阿里开源低代码引擎 - Low-Code Engine
本文主要介绍如何在Windows运行/开发阿里开源低代码引擎 - Low-Code Engine
详细文档参见【 阿里开源低代码引擎 - Low-Code Engine 官方文档】
目录
- 阿里开源低代码引擎 - Low-Code Engine
- 一、环境准备
- 1、使用 WSL 在 Windows 上安装 Linux
- 2、nodejs安装
- 二、下载低代码Demo
- 1、下载源码
- 2、安装依赖
- 3、访问低代码
一、环境准备
操作系统:Windows 11
1、使用 WSL 在 Windows 上安装 Linux
以管理员身份运行powershell
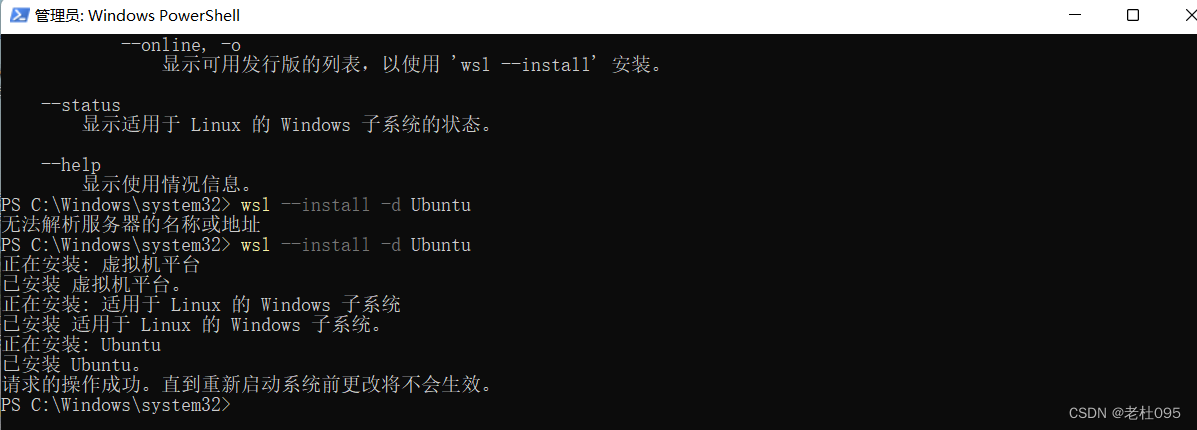
wsl --install -d Ubuntu
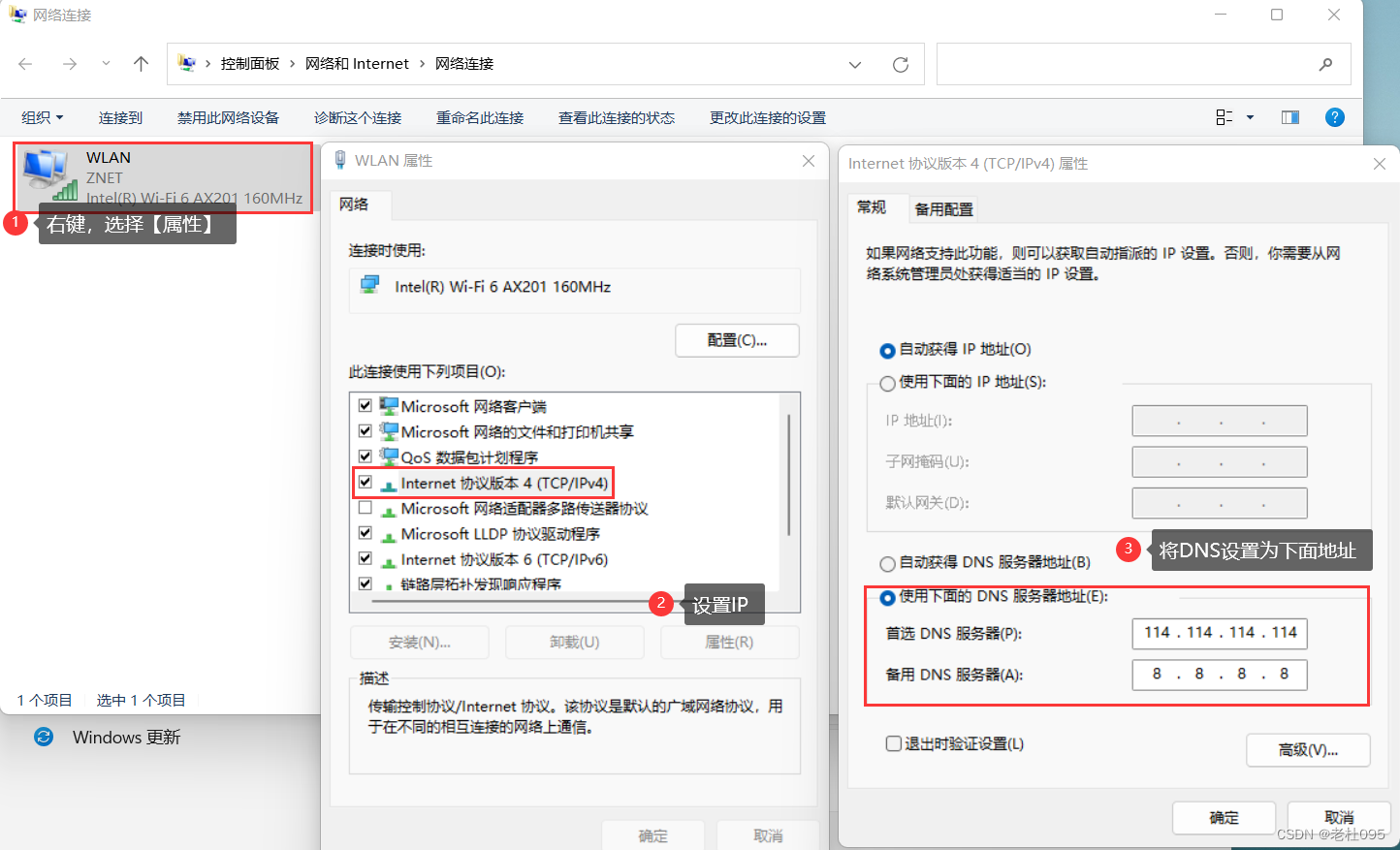
执行命令如果显示“无法解析服务器的名称或地址”,则按下图的操作
- 设置->控制面板->网络Internet->网络连接

安装成功后

2、nodejs安装
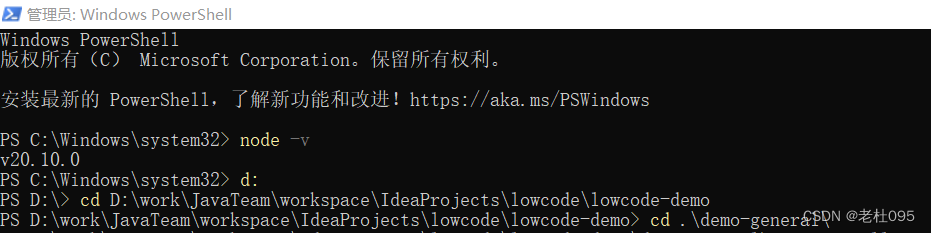
安装完NodeJs后,在powershell下执行下面命令查看nodejs版本
node -v

二、下载低代码Demo
1、下载源码
git clone https://github.com/alibaba/lowcode-demo.git
2、安装依赖
cd demo-general
npm install --legacy-peer-deps
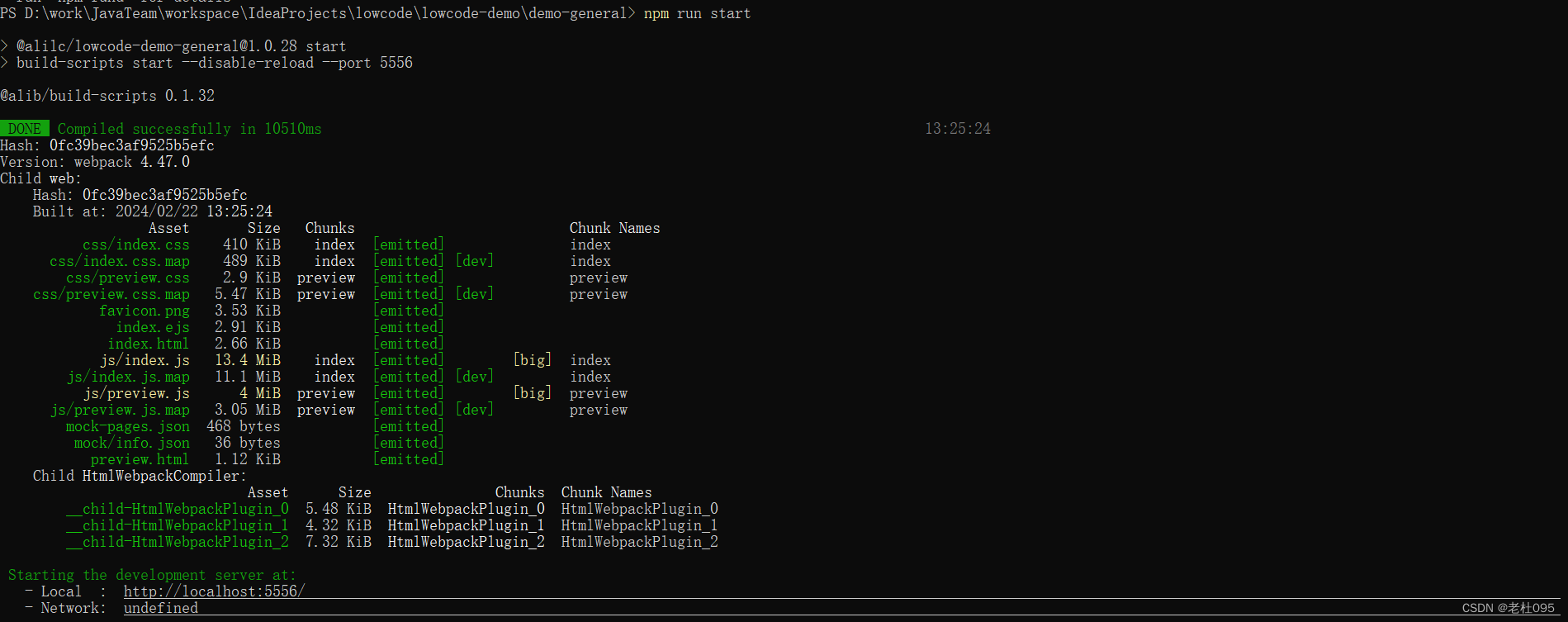
npm run start


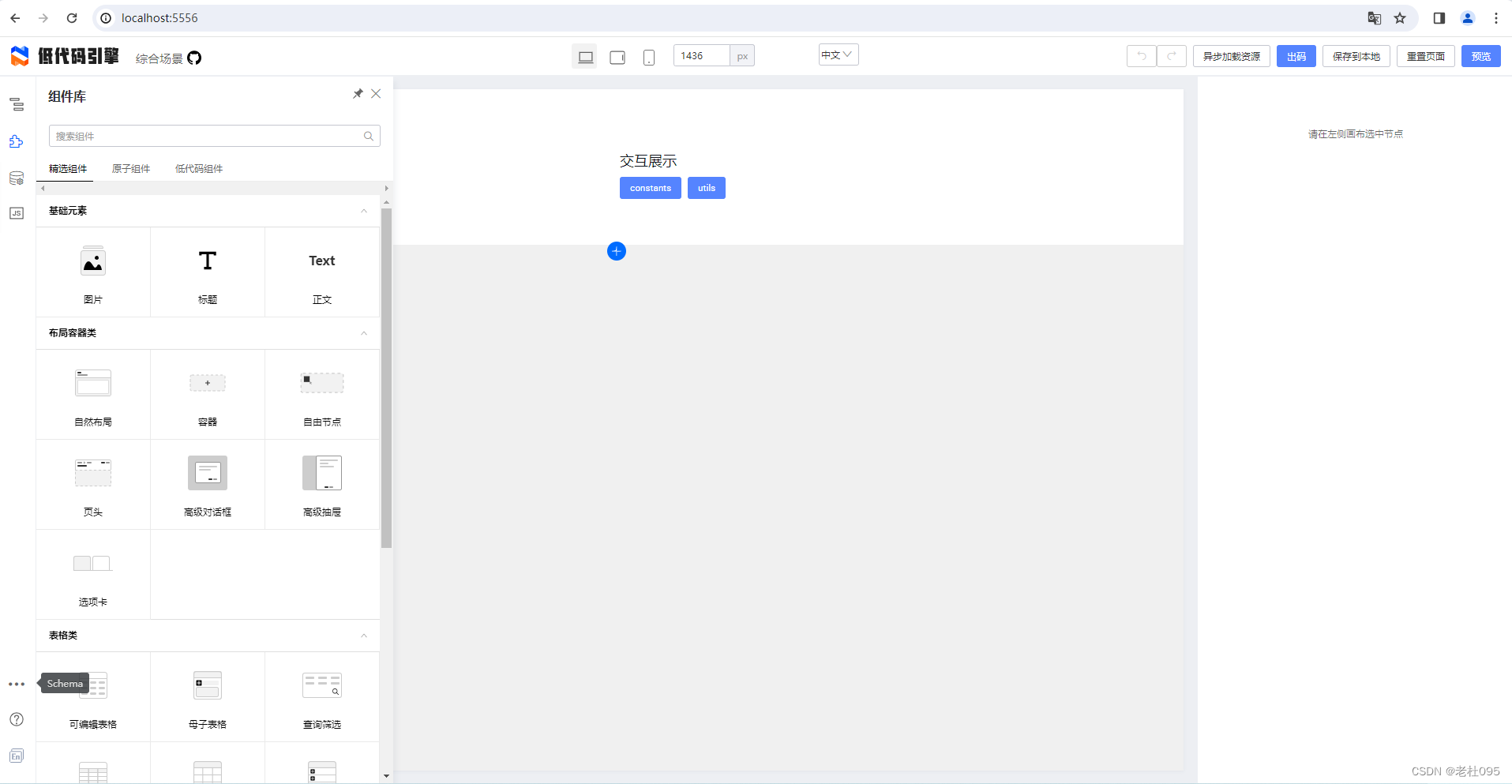
3、访问低代码
在浏览器输入http://localhost:5556