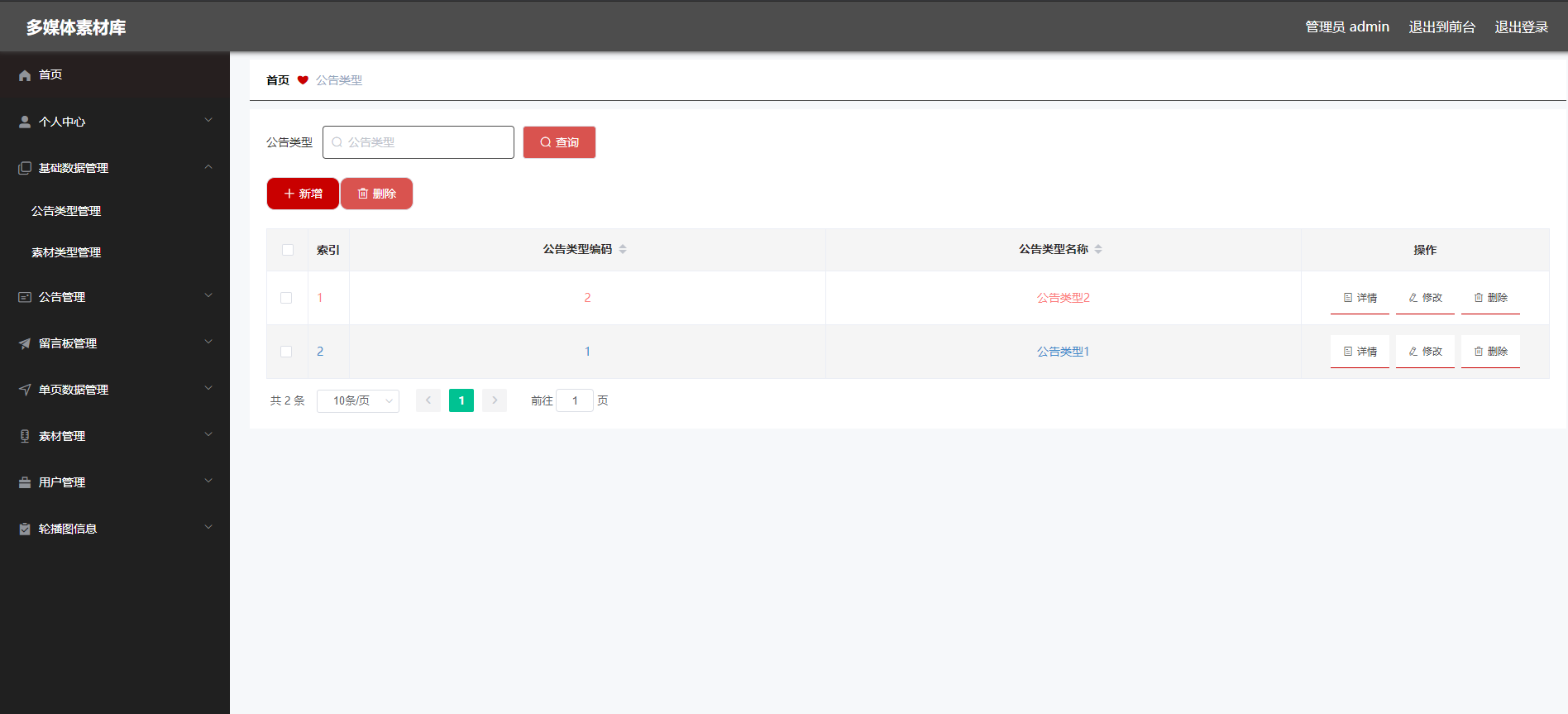
简单来说,我们这次是要实现一个可以直接在列表上增加、修改、删除数据的功能。
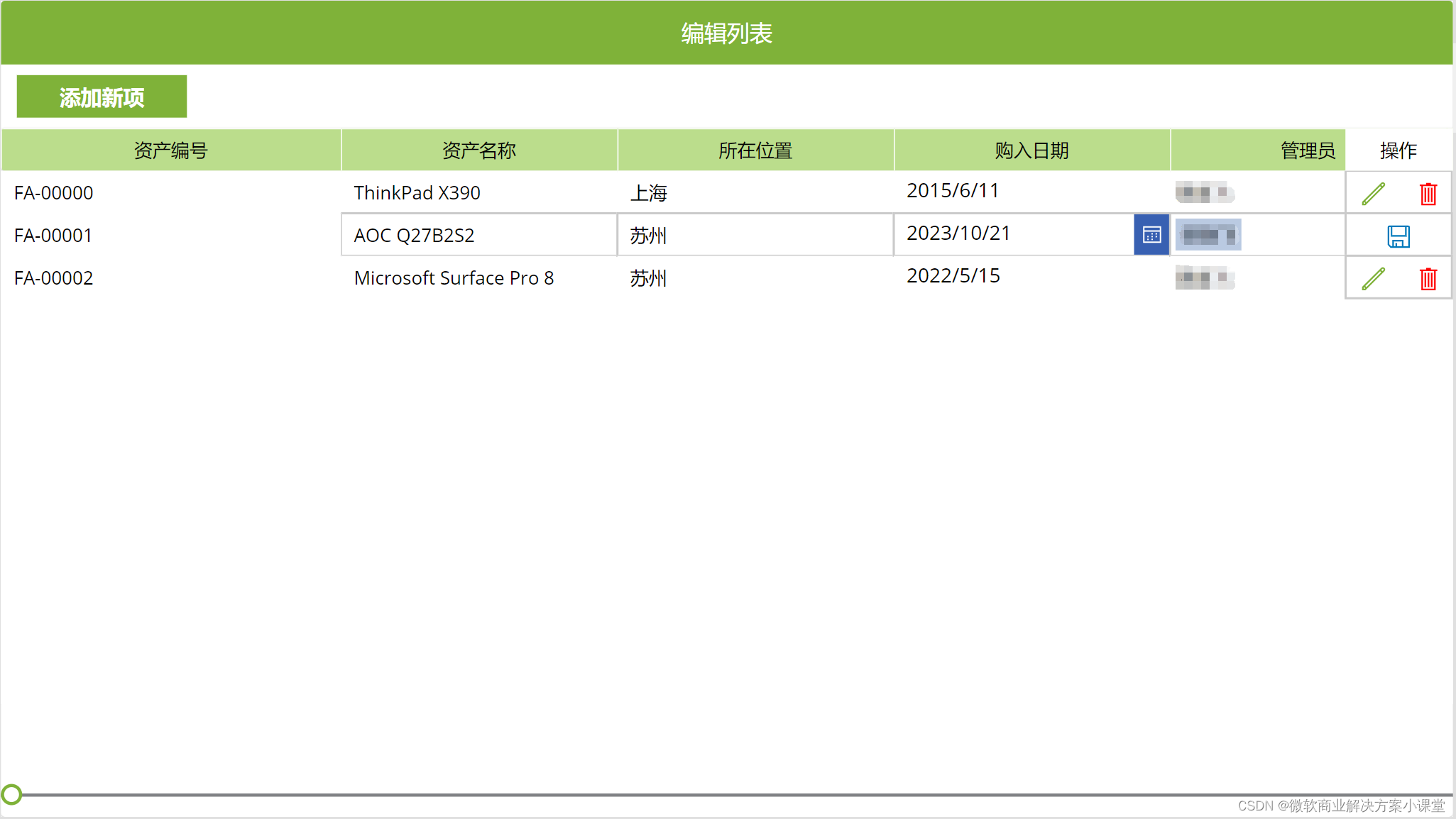
大概就像这样。

之前我们都是拿列表做一个数据展示的功能,真要增加、修改、删除数据是在另一张表单上做的,我们这回要去掉另一个表单,直接在列表上做数据操作。
这回的界面我们直接使用了上一回我们分享实现垂直库的水平滚动功能时做的界面,没看过我们这篇文章的小伙伴也可以去看一看,不过即使没看过也不影响理解今天的内容啦。
首先我们在当前应用的OnStart属性中,设置两个值——
一个是一个Collection(tableValue),这个Collect的值就是我们在库中要显示的表的值,到时候我们要把库的数据源给换成这个Collection,不再直接连接对应的表,因为我们要实现点击“添加新项”按钮后在库中加一个空行的效果。
另一个是一个布尔变量(onEdit),用来标记用户是否点击了编辑键。

然后我们把库的数据源换成tableValue。

然后我们设置库中字段的可编辑状态,以及操作列图标的显示状态,会根据用户点击编辑和保存键来进行改变的功能。
用户点击编辑前,库中字段是只读的,用户点击编辑后字段变为可编辑,保存后变回只读。
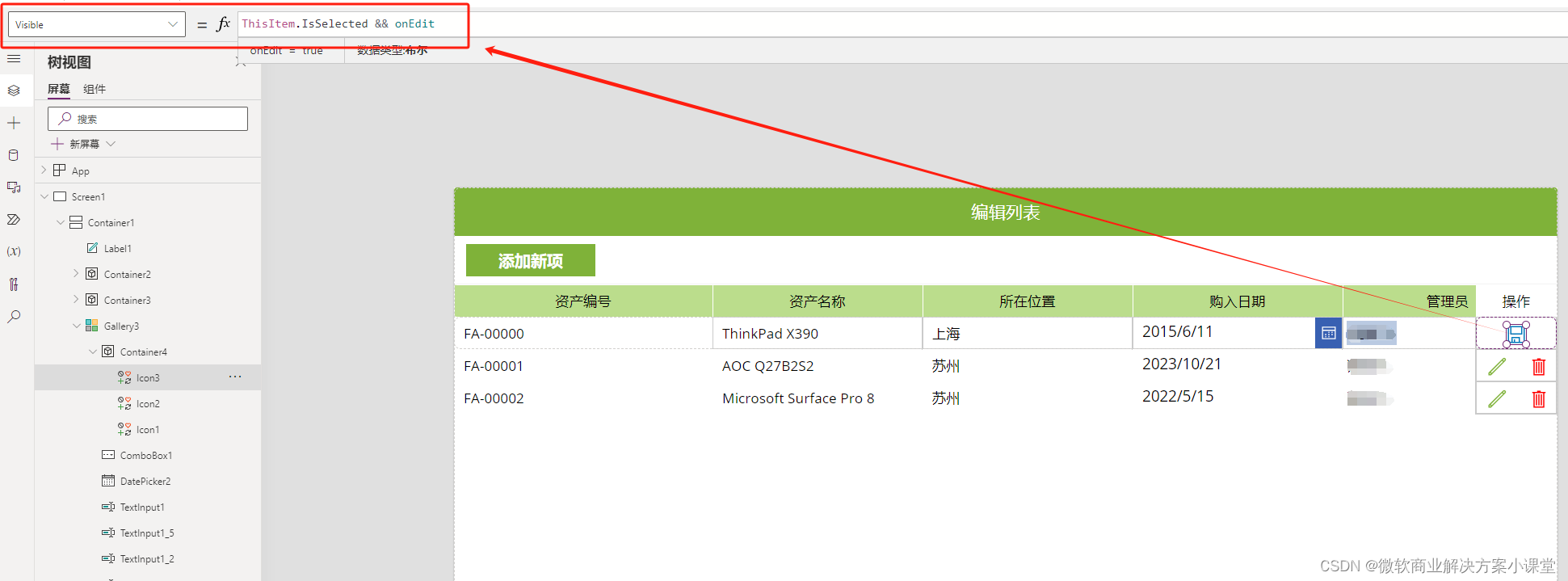
我们只需要给每一个字段的“显示模式”属性加上这么个表达式

当“onEdit”为true时,说明编辑键被点击了,当“ThisItem.IsSelected”为true时,说明点的是我这一行的编辑键,而不是其他行的编辑键,如果不判断“ThisItem.IsSelected”的值,那么后果就是一点编辑键,所有列就都可以编辑了。
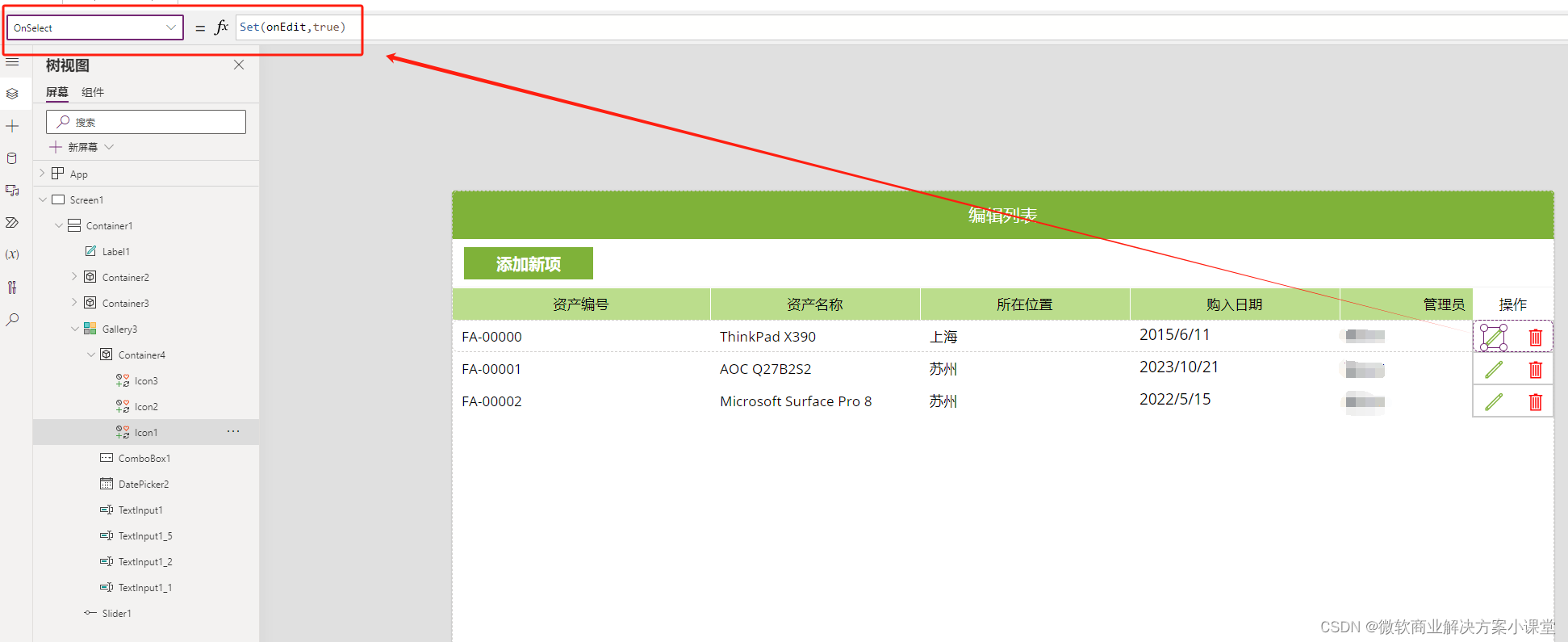
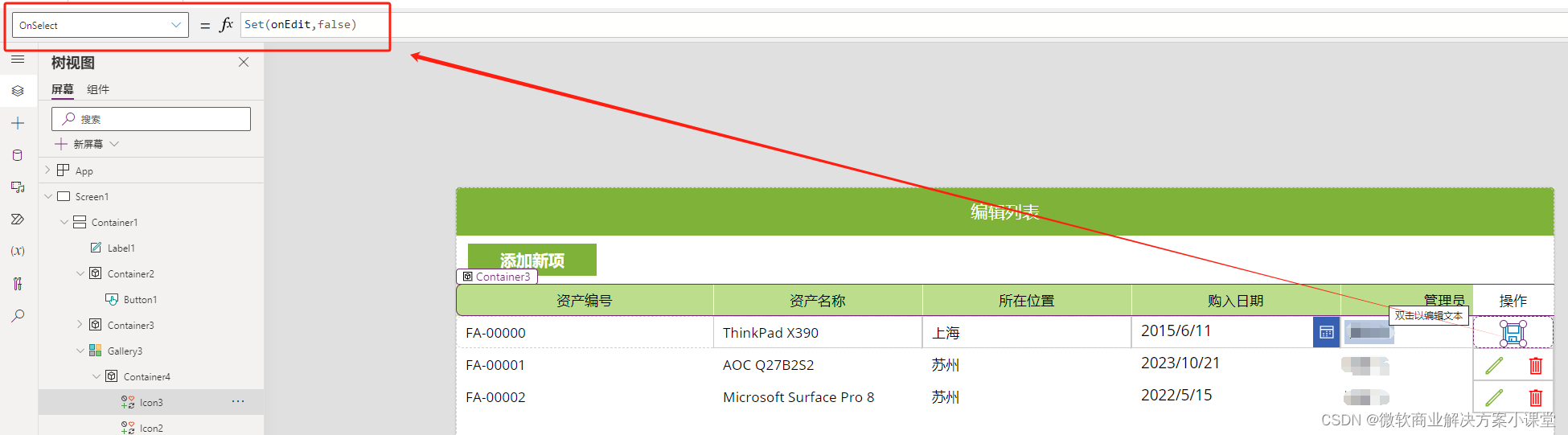
点击编辑键后“onEdit”改为true。

随后隐藏这一行的编辑键和删除键。

让保存键现身。

再设置点击保存键后,“onEdit”回归false的功能。

这样每个字段编辑与只读状态的切换,与操作按键的显示功能就做完了。
然后我们做添加新项的功能,这个一句表达式就能实现。

效果就是在点击“添加新项”按钮后,向tableValue中新加一项“资产清单表”的空行。

资产清单表中是有必填项的,所以我们没法直接在表中加空行,在库里也就无法显示这么一个空行出来,所以我们这次才会使用一个Collection来作为库的数据源。
添加完空行之后,点击编辑,填完这个空行,再保存,一条新记录就添加进表里了。
那么接下来我们就实现保存功能。
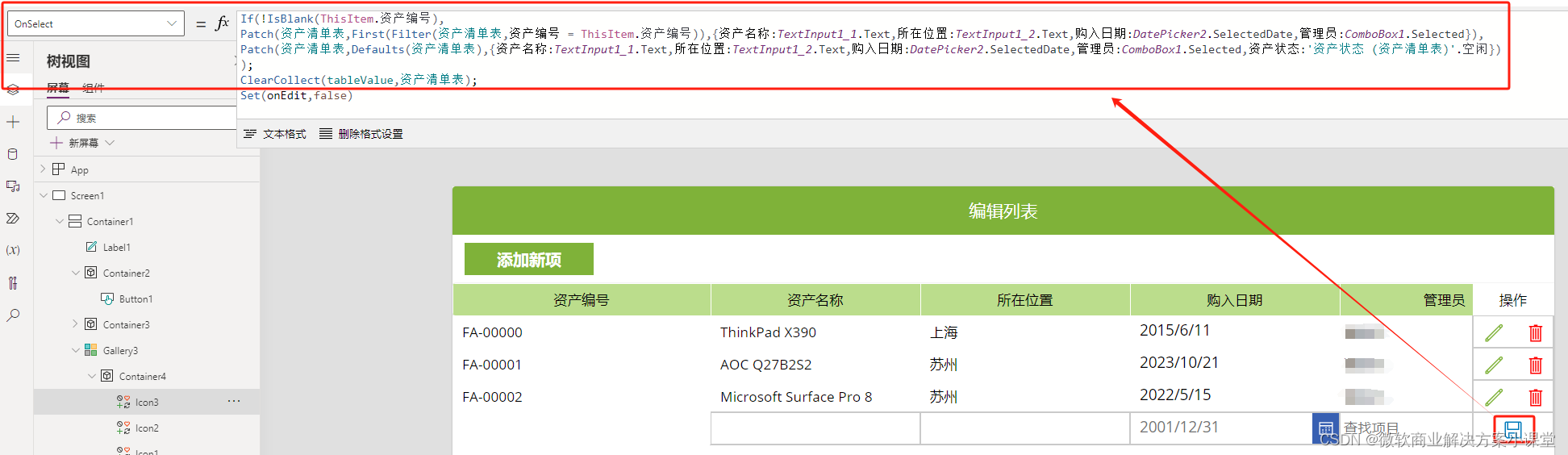
在保存键的点击操作中加上这些表达式。

我们的Dataverse底表将“资产编号”字段设置为自动编码,用户无法传入这个字段的值,只能让表自己生成。
所以我们先判断编辑的这一行的“资产编号”字段为不为空,不为空那就是修改已有数据,我们按修改数据的格式写Patch方法,否则那就是新增数据了,我们按新增数据的格式写Patch方法。
用Patch函数保存完数据后,我们再使用ClearCollect函数来更新一下tableValue的值,这样库中显示的值就是我们修改后的值了,最后再让“onEdit”回归false。

最后我们实现删除功能,直接在删除键上这样设置即可

直接Remove掉当前项,然后用ClearCollect函数更新一下tableValue值。
这样这么一个可编辑表单就做好了。
最近我们有一个做一个子表单的需求,就是一个表单中套着一个列表的效果,我感觉今天我们实现的这个效果就可以可以用来搞这个,等我们研究出来了也会把我们的方案分享给大家。