获取选则项的值的话,打印params就能找到了,故主要说明找到对应下标的情况。
柱形点击事件
简单代码
this.myChart = echarts.init(this.$refs.chartbox1);
this.myChart.off("click");
this.myChart.on("click", (params) => {
console.log("params", params);
});
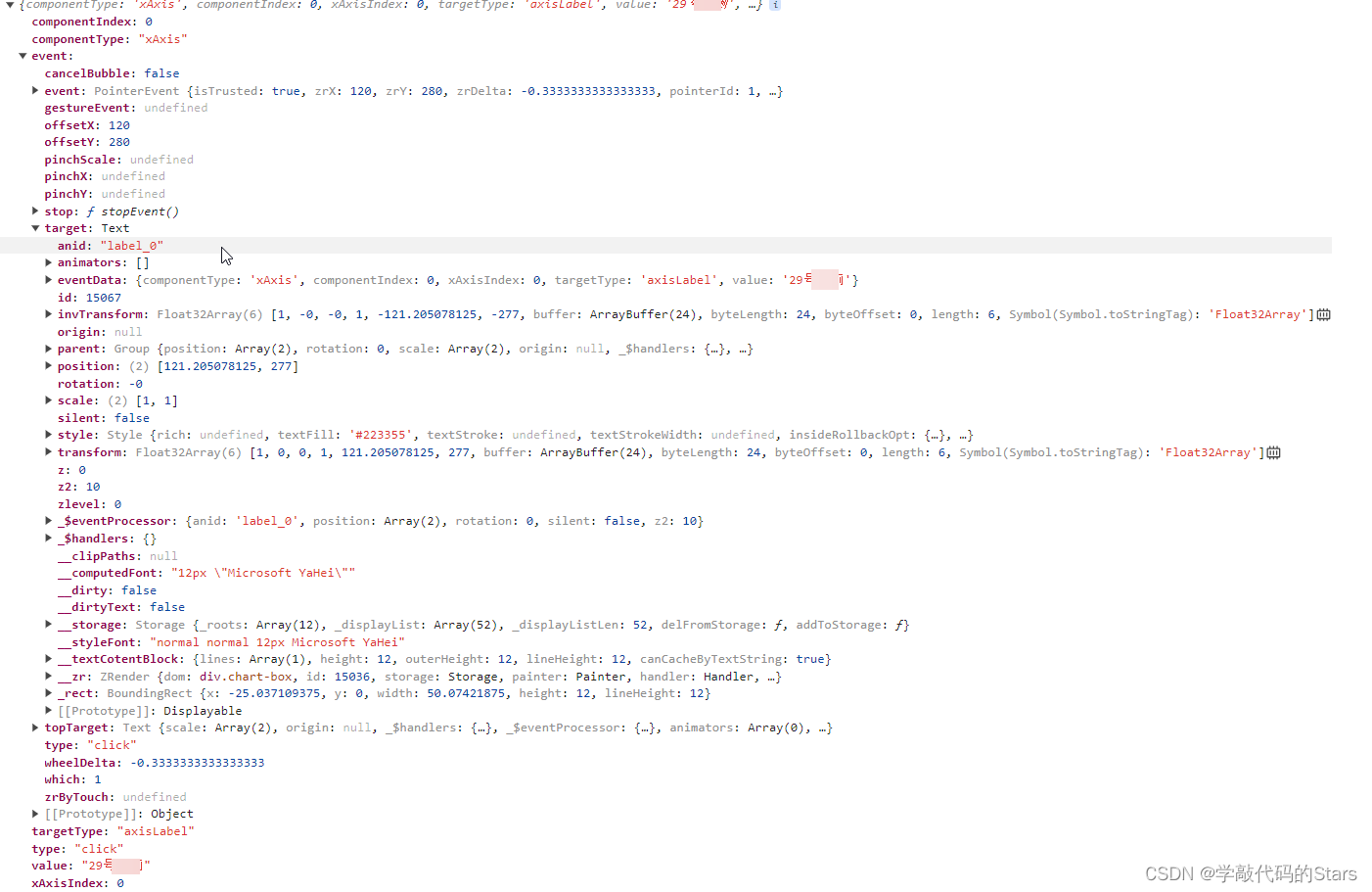
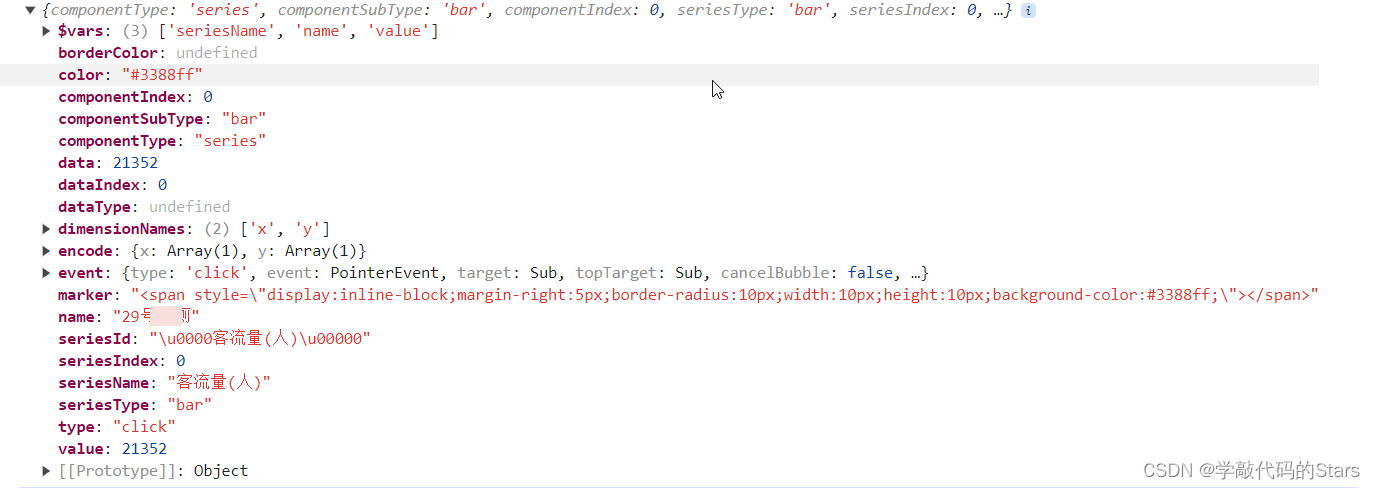
打印的结果:

dataIndex为选择性的下标
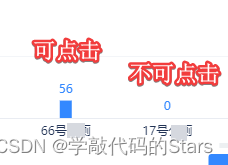
存在问题
在某一柱形数据为0时,则无法点击当前项

label点击事件
网上很多用convertFromPixel获取坐标,但是实际使用却经常计算不准确,现采取label计数的方式获取
this.myChart = echarts.init(this.$refs.chartbox1);
this.myChart.off("click");
this.myChart.on("click", (params) => {
console.log("params", params);
let dataIndex = params.dataIndex; // 直接点击柱形
if (!dataIndex && dataIndex !== 0 && params.targetType === "axisLabel" && params.event.target.anid.includes("label_")) {
// 点击x轴label
dataIndex = Number(params.event.target.anid.split("_")[1]);
}
if (parseInt(dataIndex) === dataIndex) {
// dataIndex 为选择项的下标
}
});
开启label选择
xAxis: {
triggerEvent: true,
...
}
打印的结果: