文章目录
- 一、服务器安装Node、MySQL
- 1.1. 安装Node.js
- 1.2. 安装MySQL
- 1.3.配置MySQL
- 1.4. 数据库迁移
- 二. 部署Node项目
- 2.1. 代码托管到Git仓库(选做)
- 2.2. 代码clone到服务器(选做)
- 2.3. VSCode中打开代码(推荐)
- 2.3. 使用Xftp工具进行拷贝(选做)
- 2.4. pm2启动node程序
一、服务器安装Node、MySQL
1.1. 安装Node.js
首先了解服务器,我使用Xshell连接服务器(其他链接工具都行,如vscode的SSH链接插件)
我们安装软件使用工具:dnf
- DNF,全称Dandified(时髦的、华丽的) Yum;
- 是Yum的下一个版本,也被称之为Yum的替代品;
- 如果是centos7的版本,我记得是没有自带dnf的,需要通过yum进行安装(这个自行安装一下);
- 刚才在选择云服务器时,我选择的是centos8,所以是自带dnf的;
使用dnf命令进行安装node
检查dnf是否可用:
dnf --help
如果我们希望安装一个软件包,可以进行如下的操作:
# 搜索软件包
dnf search nodejs
# 查看软件包信息:
dnf info nodejs
# 安装nodejs
dnf install nodejs
如果发现不是你希望使用的版本:
- 使用更高的版本,比如最新的LTS或者Current版本;
- 这个时候我们可以使用之前讲过的一个工具:n;n使用文档
- nvm也能行是实现相同效果
# 安装n
npm install n -g
# 通过n安装最新的lts和current
n install lts
n install latest
# 通过n切换版本
n
如果发现切换之后终端没有反应,可以进行重启:
- 方式一:重新通过ssh建立连接;
- 方式二:重启ssh
service sshd restart
1.2. 安装MySQL
我们依然使用dnf来安装MySQL:
# 查找MySQL
dnf search mysql-server
# 查看MySQL,这里的版本是8.0.30
dnf info mysql-server
# 安装MySQL,这里加-y的意思是依赖的内容也安装
dnf install mysql-server -y
启动mysql-server:
# 开启MySQL后台服务
systemctl start mysqld
# 查看MySQL服务:active (running)表示启动成功
systemctl status mysqld
# 随着系统一起启动
systemctl enable mysqld
1.3.配置MySQL
我们之前在Mac或者Windows上安装MySQL时会有一些配置:
- 比如账号密码;
- 在centos中通过dnf安装之后,我们如何配置账号密码呢?
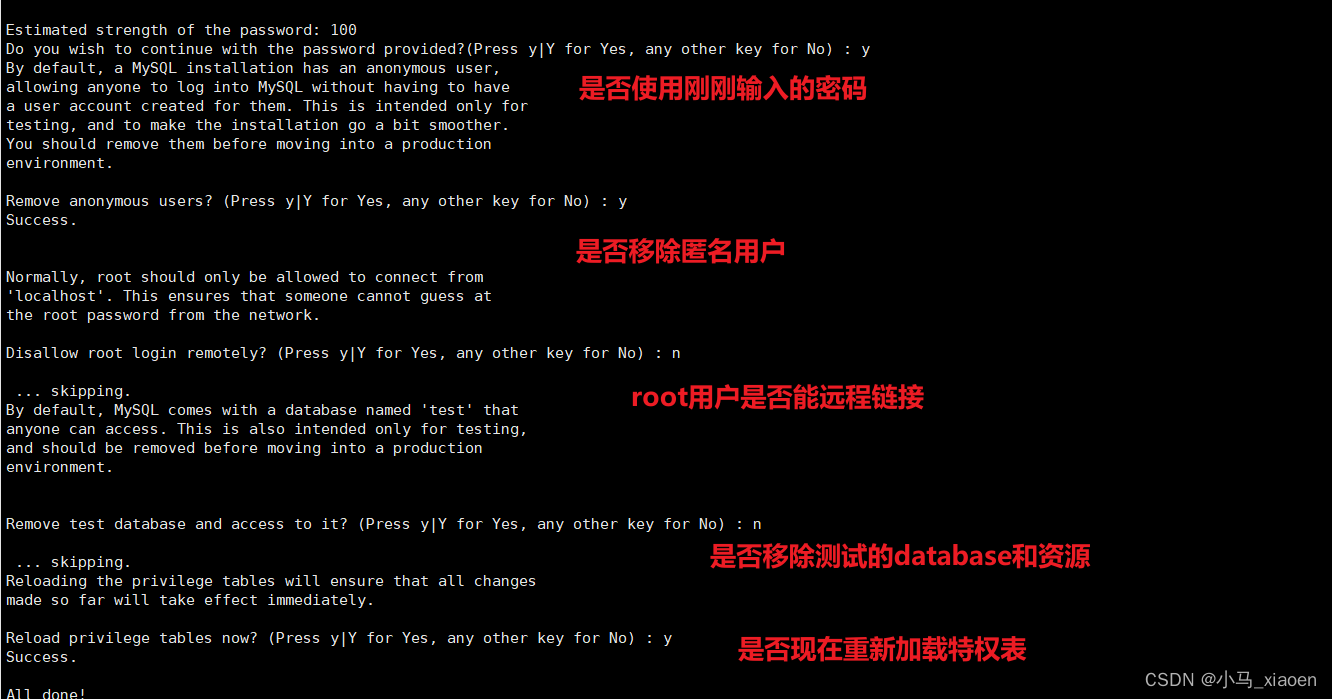
配置MySQL账号和密码:
mysql_secure_installation
# 接下来有一些选项,比如密码强度等等一些
# MySQL8开始通常设置密码强度较强,选择2
# 其他的选项可以自行选择

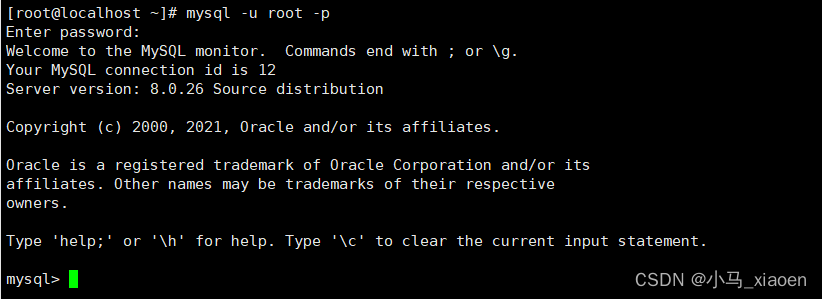
现在,我们就可以直接在服务器中操作MySQL了:
# 使用root用户链接mysql
mysql -u root -p

但是如果我们希望在自己的电脑上直接连接MySQL呢?
- 也就是和MySQL建立远程连接;
- 比如直接Navicat工具中连接MySQL;
这个时候必须要配置root可以远程连接:
# 使用mysql数据库
use mysql;
# 查看user表中,连接权限,默认看到root是localhost
select host, user from user;
# 修改权限
update user set host = '%' where user = 'root';
# 配置生效
FLUSH PRIVILEGES;
如果你为root用户为localhost,你电脑的Navicat想访问远程服务器的MySQL是连接不是的,只有在服务器本机上连接才行

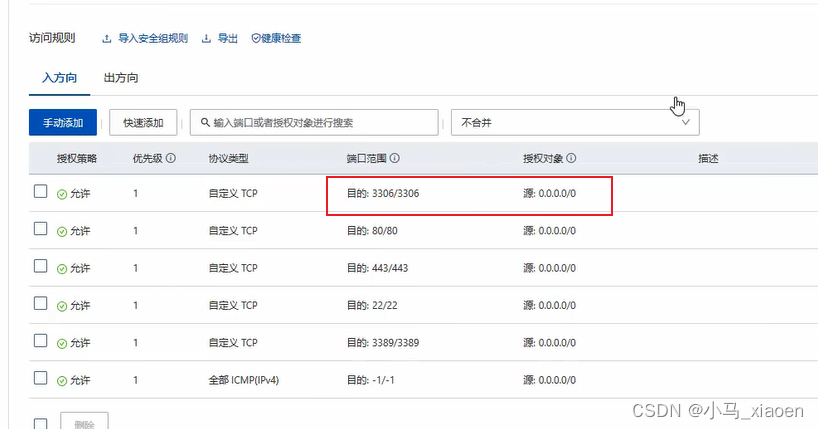
但是呢,阿里云(远程服务器)默认有在安全组中禁止掉3306端的连接的:
- 所以我们需要配置3306的安全组
- 在虚拟机中需要将3306接口对外开放才能
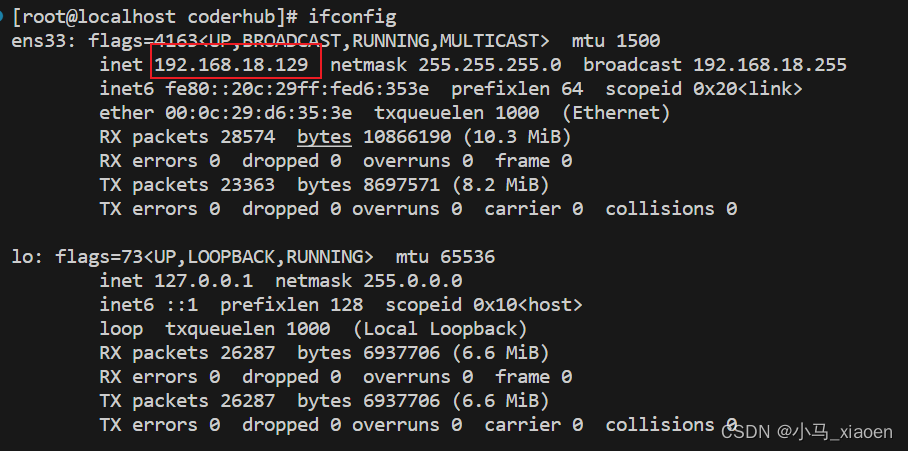
- 可能连接不上,使用reboot命令重启一下服务器
- 使用ifconfig查看ip

如果像我一样没有远程服务器,用虚拟机模拟服务器的话,需要使用命令将3306端口开放
# 开放3306端口
firewall-cmd --zone=public --add-port=3306/tcp --permanent
如果你使用的远程服务器的话,需要在安全组中添加3306端口

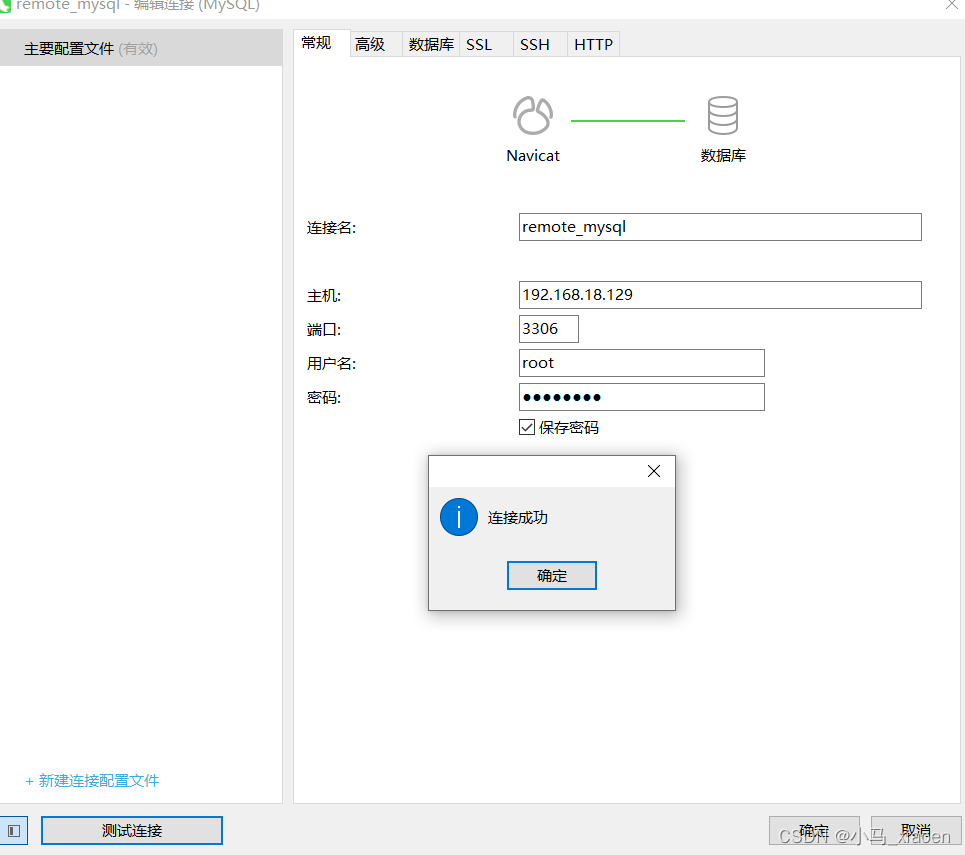
Navicat工具连接MySQL数据库成功

1.4. 数据库迁移
我们需要将之前项目中(本地)MySQL的数据库迁移到服务器中的MySQL数据库中。
第一步:在服务器MySQL中创建coderhub的数据库:
- 可以通过命令,也可以通过Navicat直接创建
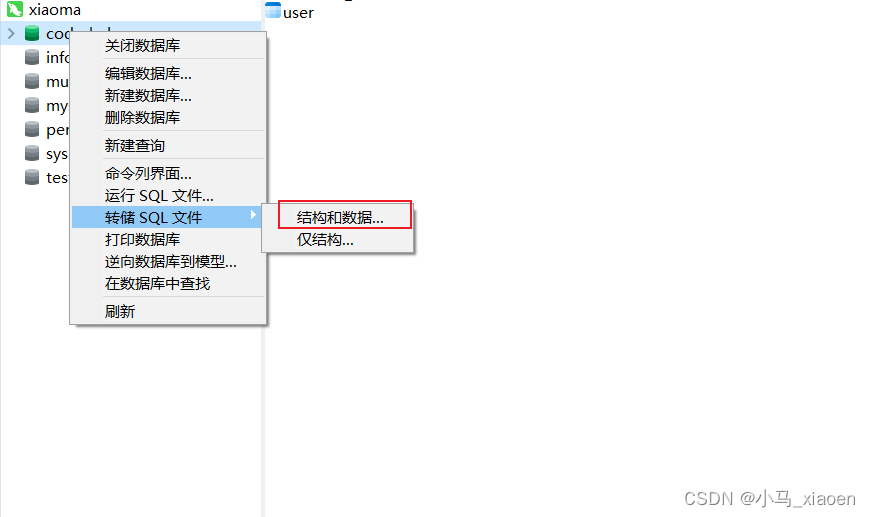
第二步:在Navicat工具中本地MySQL直接导出数据库

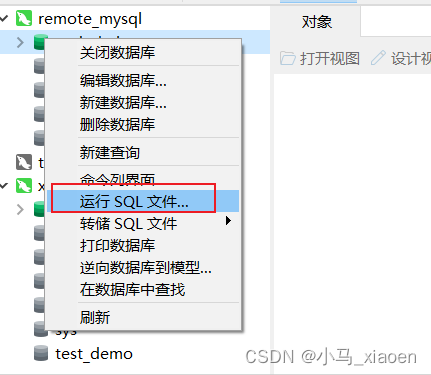
第三步:在Navicat工具中服务器MySQL中执行MySQL

二. 部署Node项目
2.1. 代码托管到Git仓库(选做)
在GitHub中创建仓库,并且将当前代码放到GitHub中
添加.gitignore文件时,忽略一些文件:
- 忽略uploads
- 忽略.env
这里不再给出详细的步骤,就是把代码托管到GitHub上。
2.2. 代码clone到服务器(选做)
服务器我们使用Git来clone代码:
- centos8服务器中默认是没有安装Git的;
- 我们可以通过dnf来安装;
dnf search git;
dnf info git;
# 当然你也可以直接安装(上面两个只是让大家看一下Git的详情)
dnf install git;
我们可以在根目录下创建一个自己的文件夹,比如why
cd /
mkdir why
cd why/
clone项目到why中:
git clone git项目地址
2.3. VSCode中打开代码(推荐)
如果我们希望在本地的VSCode中可以直接编辑远程的代码,可以使用一个VSCode的插件:remote-ssh

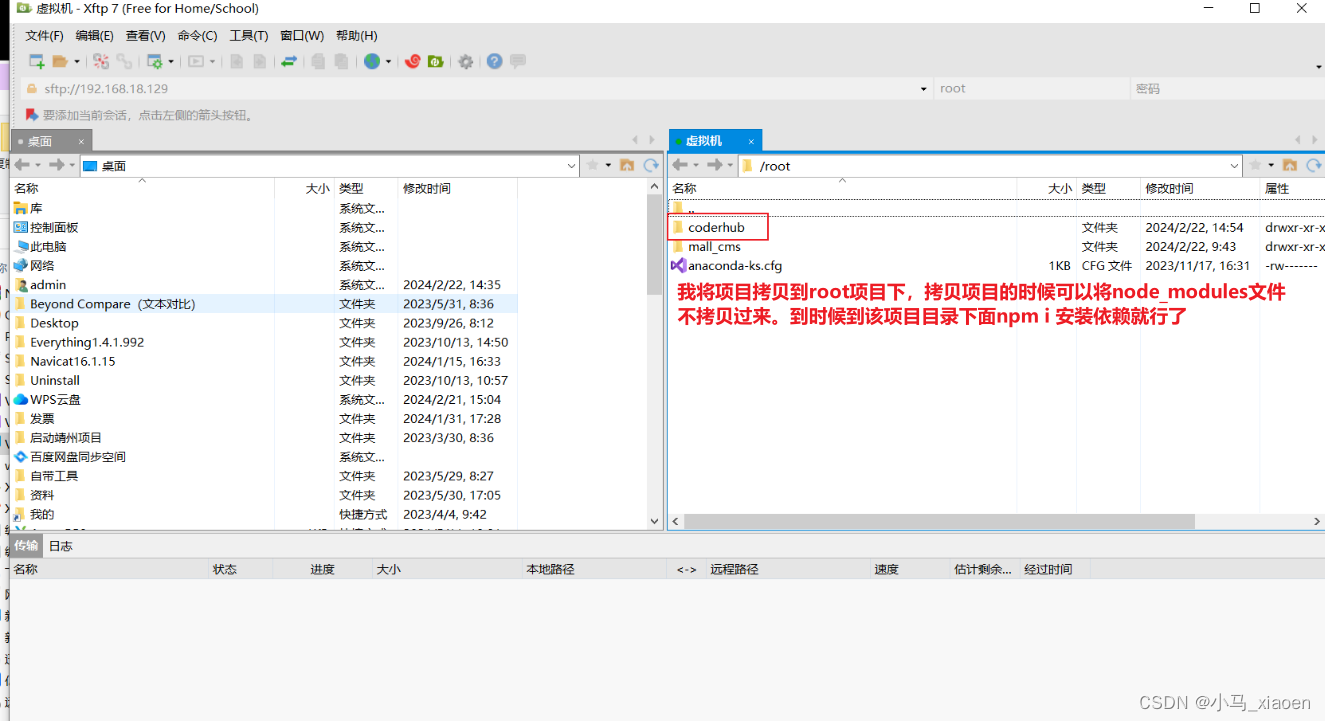
- 使用拖拽的方式将项目文件拷贝到自己想存放的位置
- 该插件的好处就是你能像编写正常项目一样打开服务器的项目,可以可视化操作下编写我们项目
- 因为之前项目是在本地开发,图片上传地址是localhost等,需要修改为服务器地址ip
2.3. 使用Xftp工具进行拷贝(选做)

# 下载依赖
npm install
注意:加入8000端口到安全组中
你项目用什么端口,你需要将什么端口加入到安全组中
如果像我一样没有远程服务器,用虚拟机模拟服务器的话,需要使用命令将8000端口开放
# 开放8000端口,然后重启才生效
firewall-cmd --zone=public --add-port=8000/tcp --permanent
虚拟机ip+你对外开放的端口
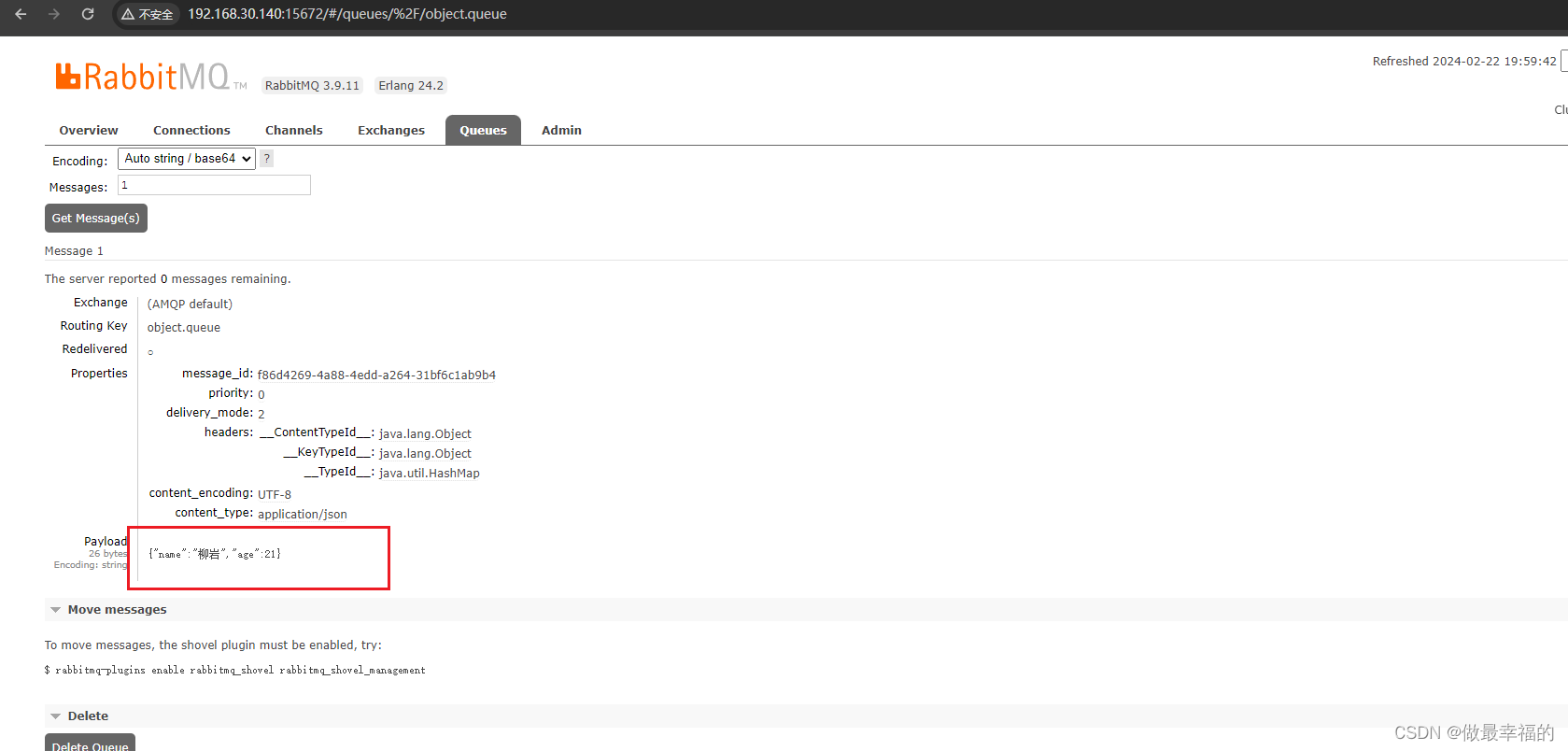
测试请求的结果:

2.4. pm2启动node程序
刚才我们是通过终端启动的node程序,那么如果终端被关闭掉了呢?
- 那么这个时候相当于启动的Node进程会被关闭掉;
- 我们将无法继续访问服务器;
在真实的部署过程中,我们会使用一个工具pm2来管理Node的进程:
- PM2是一个Node的进程管理器;
- 我们可以使用它来管理Node的后台进程;
- 这样在关闭终端时,Node进程会继续执行,那么服务器就可以继续为前端提供服务了;
安装pm2:
npm install pm2 -g
pm2常用的命令:
# 命名进程app.js(入口文件)
pm2 start app.js --name my-api
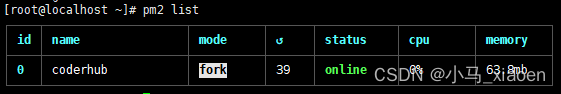
# 显示所有进程状态
pm2 list
# 停止指定的id
pm2 stop 0
# 停止所有进程
pm2 stop all
# 重启所有进程
pm2 restart all
# 重启指定的id
pm2 restart 0
# 杀死指定的id
pm2 delete 0
# 杀死全部进程
pm2 delete all
#后台运行pm2,启动4个app.js,实现负载均衡
pm2 start app.js -i 4

该文章有结合coderwhy的koa项目部署,因为自己没有远程服务器使用虚拟机模拟服务器做的部署,