错误代码:
//初始化formTableData的值
const formTableData = ref({
saleOrderTime:'',
saleOrderDetails:[]
});
const showModal = async (item) => {
//调接口获取后端返回的数据
let data = (await api.searchSaleOrderById({saleOrderId:item.id})).data
console.log("data",data);//此时这里打印的data值是正确的
formTableData.value = data[0]
formTableData.value.saleOrderDetails = data
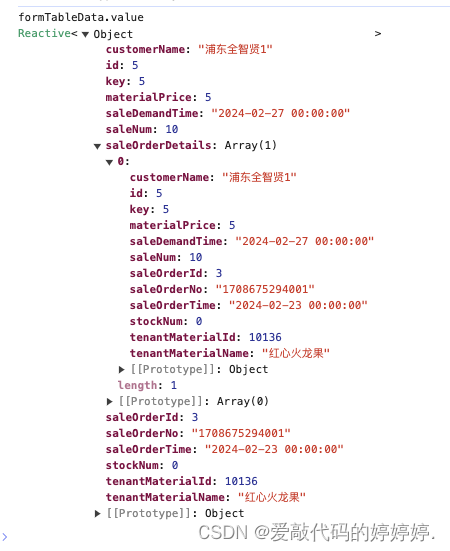
console.log("formTableData.value", formTableData.value);//这里就不对劲了,甚至导致了上述data的值也不对劲
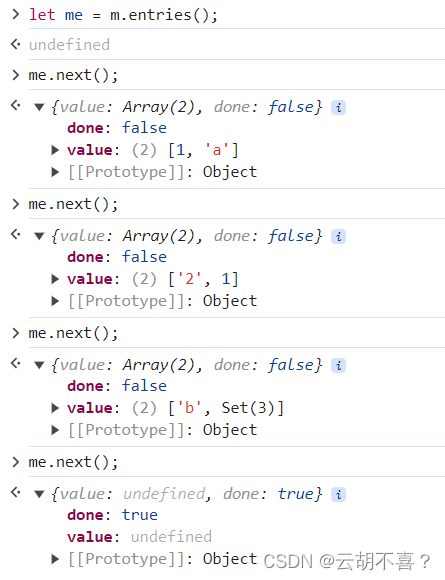
};saleOrderDetails 数据正常应该是一维数组
现在变成了可以无限展开的多维数组,且影响到了原有 data 的值

正确代码:将值进行深拷贝即可,因为我数据只有一层,所以这里我使用的是展开运算符进行深拷贝
const showModal = async (item) => {
//调接口获取后端返回的数据
let data = (await api.searchSaleOrderById({saleOrderId:item.id})).data
console.log("data",data);
formTableData.value = {...data[0]} //只需将这里进行深拷贝即可
formTableData.value.saleOrderDetails = data
console.log("formTableData.value", formTableData.value);
};现在所有数据就一切正常啦!!!且不会影响到 data 里面的值