学习源码可以看我的个人前端学习笔记 (github.com):qdxzw/frontlearningNotes
觉得有帮助的同学,可以点心心支持一下哈
一、为什么要学习Node.JS
①可以让其他人访问我们编写的网页
②为后续的框架学习打基础
二、Node.JS是什么
官方:Node.js是一个开源的,跨平台的JavaScript运行环境
通俗来讲:Node.js就是一款应用程序,是一款软件,它可以运行JavaScript
三、Node.js作用
①开发服务器应用
②开发工具类应用
③开发桌面端应用
3.1开发服务器应用


3.2开发工具类应用

3.3开发桌面端应用

四、Node.js安装
官网地址:Node.js
中文地址:Node.js 中文网
历史安装包地址(淘宝镜像):CNPM Binaries Mirror
检查是否安装成功:node -v

五、命令行工具
如何使用命令行工具打开谷歌浏览器并访问百度首页?
命令的结构:

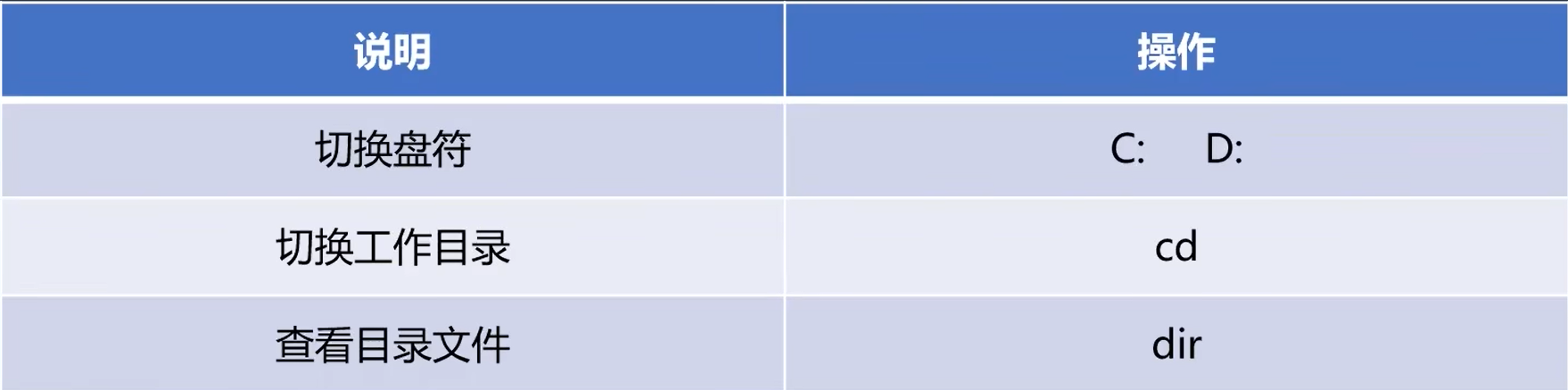
CMD常用命令

六、Node.js注意点
Node.js不能使用BOM和DOM的API
浏览器中的JavaScript:

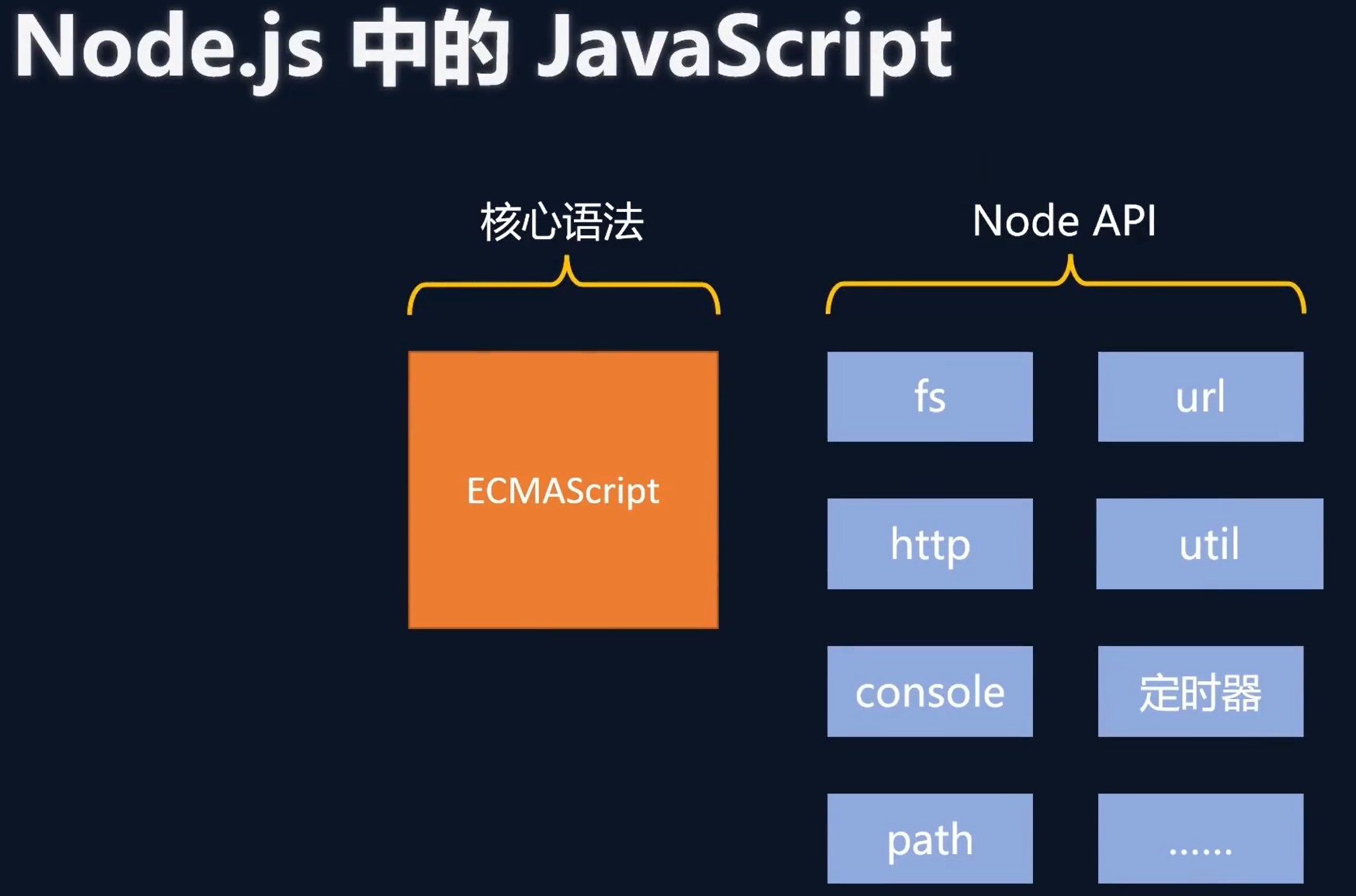
Node.js的JavaScript:

小结
1.Node.js中不能使用BOM和DOM的API,可以使用console和定时器API
2.Node.js中的顶级对象为global,也可以用globaIThis访问顶级对象