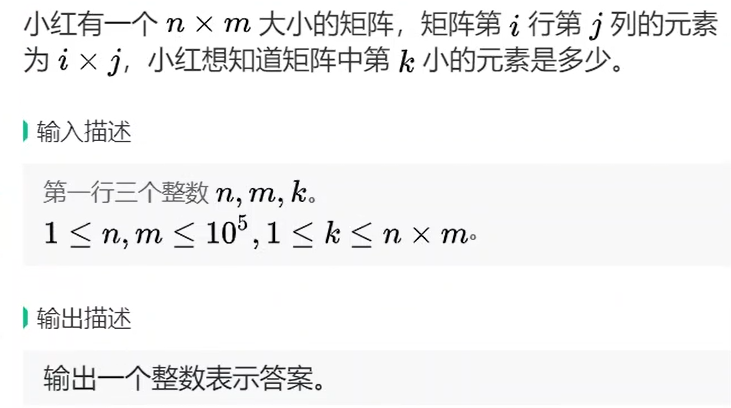
1.
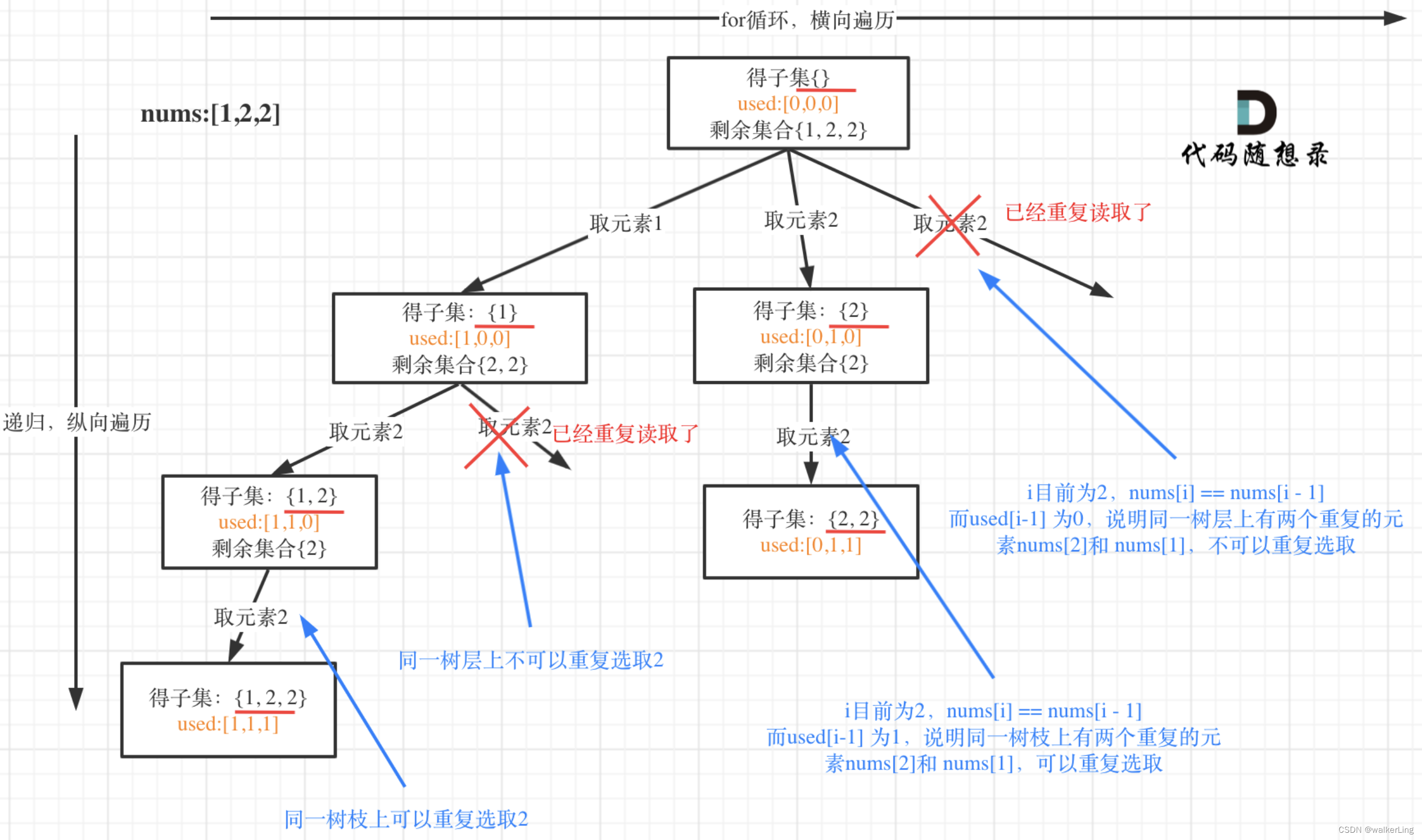
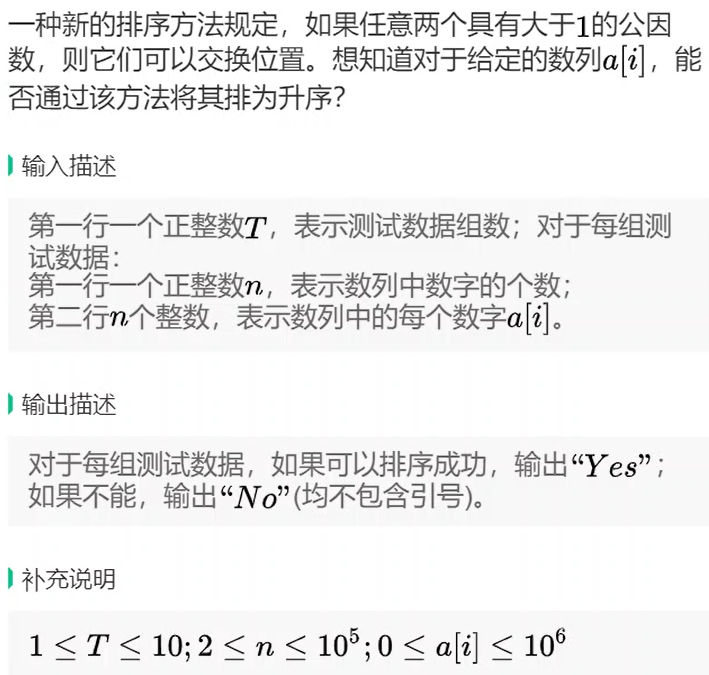
2.
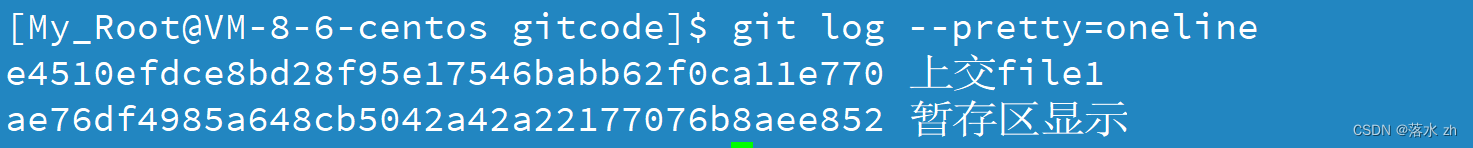
3.






![[晓理紫]每日论文分享(有中文摘要,源码或项目地址)--大模型、扩散模型](https://img-blog.csdnimg.cn/direct/10a8a9723c4f4874ad2f7a79eea891ac.jpeg#pic_center)