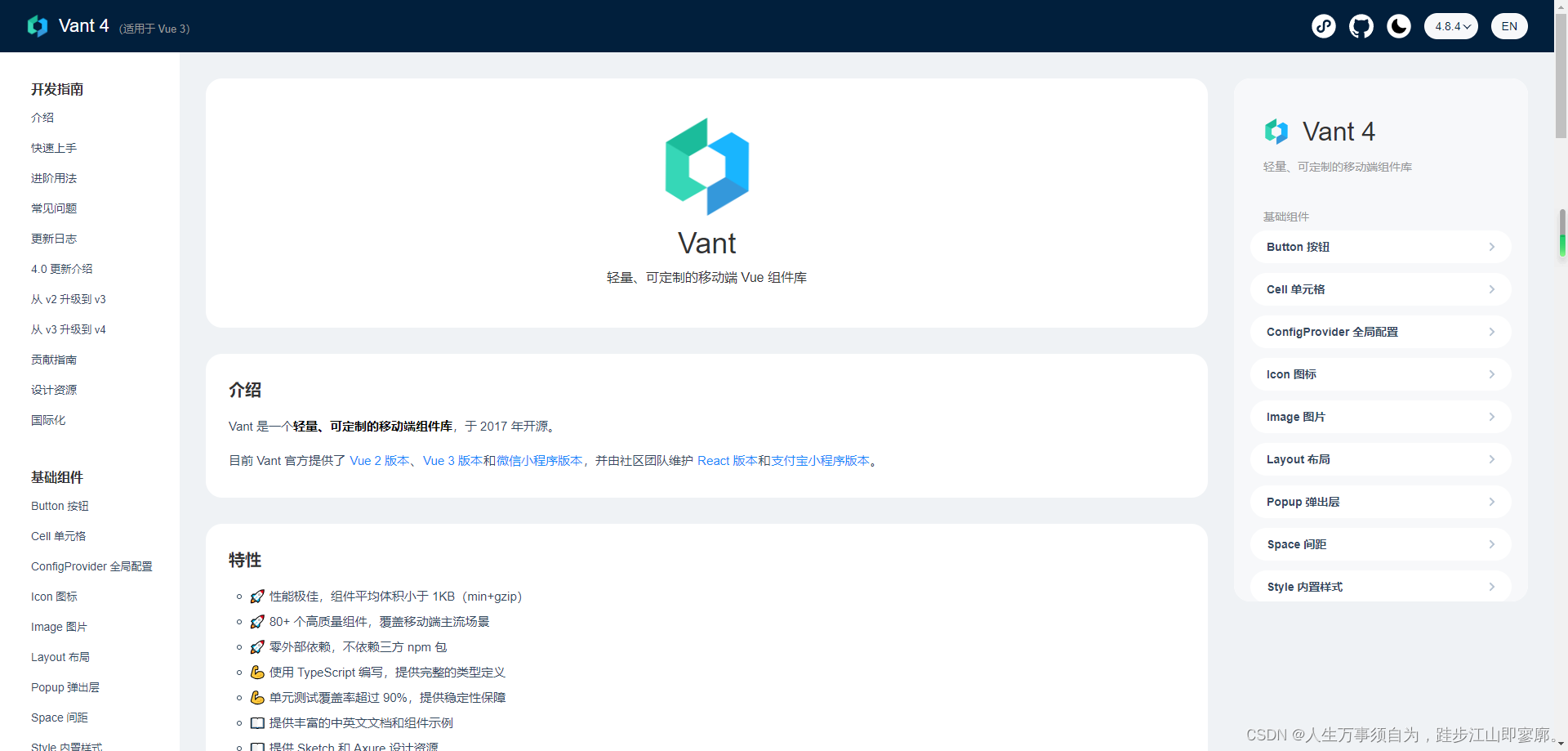
Vant UI 是一款轻量、可靠的移动端 Vue 组件库,适用于构建高性能的移动端页面。它提供了丰富的组件,如按钮、输入框、弹窗、轮播等,并且具有灵活的配置和扩展性。Vant UI 的设计风格简洁,易于上手,能够满足大部分移动端网站的基本需求。

本文将介绍 Vant UI 的安装和使用方法,分为以下几个部分:
1. 安装 Vant UI
2. 引入 Vant UI
3. 使用 Vant UI 组件
4. 定制主题
5. 按需引入组件
1. 安装 Vant UI
在项目中使用 Vant UI,首先需要安装它。如果你已经创建了一个 Vue 项目,可以通过以下命令安装 Vant UI:
npm install vant --save
或者
yarn add vant
这将把 Vant UI 添加到你的项目依赖中。
2. 引入 Vant UI
安装完成后,需要在项目中引入 Vant UI。在 main.js(或类似的入口文件)中,添加以下代码:
import Vue from 'vue';
import Vant from 'vant';
import 'vant/lib/index.css';
Vue.use(Vant);
这段代码首先引入了 Vue 和 Vant,然后引入了 Vant UI 的样式文件。最后,通过 `Vue.use()` 方法全局注册了 Vant UI。
3. 使用 Vant UI 组件
在项目中使用 Vant UI 组件非常简单。以按钮组件为例,你可以在 Vue 组件的模板中直接使用它:
<template>
<div>
<van-button type="primary" @click="handleClick">主要按钮</van-button>
</div>
</template>
<script>
export default {
methods: {
handleClick() {
console.log('按钮被点击');
},
},
};
</script>
在这个例子中,我们使用了 Vant UI 的按钮组件 `<van-button>`,并通过 `type` 属性设置了按钮的类型。同时,我们为按钮添加了一个点击事件 `@click`,当按钮被点击时,会触发 `handleClick` 方法。
Vant UI 提供了丰富的组件,你可以查看其官方文档(https://youzan.github.io/vant/#/zh-CN/)了解所有可用的组件及其属性、事件和插槽。
4. 定制主题
Vant UI 支持主题定制,你可以根据项目需求调整组件的样式。定制主题的方法有几种,这里介绍一种简单的方法。
首先,在项目根目录下创建一个名为 `vant-theme.css` 的文件,然后复制以下代码:
@import '~vant/lib/index.css';
/* 在这里编写你的自定义样式 */
接下来,在 main.js 中引入这个文件,替换原来的 Vant UI 样式文件:
import Vue from 'vue';
import Vant from 'vant';
import './vant-theme.css';
Vue.use(Vant);
现在,你的项目将使用自定义的主题样式。
5. 按需引入组件
为了减小项目体积,你可以按需引入 Vant UI 的组件。这需要借助一些工具,如 babel-plugin-import。首先,安装这个插件:
npm install babel-plugin-import --save-dev
或者
yarn add babel-plugin-import --dev
然后,在项目根目录下创建或修改 `.babelrc` 文件,添加以下代码:
{
"plugins": [
[
"import",
{
"libraryName": "vant",
"style": true
}
]
]
}
现在,你可以在项目中按需引入 Vant UI 的组件。例如,在某个 Vue 组件中,你可以这样引入按钮和输入框组件:
import { Button, Field } from 'vant';
export default {
components: {
VanButton: Button,
VanField: Field,
},
};
在模板中,你可以这样使用这些组件:
<template>
<div>
<van-button type="primary" @click="handleClick">主要按钮</van-button>
<van-field v-model="inputValue" placeholder="请输入内容"></van-field>
</div>
</template>
<script>
import { Button, Field } from 'vant';
export default {
components: {
VanButton: Button,
VanField: Field,
},
data() {
return {
inputValue: '',
};
},
methods: {
handleClick() {
console.log('按钮被点击');
},
},
};
</script>
通过按需引入组件的方式,可以显著减少最终打包文件的体积,因为只有实际使用到的组件和相关的样式会被打包进项目。