文章目录
- 背景介绍
- 开发前准备
- 基础版获取视频流
- 人脸识别版本
- 这时候就可以开心的调试了
背景介绍
本文介绍如何制作人脸打卡等类似功能的实现。
使用nvue+live-pusher来实现。在App端这是成本较低的可以控制样式的方案了
实现了两个版本
基础版本:视频流 => 抓拍照片 => 传给后端
识别版本:视频流 => 抓拍照片 => 检测照片中有无人脸 => 有人脸传给后端
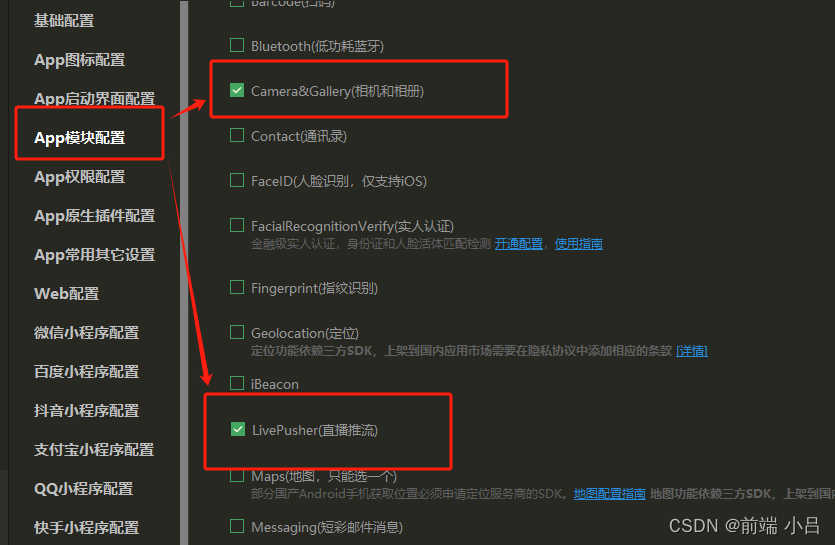
开发前准备
- live-pusher官网
官方介绍 - 云端打包配置权限

- 离线打包权限配置
安卓离线打包官方教程
ios离线打包官方教程
基础版获取视频流
- 效果图如下

- 创建face.nvue文件
<!-- 人脸识别 -->
<template>
<view>
<live-pusher
id="livePusher"
ref="livePusher"
class="livePusher"
orientation="horizontal"
url=""
mode="SD"
:muted="true"
:enable-camera="true"
:auto-focus="true"
:beauty="0"
:whiteness="0"
aspect="3:2"
@statechange="statechange"
@netstatus="netstatus"
@error="error"></live-pusher>
<button class="btn" @click="start">开始推流</button>
<button class="btn" @click="pause">暂停推流</button>
<button class="btn" @click="resume">resume</button>
<button class="btn" @click="stop">停止推流</button>
<button class="btn" @click="snapshot">快照</button>
<button class="btn" @click="startPreview">开启摄像头预览</button>
<button class="btn" @click="stopPreview">关闭摄像头预览</button>
<button class="btn" @click="switchCamera">切换摄像头</button>
</view>
</template>
<script>
export default {
data() {
return {
};
},
onReady() {
this.context = uni.createLivePusherContext("livePusher", this);
this.startPreview();
},
methods: {
statechange(e) {
console.log("statechange:" + JSON.stringify(e));
},
netstatus(e) {
console.log("netstatus:" + JSON.stringify(e));
},
error(e) {
console.log("error:" + JSON.stringify(e));
},
start: function () {
this.context.start({
success: a => {
console.log("livePusher.start:" + JSON.stringify(a));
}
});
},
close: function () {
this.context.close({
success: a => {
console.log("livePusher.close:" + JSON.stringify(a));
}
});
},
snapshot: function () {
this.context.snapshot({
success: e => {
console.log(JSON.stringify(e));
}
});
},
resume: function ()