前言
在技术社区项目中,用户登录是一个至关重要的环节,而传统的用户名密码登录方式已经无法满足用户对于便捷、安全的需求。为了提升用户体验,我们开发小组采用了一种基于SSE(Server-Sent Events,服务器发送事件)协议的登录方式,通过微信公众号扫码登录的方式,实现了快捷、实时的登录体验。
背景
在传统的网站登录方式中,用户需要输入用户名和密码,然后点击登录按钮进行验证。这种方式存在着一些问题,例如容易忘记密码、登录流程繁琐等。因此,我们希望能够提供一种更加便捷的登录方式,同时保证安全性。
SSE协议
SSE(Server-Sent Events,服务器发送事件)是一种基于HTTP协议的服务器推送技术,用于实现服务器向客户端单向发送实时事件的机制。它允许服务器在任何时候向客户端发送数据,而客户端无需显式地发起请求。
SSE协议的特点包括:
-
基于HTTP:SSE基于HTTP协议,利用了HTTP的长连接机制(Keep-Alive),使得服务器可以持续向客户端发送数据。
-
单向通信:SSE是一种单向通信协议,只允许服务器向客户端发送数据,而客户端不能向服务器发送数据。
-
实时性:SSE能够实现实时的事件推送,当服务器有新的数据时,立即向客户端发送。
-
文本数据:SSE传输的数据格式通常是文本(例如JSON格式),不支持传输二进制数据。
SSE协议的使用场景包括:
- 实时通知和提醒:例如在线聊天应用中,服务器可以使用SSE向客户端推送新消息的通知。
- 实时数据更新:例如股票行情、实时监控系统等,服务器可以使用SSE向客户端推送最新的数据更新。
- 实时事件处理:例如在线游戏中,服务器可以使用SSE向客户端推送游戏事件的通知。
在使用SSE时,客户端通过创建一个EventSource对象来与服务器建立连接,并监听服务器发送的事件。一旦建立连接后,服务器可以随时向客户端发送事件,客户端会通过监听事件的方式接收并处理这些事件。
总的来说,SSE是一种简单而有效的服务器推送技术,适用于需要实现服务器向客户端实时推送数据的场景。
方案设计
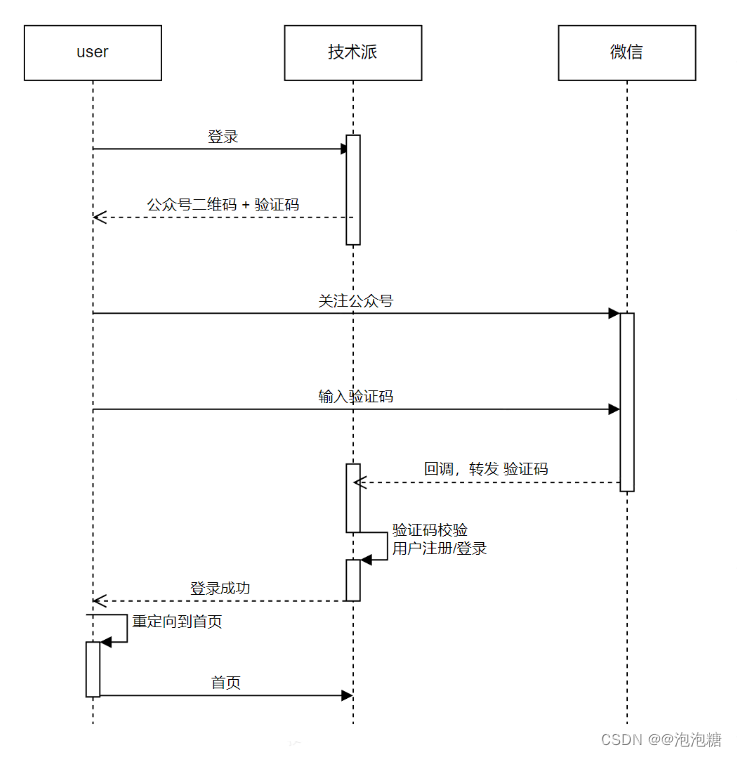
我们设计了一种基于微信公众号扫码登录的方案。具体流程如下:
-
用户点击登录按钮后,前端会向后端请求获取登录的二维码。
-
后端收到请求后,生成一个唯一的登录标识(uuid),并返回给前端。同时,后端会建立一个与前端的半长连接,用于后续的自动登录跳转。
-
前端将生成的二维码展示给用户,用户使用微信扫码后,微信会自动向后端发送一个登录验证请求,并将用户的微信信息传递给后端。
-
后端收到微信的验证请求后,根据用户的微信信息进行验证,并生成登录凭证。
-
后端将登录凭证通过半长连接发送给前端,前端收到登录凭证后,自动跳转到登录成功页面。

实现细节
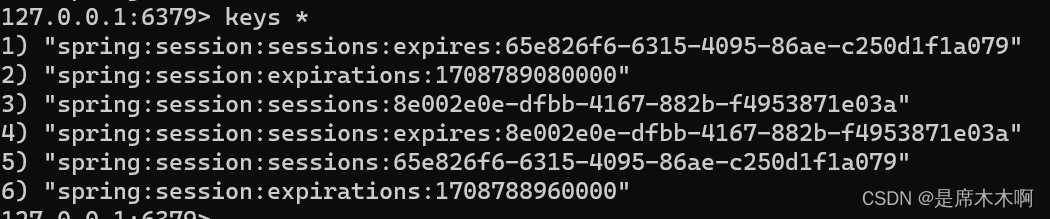
在实现过程中,我们加入了一层设备ID的验证机制,并使用了两个缓存:deviceCodeCache和verifyCodeCache。
-
deviceCodeCache:缓存设备ID与验证码之间的映射关系,确保同一个设备多次访问验证码都是相同的,避免频繁刷新页面导致不断的往 verifyCodecache 中塞入新的kv对。
-
verifyCodeCache:缓存验证码与半长连接之间的映射关系,确保在五分钟内,不管刷新多少次,验证码都保持一致。
通过这样的设计,我们既保证了验证码的安全性和有效性,又提升了用户体验。
历史原因导致的接口拆分
在开发中,我们采用了两个接口来实现登录流程的拆分。这是由于最初的微信公众号登录方案较为繁琐,用户需要在公众号中输入关键字获取验证码,然后在登录页面输入验证码进行登录。为了简化操作流程,我们改进了登录方式,但在实现上保留了原有的接口设计。这种历史原因导致了接口的拆分,虽然在实践中可能不是最优的设计,但在项目迭代过程中我觉得却是合理且必要的。
小结
通过基于SSE协议的扫码登录方式,我们实现了用户登录流程的简化和加速。用户无需输入密码,只需使用微信扫码即可完成登录,极大地提升了用户体验。同时,加入设备ID验证机制和双重缓存策略,进一步确保了系统的安全性和稳定性。





![[面试] 如何保证Redis和MySQL数据一致性?](https://img-blog.csdnimg.cn/direct/e084c3a7b20446f280165ec3b54c80bc.png#pic_center)