一、前端优化
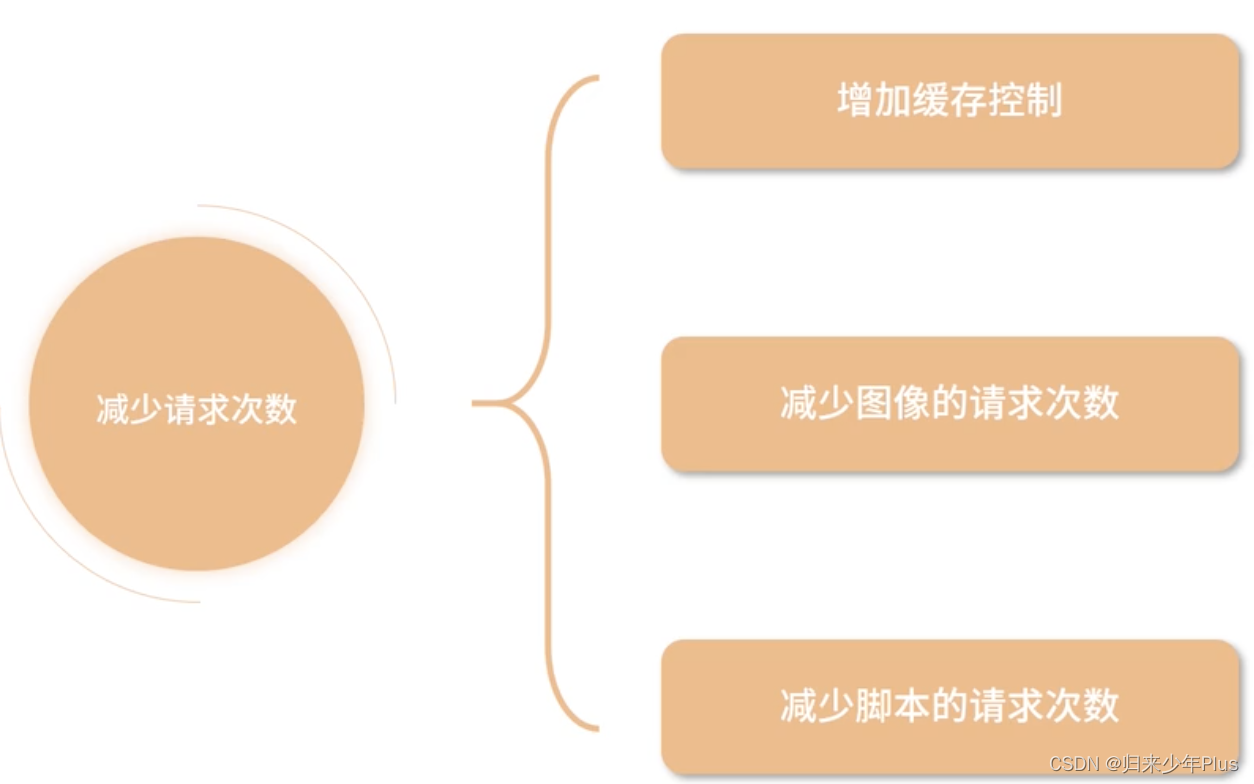
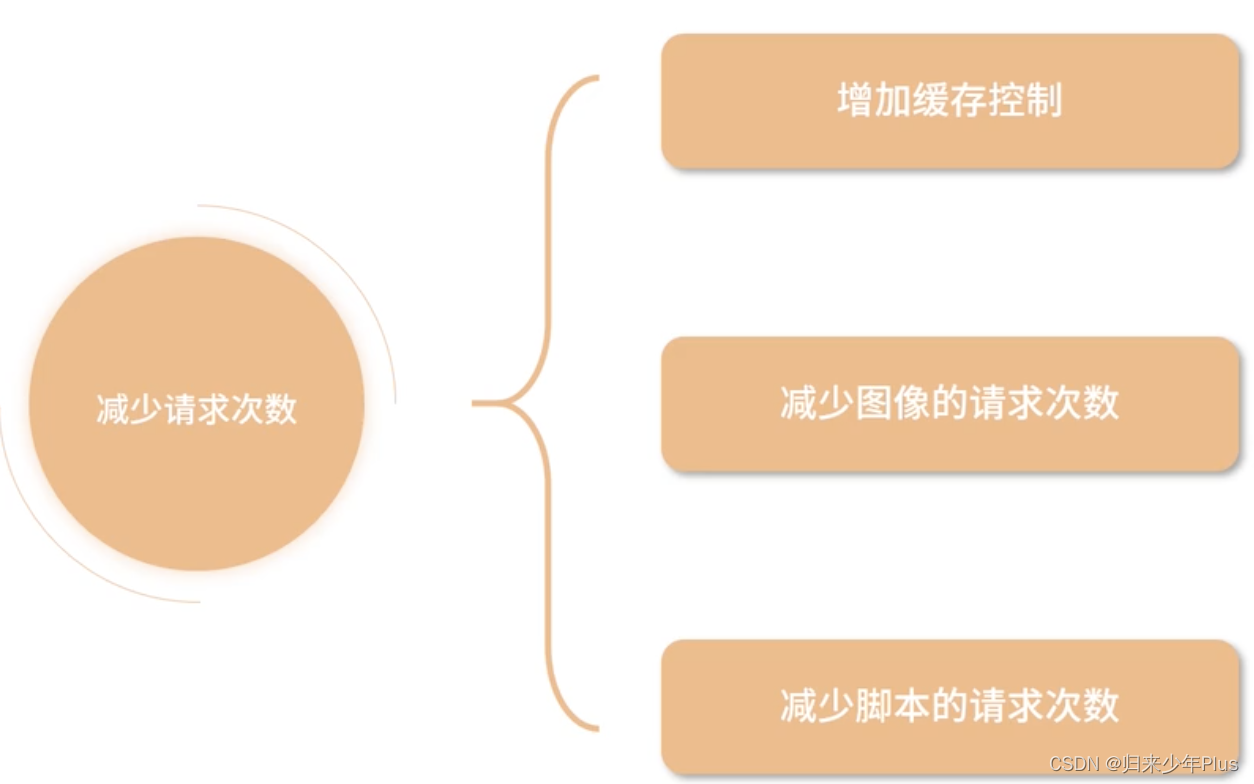
- 减少请求次数
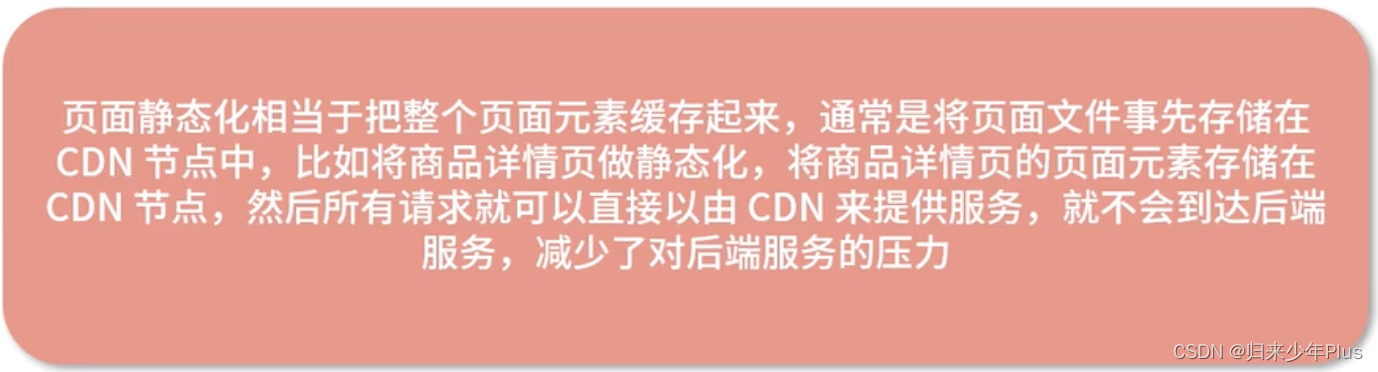
- 页面静态化
- 边缘计算

增加缓存控制:请求头
减少图像请求次数:多张图片变成 一张。
减少脚本的请求次数:css和js压缩,将多个文件压缩成一个文件。
二、页面静态化

三、边缘计算

- 后端优化
从三个方面进行考量
1、基础设施层面
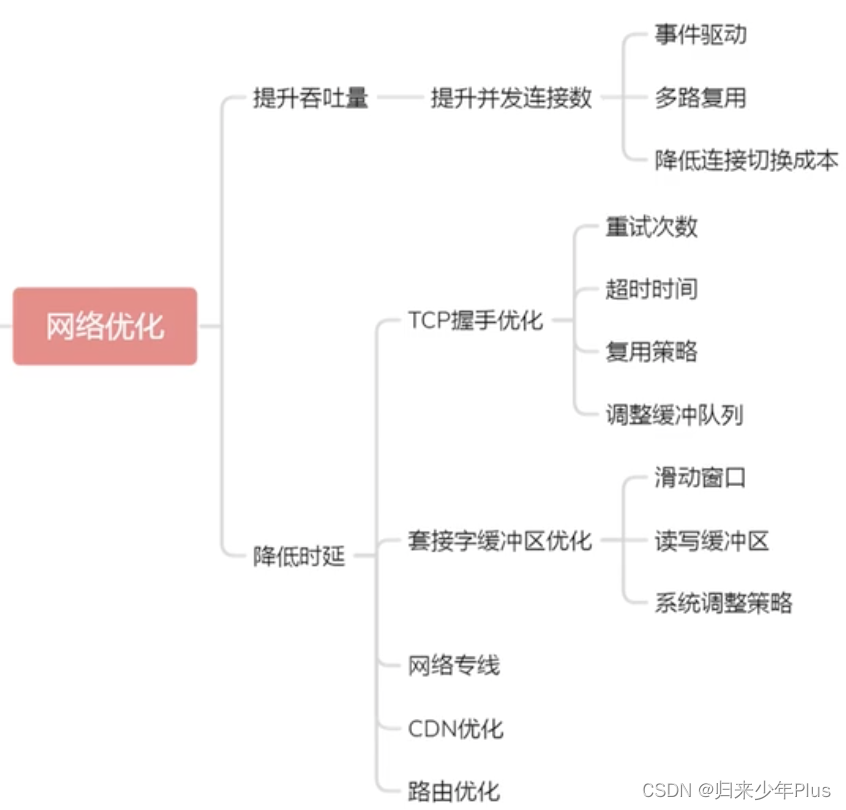
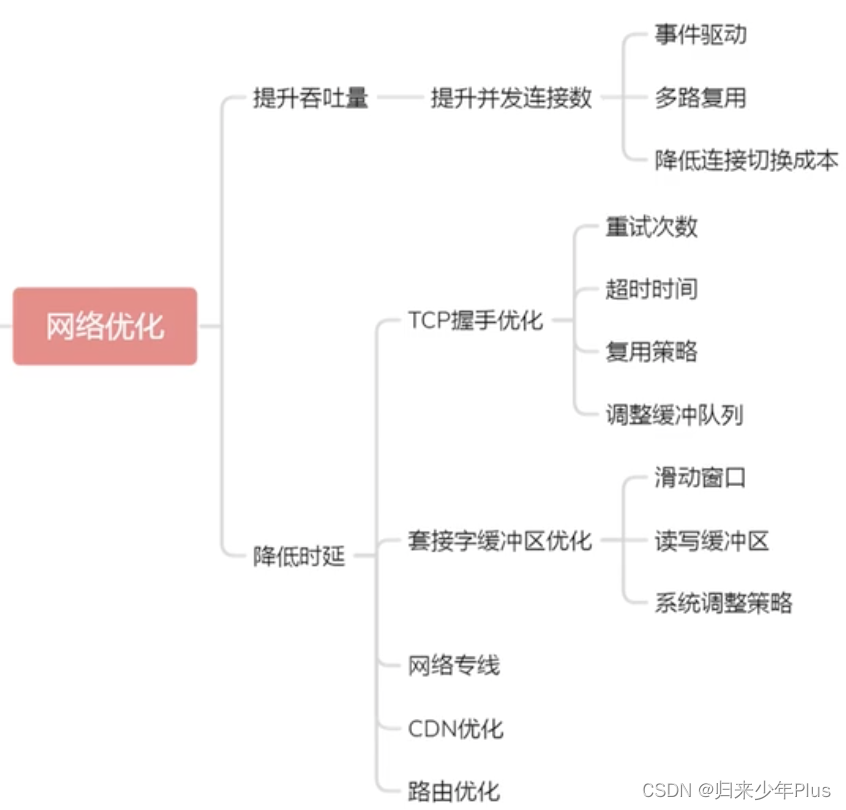
2、网络层面
3、架构层面


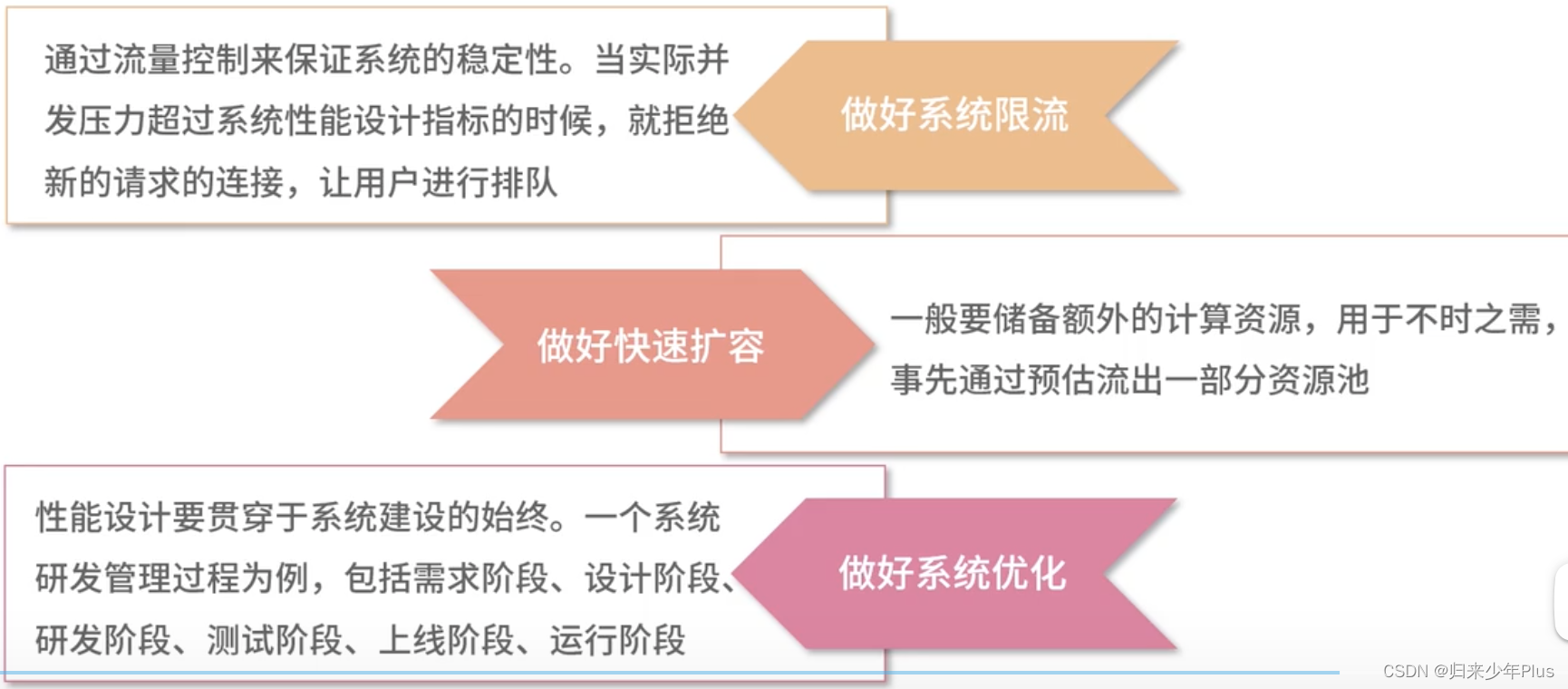
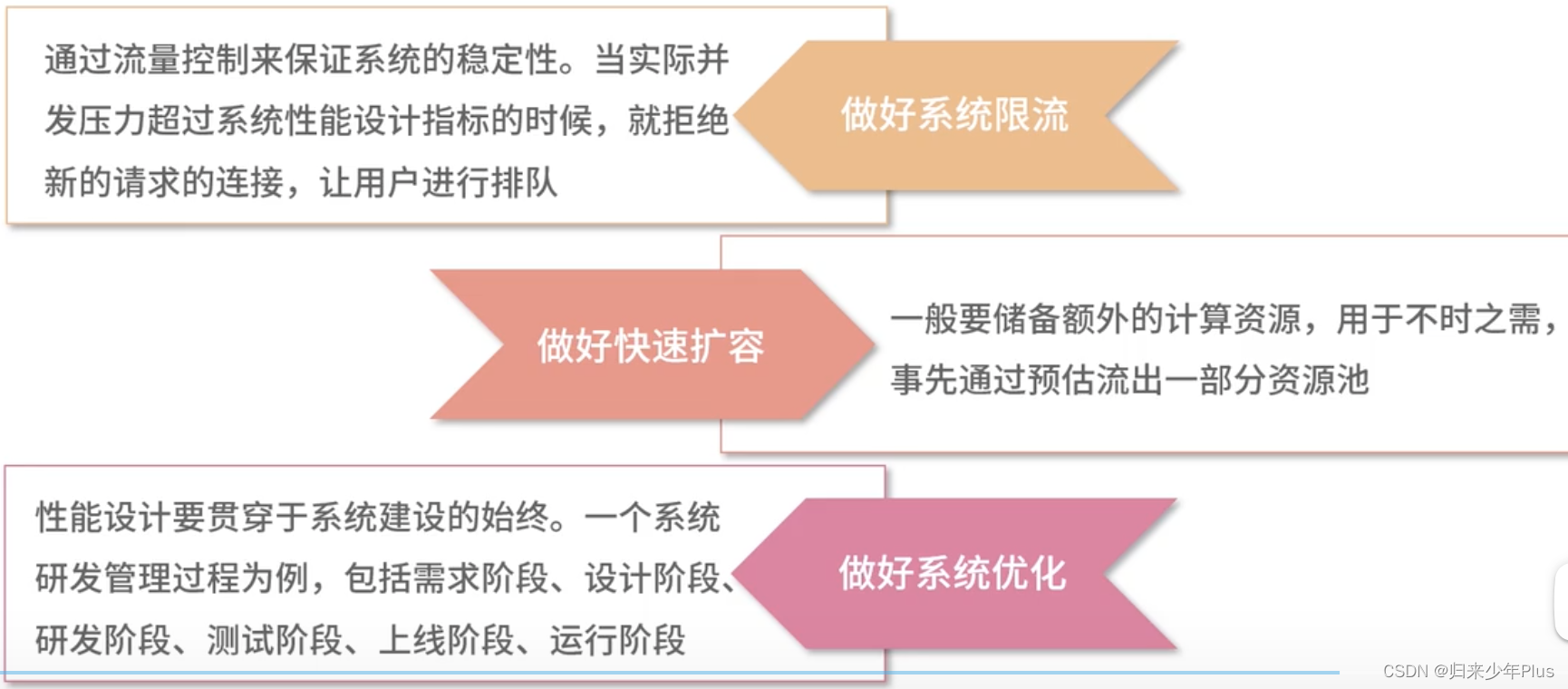
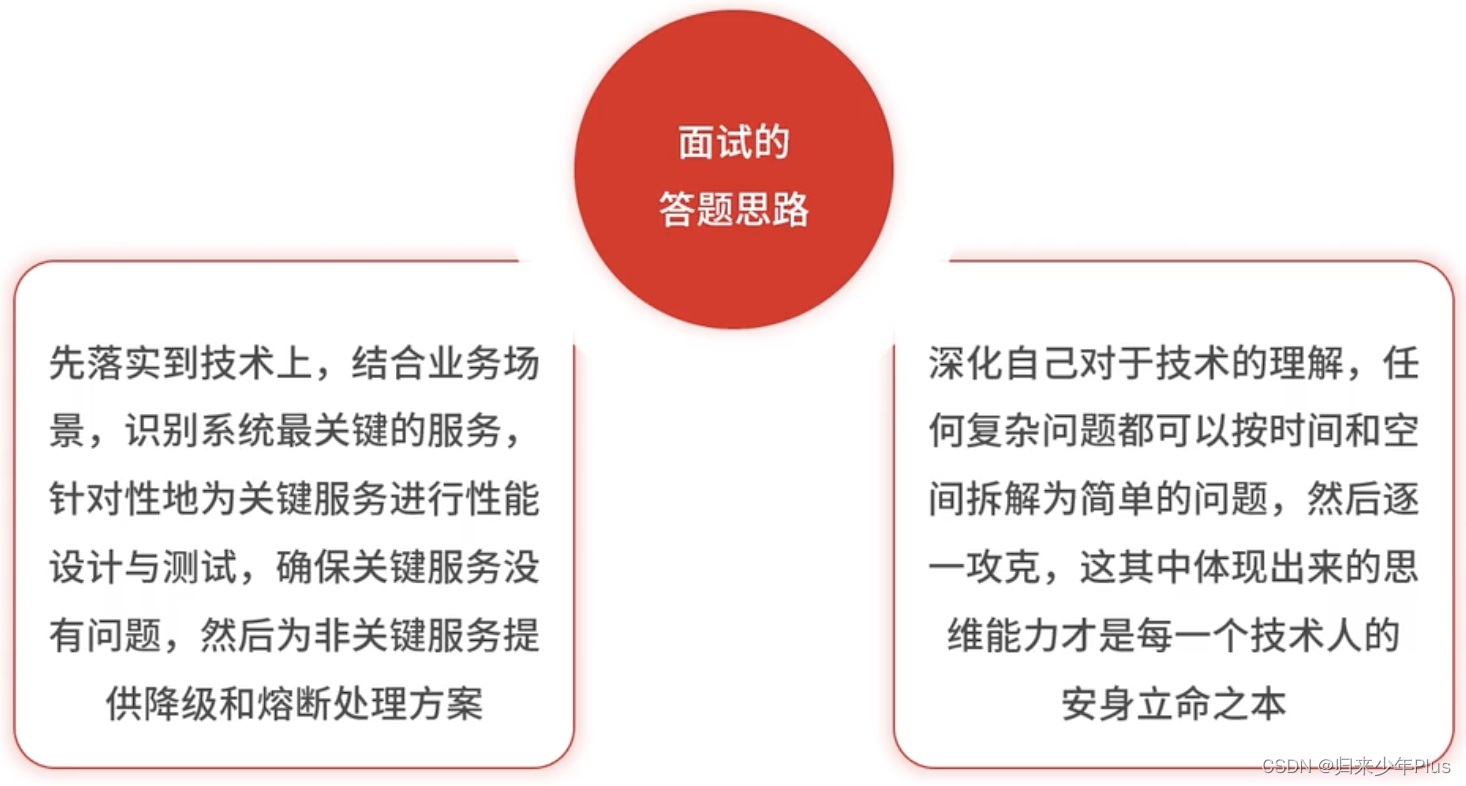
高性能架构落地的注意点:


一、前端优化

增加缓存控制:请求头
减少图像请求次数:多张图片变成 一张。
减少脚本的请求次数:css和js压缩,将多个文件压缩成一个文件。
二、页面静态化

三、边缘计算



高性能架构落地的注意点:


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1465049.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!