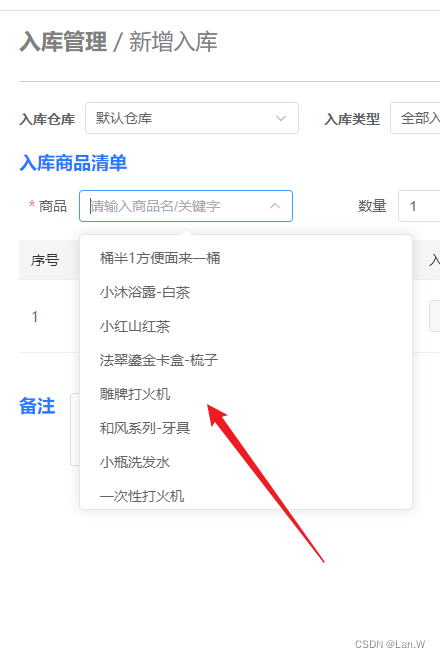
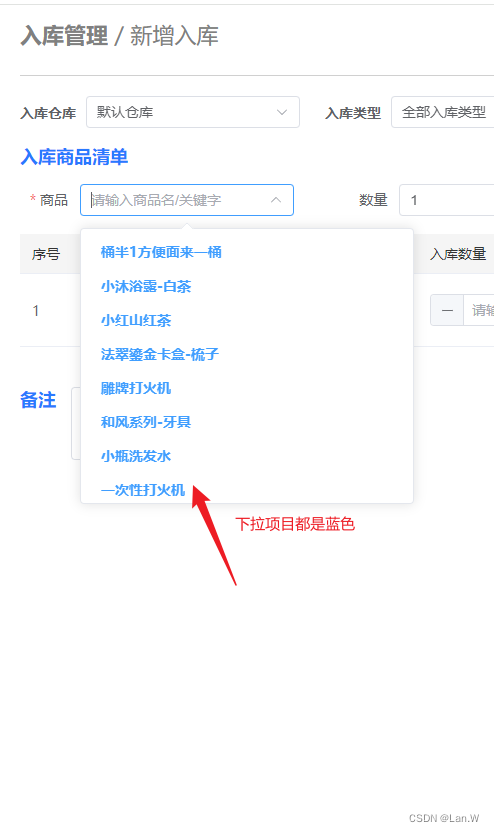
问题

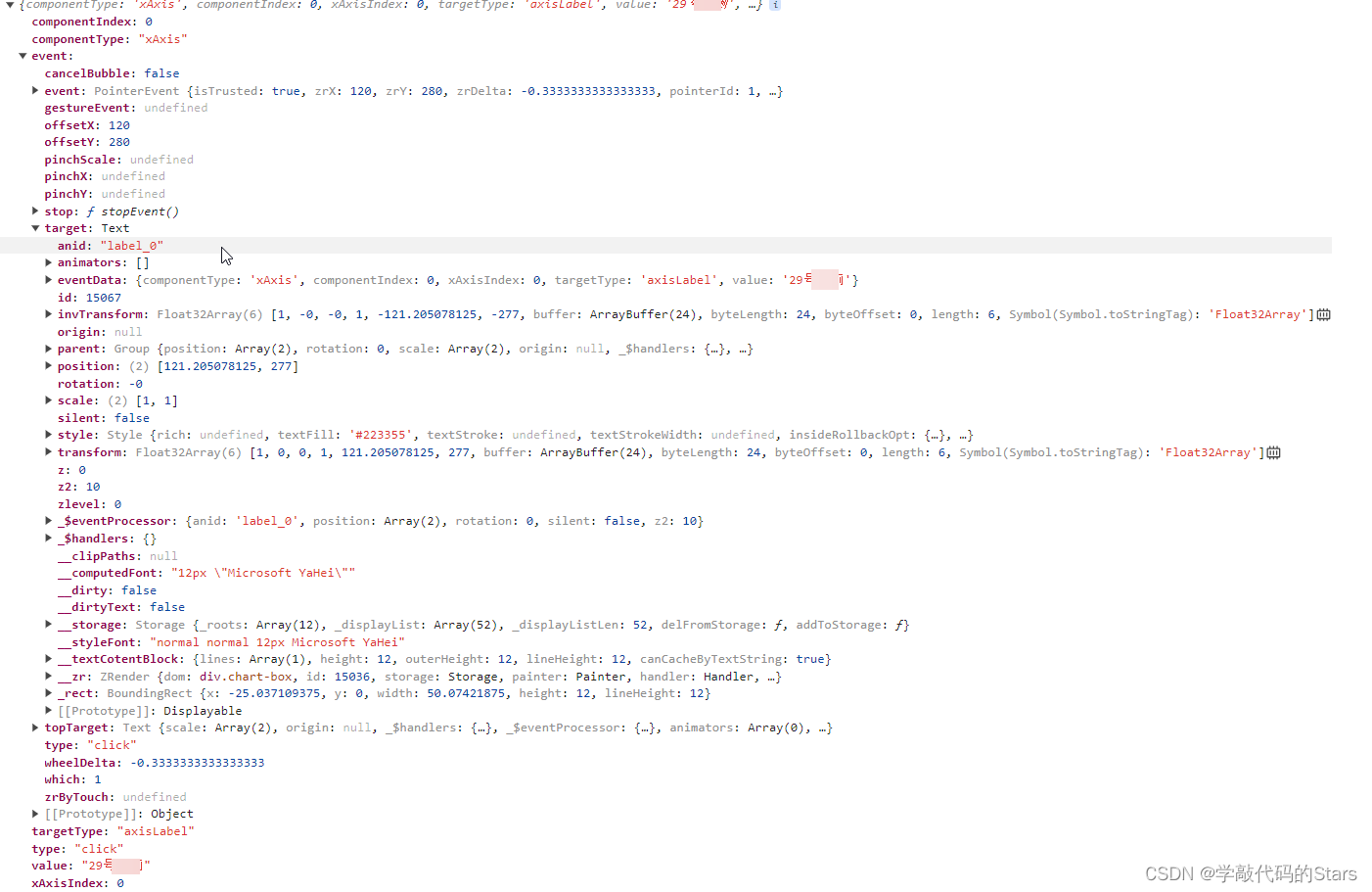
原因
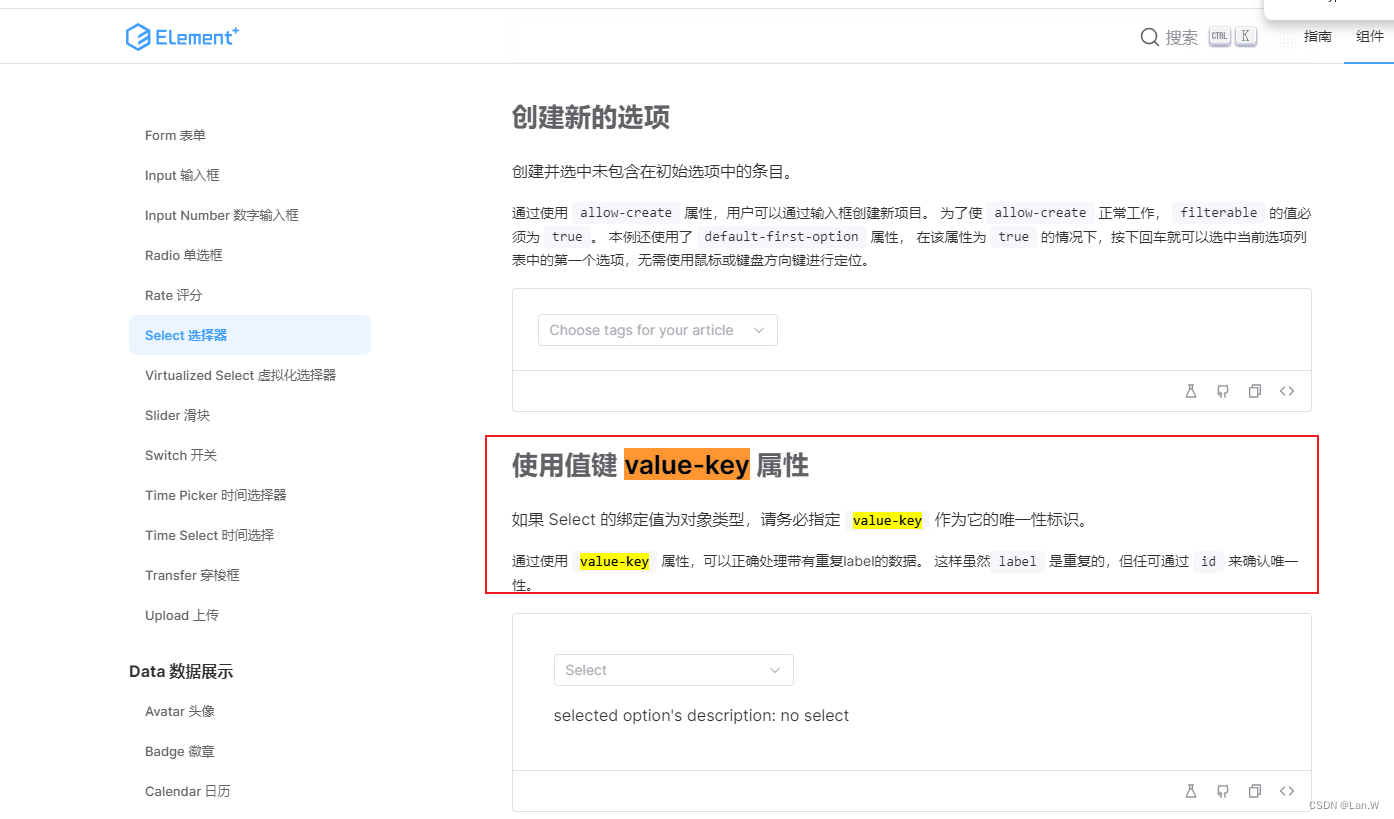
参考官方:
Select 选择器 | Element Plus

解决方案1:
给外层el-select增加一个value-key指定值: value-key="ID"
<el-select value-key="ID" ref="productName" v-model="selectedProduct.GOODS_DESC" filterable remote reserve-keyword placeholder="请输入商品名/关键字" @change="handleProductChange" remote-show-suffix :loading="false" @visible-change='changeCustom'> <el-option v-for="item in list" :key="item.GOODS_DESC" :label="item.GOODS_DESC" :value="item"></el-option> </el-select>
解决方案2:
给每个item添加一个value字段,值任意,这个是在开发误写value值,发现它也能解决问题。
list = res.data.map((item, index) => { item.value = '' return item })
最终效果