input同时有多个
当input框的类型为type='password',其上一个框为type='text',浏览器会自动填充保存过的账户密码、解决自动填充有以下几种处理方法:
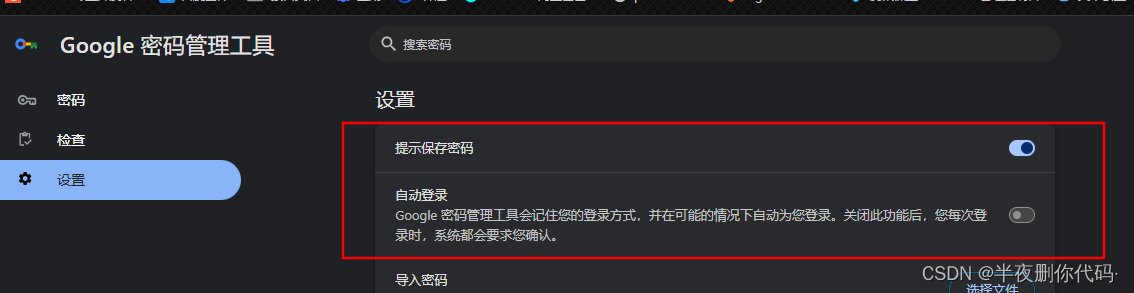
1、在浏览器端设置

2、给出一组假页面存储,必须在同一个Form表单中,让填充在无用的输入框中不在页面中显示
<FormItem label="用户名:" prop="account" v-display=''none'>
<Input
@on-focus="focusHandler"
type="tel"
v-width="300"
v-model="loginInfo.account"
autocomplete="off"
placeholder="请输入用户名"
></Input>
</FormItem>
<FormItem label="密码:" prop="password">
<Input
type="password"
autocomplete="off"
v-width="300"
v-model="loginInfo.password"
maxlength="20"
placeholder="请输入密码"
></Input>
</FormItem>
<FormItem label="用户名:" prop="account" v-display=''none'>
<Input
@on-focus="focusHandler"
type="tel"
v-width="300"
v-model="loginInfo.account"
autocomplete="off"
placeholder="请输入用户名"
></Input>
</FormItem>
<FormItem label="密码:" prop="password">
<Input
type="password"
autocomplete="off"
v-width="300"
v-model="loginInfo.password"
maxlength="20"
placeholder="请输入密码"
></Input>
</FormItem>
3、改变password框上一个框的类型,聚焦时再改回text
<FormItem label="用户名:" prop="account" v-display=''none'>
<Input
@on-focus="focusHandler"
type="tel"
v-width="300"
v-model="loginInfo.account"
autocomplete="off"
placeholder="请输入用户名"
></Input>
</FormItem>const focusHandler = (e) => {
e.target.type = 'text'
}
4、给text和password之间再增加一个表单标签,浮动出页面之外
<FormItem label="其他:" style="position: absolute; top: 999999px">
<Input type="date" v-model="loginInfo.other"></Input>
</FormItem>
如果以上办法都不成功,还有最后一种办法
结合 2 和 4,添加一组数据,将此区块范围设为最小,透明度为0,放置在不起眼的角落,就可以成功带走浏览器回显的数据信息
style="
position: absolute;
background-color: red;
display: flex;
top: 10px;
opacity: 0;
"

![[AI]部署安装有道QanyThing](https://img-blog.csdnimg.cn/direct/9d714834dcd545ada141e25b5215c711.png)

















![[算法沉淀记录] 排序算法 —— 归并排序](https://img-blog.csdnimg.cn/direct/6197831ecff54a60b21edb31f9c2120a.png)