零基础手把手教你创建微信小程序(一)·微信小程序开发账号的注册以及开发者工具的安装和使用-CSDN博客
目录
编辑
1. 创建微信小程序
1.1 基本信息
1.2 在模拟器上查看项目效果
1.3 在真机上预览项目效果
1.4 主界面的5个组成部分
1.4.1 菜单栏的使用
1.4.2 工具栏的使用
1.4.3 模拟器的使用
1.4.4 代码编辑区的使用
1.4.5 调试区的使用
2. 小程序代码的构成
2.1 了解项目的基本组成结构
2.2 小程序页面到的组成部分
1. 创建微信小程序
1.1 基本信息
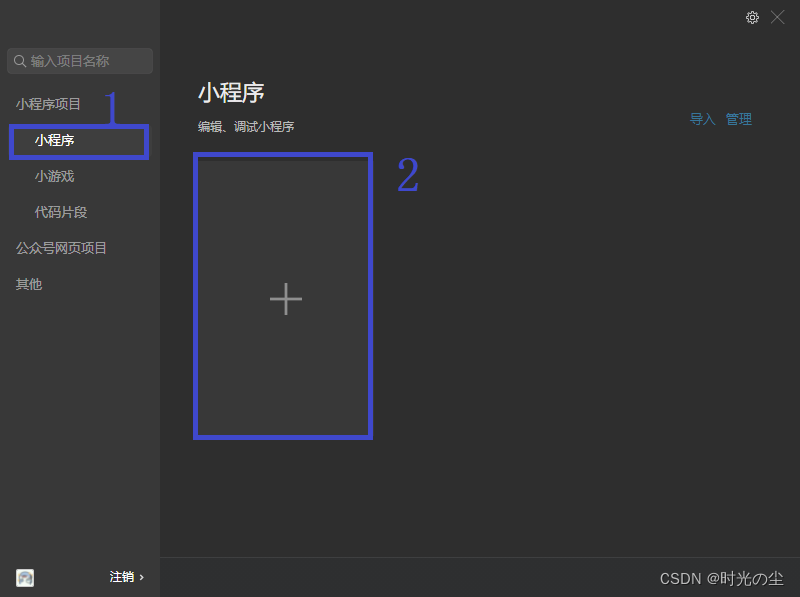
打开“微信开发者工具”软件,进入如下界面,点击“加号”按钮:

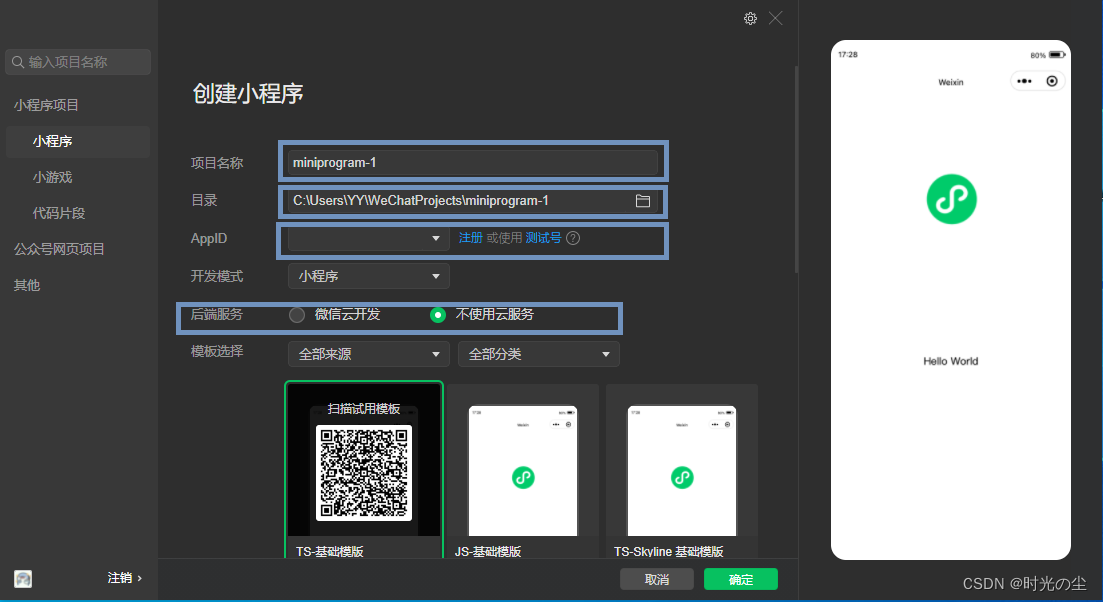
“项目名称”自己起一个名字,目录最好进行更改不要放到C盘内,AppID,参考本文首页的第一章链接中的“获取小程序的AppID”,后端服务选择“不使用云服务”,点击“模板选择”的“全部分类”按钮,选择不使用模板,后点击确定。

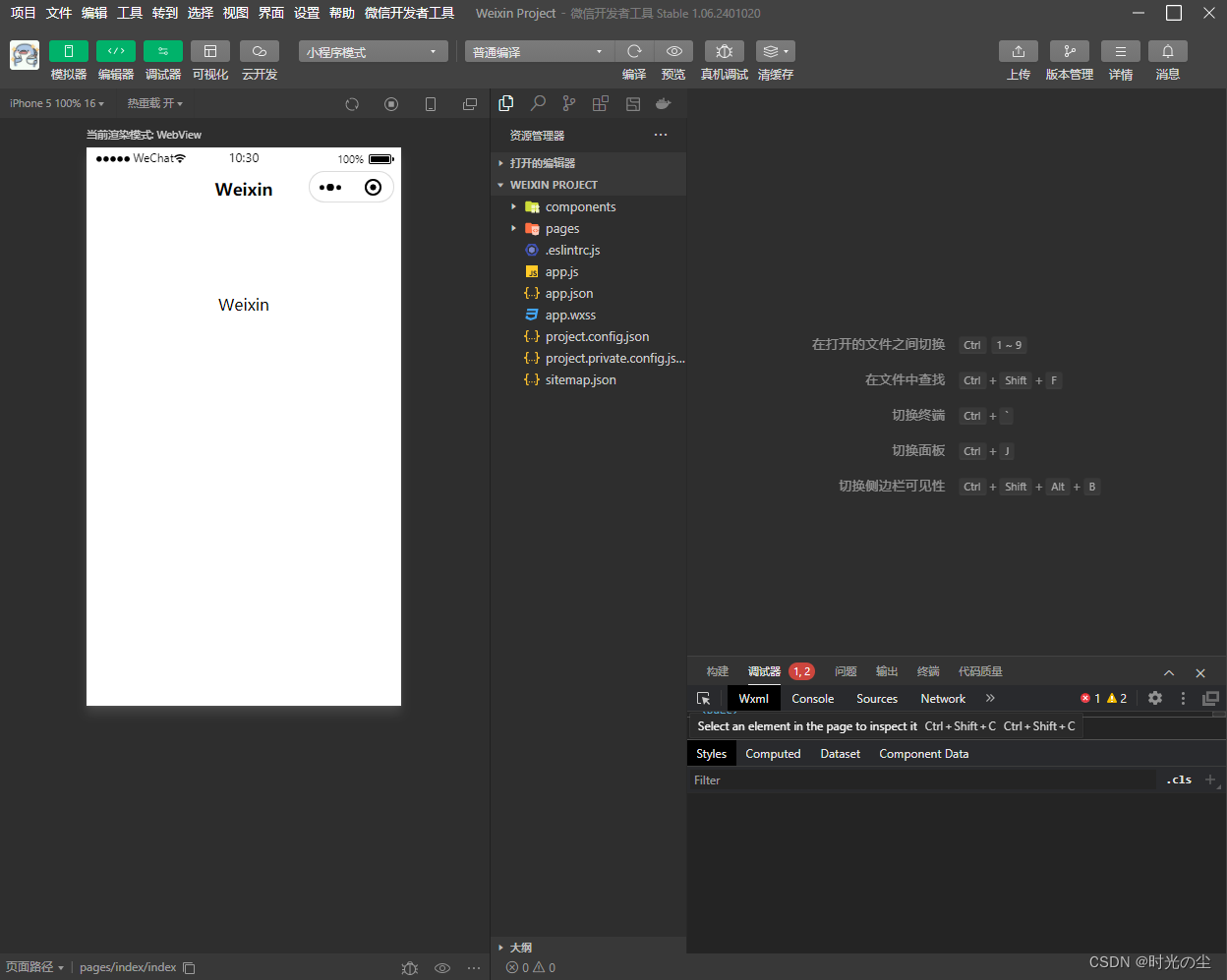
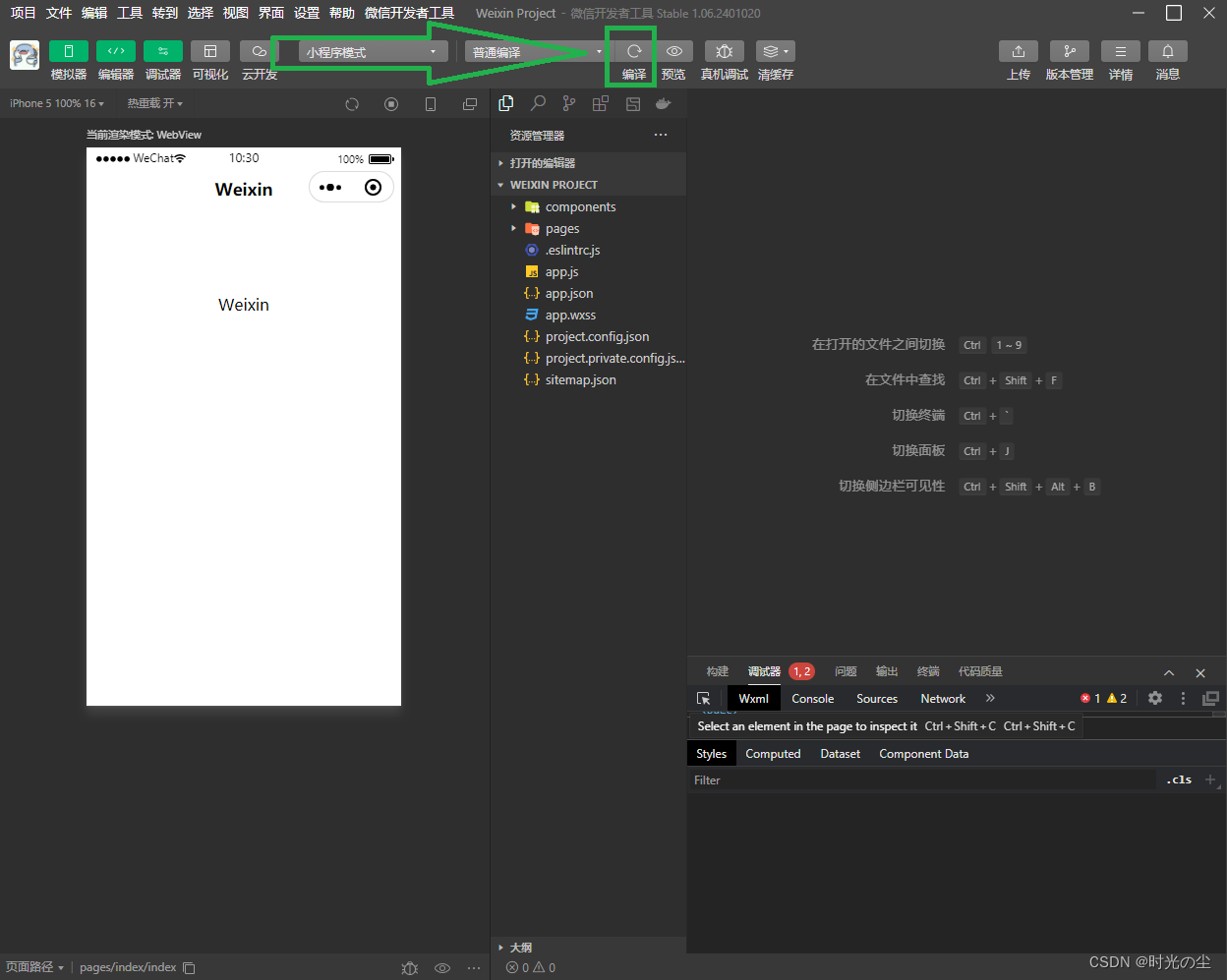
进入到如下界面:

1.2 在模拟器上查看项目效果
在界面上,找到“编译”按钮,点击编译,即可查看,如下图:

1.3 在真机上预览项目效果
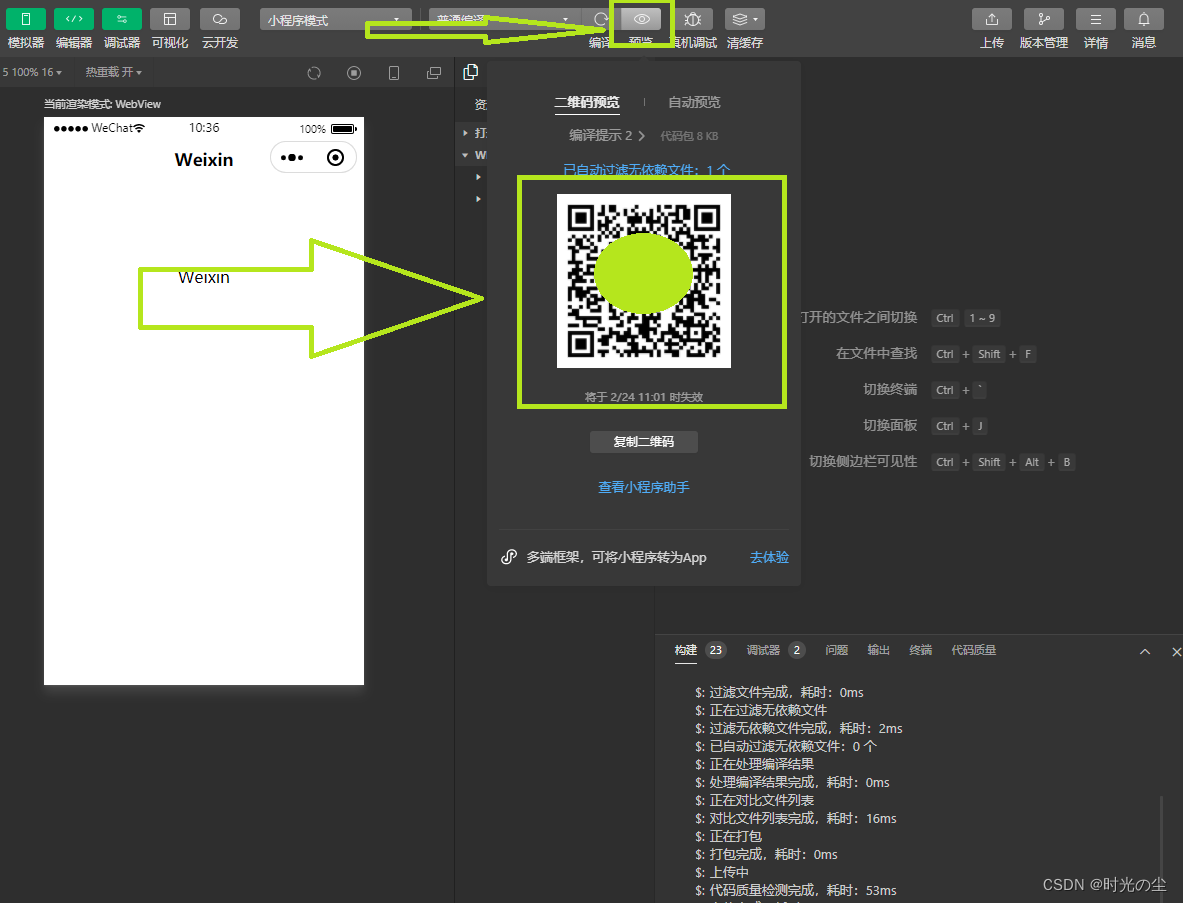
在界面找到“预览”按钮,点击,扫描弹出的二维码

可在手机上看见如下界面(需要注意,现在只能用注册开发者工具的微信账号进行扫描):

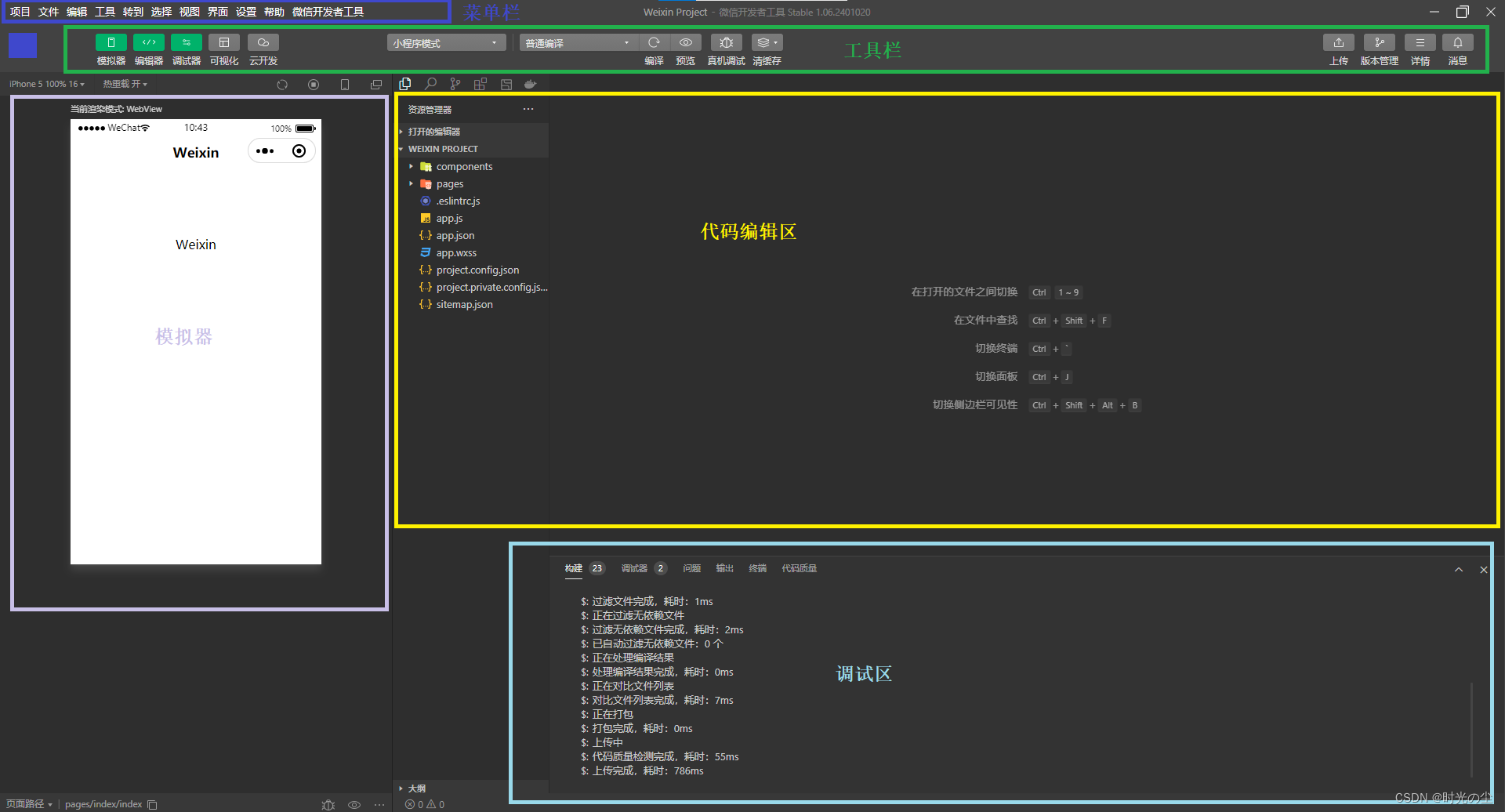
1.4 主界面的5个组成部分

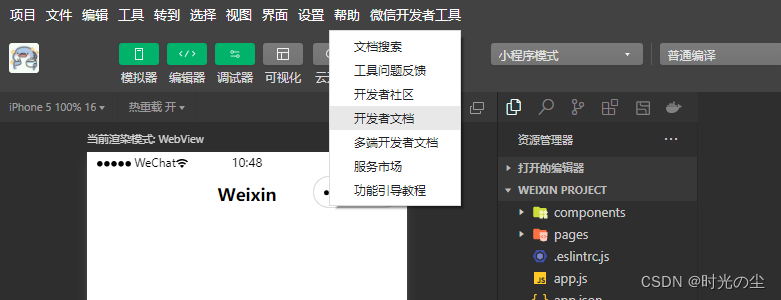
1.4.1 菜单栏的使用
在开发过程中,要想快速查找小程序的使用文档,或者组件的使用文档可以通过菜单栏的“开发者文档”快速查找。

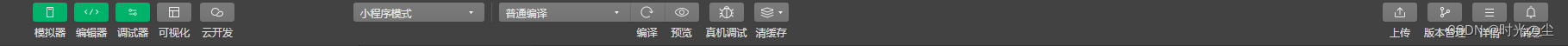
1.4.2 工具栏的使用


可以通过对这三个按钮的点击,实现对模拟器、编译器、调试器的隐藏和显现。

“编译”和“预览”可以参考本章1.2和1.3。

通过点击“详情”按钮,可以了解到,开发的小程序的基本信息、性能质量、本地设置、项目配置等。
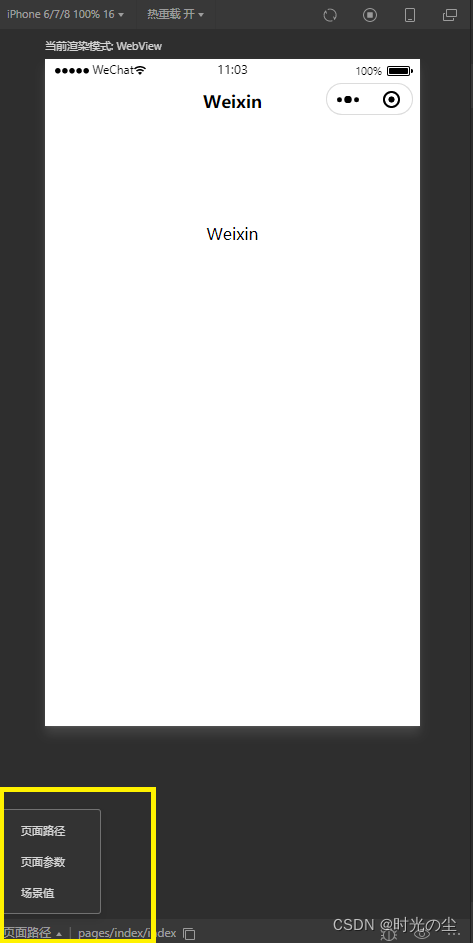
1.4.3 模拟器的使用
对于机型建议选择如下机型,不建议选择iPone 5。


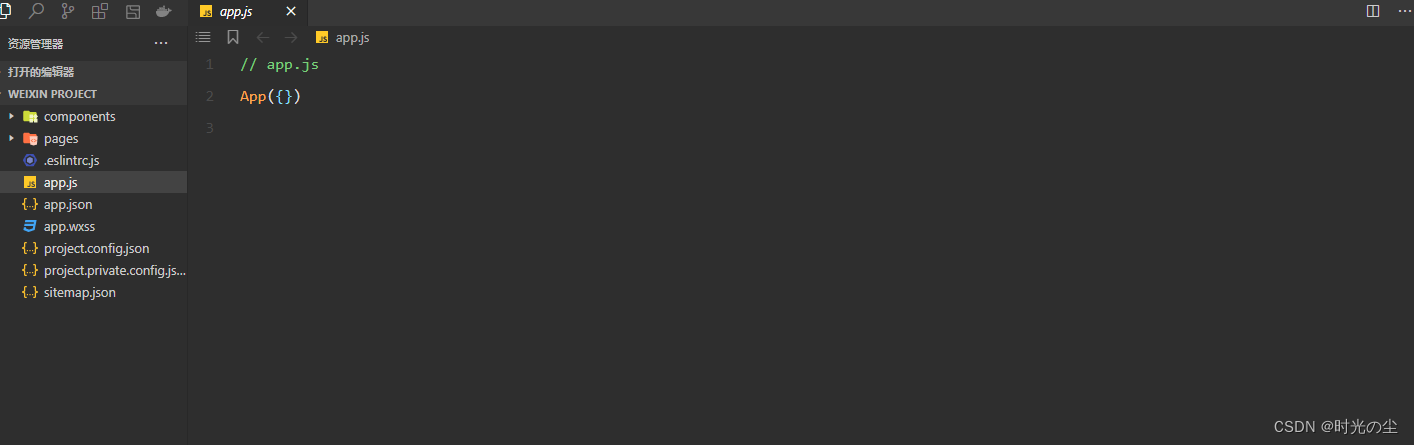
1.4.4 代码编辑区的使用
在此界面进行相关代码的编辑:

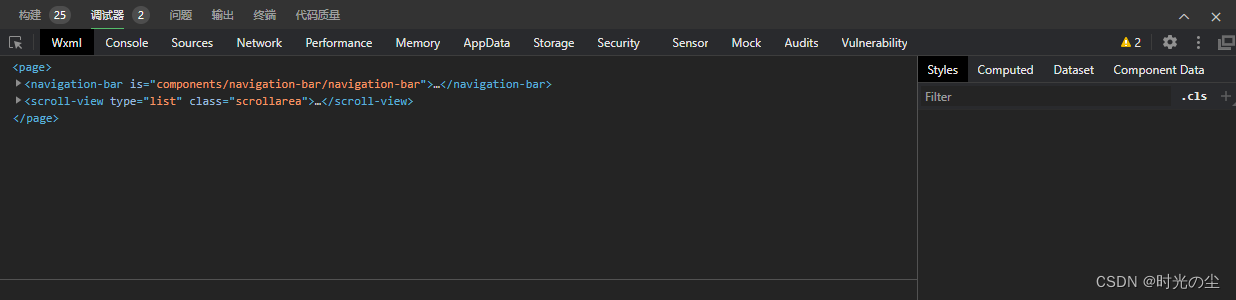
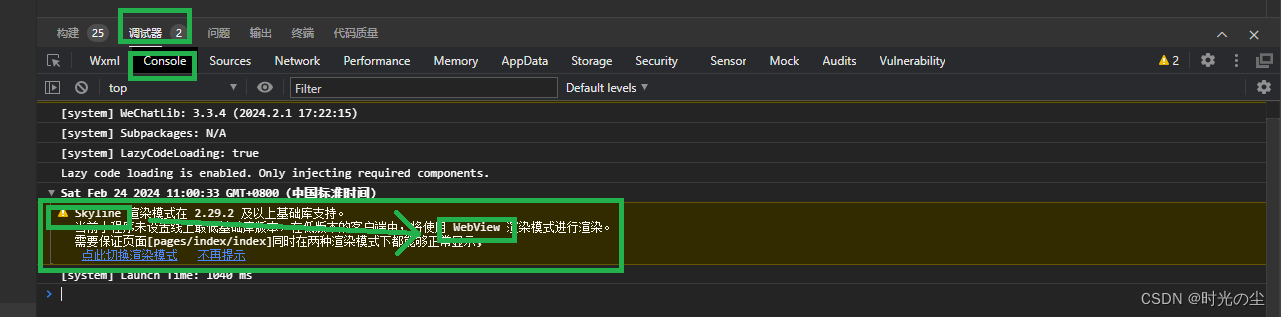
1.4.5 调试区的使用

2. 小程序代码的构成
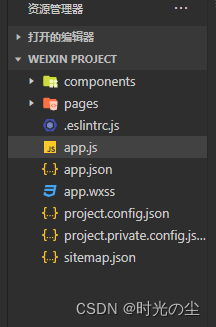
2.1 了解项目的基本组成结构

① pages 用来存放所有小程序的页面
② app.js 小程序项目的入口文件
③ app.json 小程序项目的全局配置文件
④ app.wxss 小程序项目的全局样式文件
⑤ project.config.json 项目的配置文件
⑥ sitemap.json 用来配置小程序及其页面是否允许被微信索引
⑦ components 用来存放每个页面的公共组件的
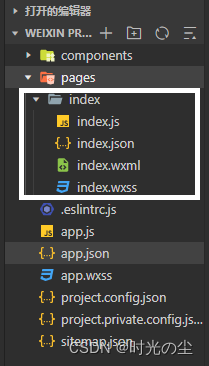
2.2 小程序页面到的组成部分
页面文件时每个页面所需的文件,小程序页面文件都存放在pages目录下,一个页面一个文件夹。
每个页面通常由四个文件组成,每个文件只对当前页面有效:
① .js:页面逻辑
② .json:小页面配置
③ .wxml:页面结构
④ .wxss:页面样式

注意:.js文件和.wxml文件是必须的
小程序目前有两种渲染模式,一种Skyline渲染模式,一种WebView渲染模式,不过Skyline渲染模式属于新的渲染模式不是非常的稳定,可以给改为WebView渲染模式。

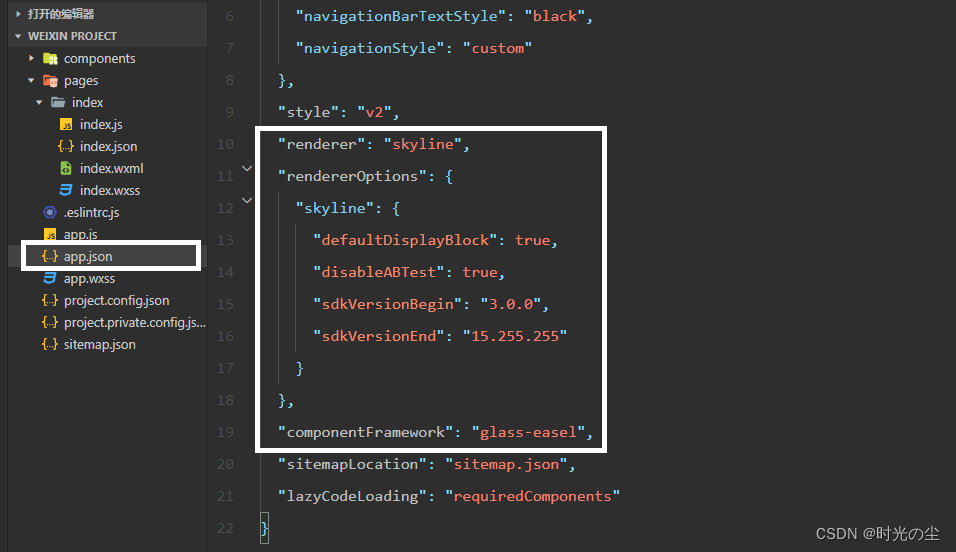
更改方式,在app.json文件中找到:
"renderer": "skyline",
"rendererOptions": {
"skyline": {
"defaultDisplayBlock": true,
"disableABTest": true,
"sdkVersionBegin": "3.0.0",
"sdkVersionEnd": "15.255.255"
}
},
"componentFramework": "glass-easel",将其删除,保存或者编译即可。


微信小程序开发_时光の尘的博客-CSDN博客