Hexo的基本使用
- 官网
官网地址:https://hexo.io/zh-cn/

Hexo是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。即把用户的markdown文件,按照指定的主题解析成静态网页。
- 安装hexo
环境 1.node hexo 基于 node,所以首先要安装node环境 2.npm 包管理工具
安装使用hexo之前需要先安装Node.js和Git,当已经安装了Node.js和npm(npm是node.js的包管理工具),可以通过以下命令安装hexo
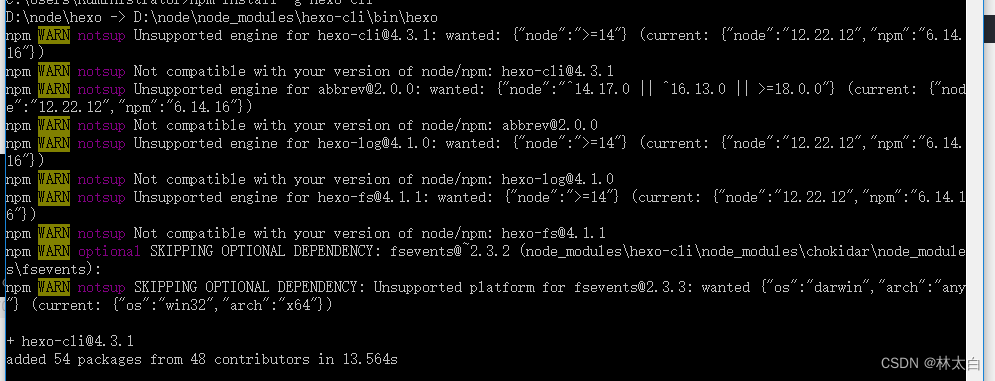
npm install -g hexo-cli
对于node环境要求

安装成功:

- 使用
初始化 hexo
hexo init
工程配置
npm install
浏览器调试
hexo g
hexo s
默认效果

- 目录
官方配置地址:https://hexo.io/zh-cn/docs/configuration
.
├── _config.yml 网站的配置信息,您可以在此配置大部分的参数
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
- 主题安装
地址:https://gitcode.com/ppoffice/hexo-theme-icarus/overview?utm_source=csdn_github_accelerator&isLogin=1
安装:
npm install hexo-theme-icarus
hexo config theme icarus
所有主题地址:
https://hexo.io/themes/
1、开始选择的是
hexo主题里面的yilla简洁主题,菜单不明显,然后放弃
2、搭建了hexo主题NextT主题
1 下载主题
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/Butterfly
2 修改站点配置文件_config.yml,把主题修改为 Butterfly
theme: Butterfly
为便于后续平滑升级,在source目录下创建_data文件夹,将Themes/Butterfly目录下的 _config.yml复制一份到source/_data目录下,并改名为butterfly.yml
执行以下指令,以查看应用主题后的效果
hexo clean #清除旧的内容
hexo g #生成发布用的静态页面
相关博客
https://lovelijunyi.gitee.io/
https://sunhwee.com/