>>跟着b站up主“咸虾米_”学习微信小程序开发中,把学习记录存到这方便后续查找。
课程连接:https://www.bilibili.com/video/BV19G4y1K74d?p=16&vd_source=9b149469177ab5fdc47515e14cf3cf74
一、注册页面
https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/page.html
二、页面和全局的App.js进行交互例子
1、App.js文件内代码
App({
onLaunch: function () {
console.log("初始化项目");
this.globalData.name='咸虾米'
},
onShow: function (options) {
console.log("onShow触发了")
},
onHide: function () {
console.log("onHide触发了")
},
onError: function (msg) {
},
globalData:{
name:"weixin"
}
})
2、index.js文件内代码
在onload中对globalData的name进行了修改
const app=getApp();
Page({
data: {
},
onLoad: function (options) {
console.log("index内的onload")
app.globalData.name="高启强"
},
onReady: function () {
},
onShow: function () {
},
onHide: function () {
},
onUnload: function () {
},
onPullDownRefresh: function () {
},
onReachBottom: function () {
},
onShareAppMessage: function () {
}
})3、demo.js文件内代码
前两行对globalData的name进行了调用和打印
const app=getApp()
console.log(app.globalData.name);
Page({
data: {
},
onLoad(options) {
},
onReady() {
},
onShow() {
},
onHide() {
},
onUnload() {
},
onPullDownRefresh() {
},
onReachBottom() {
},
onShareAppMessage() {
}
})4、操作
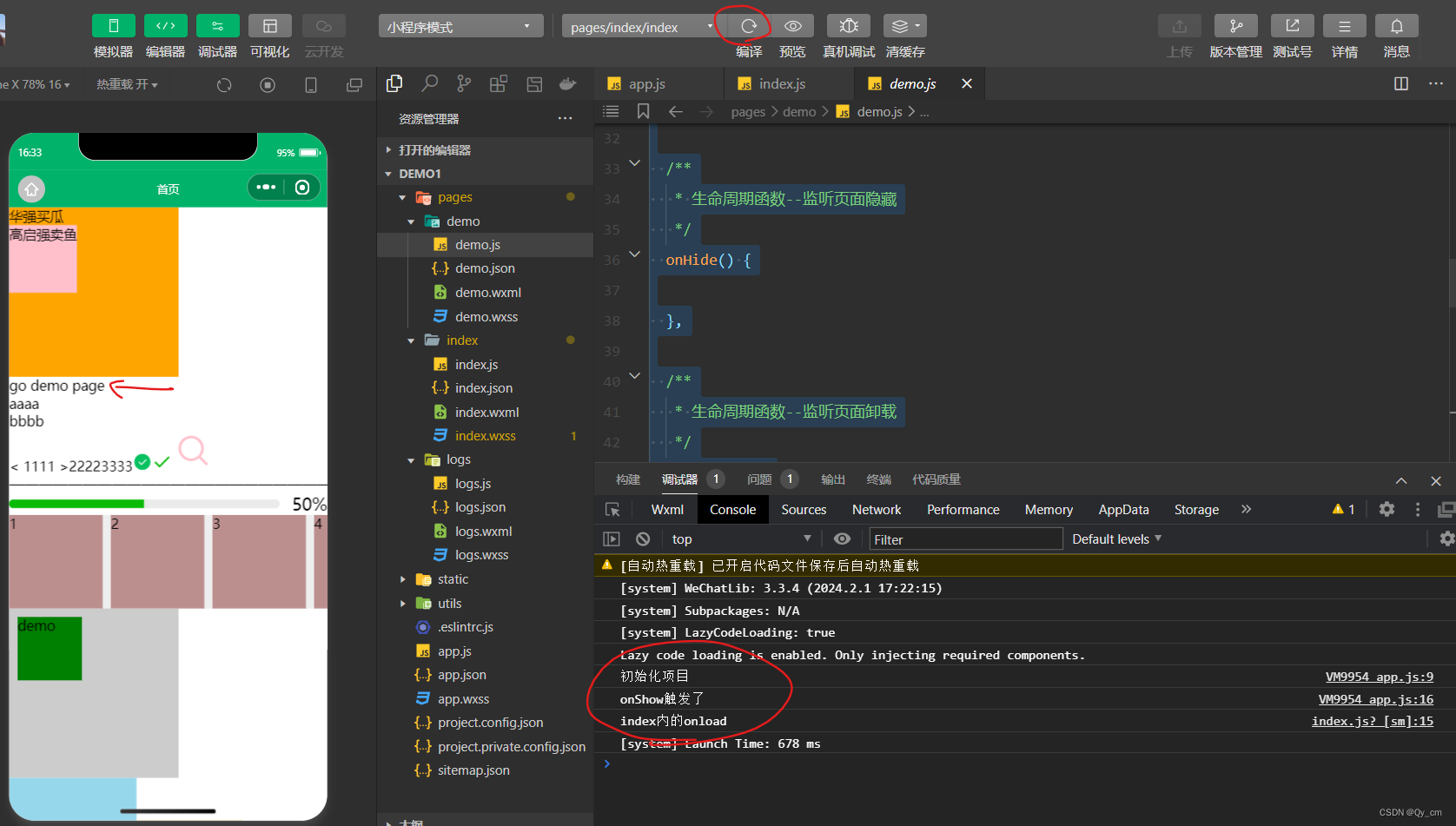
刷新首页后控制台打印如下,此时index.js中的onload已经被执行,globalData的name已经改为高启强。然后点击首页的“go demo page”。
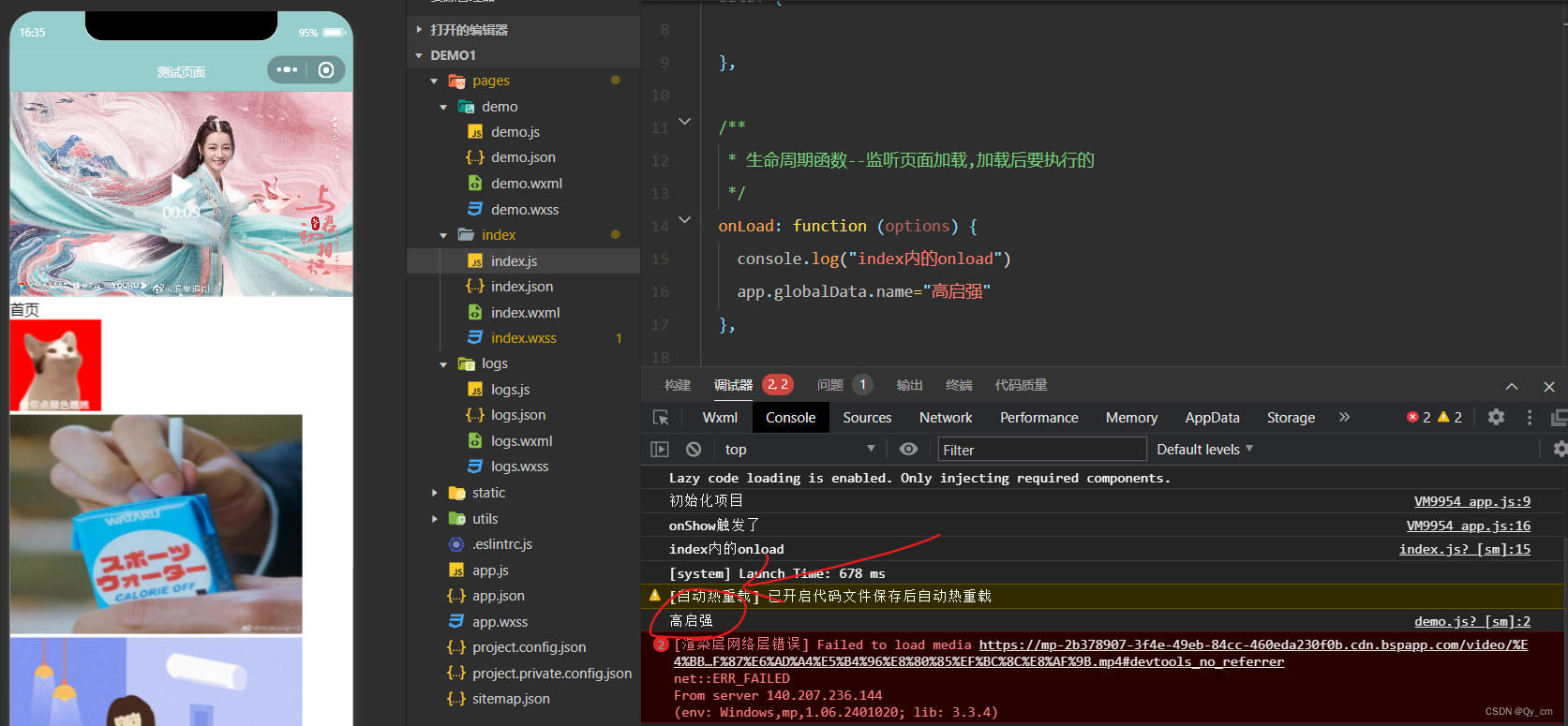
 跳转到demo页面,此时demo.js中前两行调用和打印globalData.name的代码也执行了,于是控制台打印了“高启强”
跳转到demo页面,此时demo.js中前两行调用和打印globalData.name的代码也执行了,于是控制台打印了“高启强”

三、 data差值表达式
格式:{{...}}
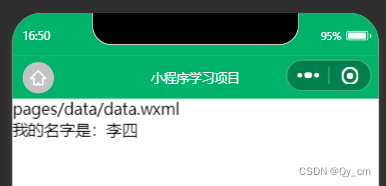
1、在data.wxml中调用data.js中的name
<!--pages/data/data.wxml-->
<text>pages/data/data.wxml</text>
<view>
我的名字是:{{name}}
</view>data.js文件的data部分:
Page({
/**
* 页面的初始数据
*/
data: {
name:"张三"
}
// 此处省略后面的属性
}) 
2、修改name
设定一个定时器。在定时到期以后执行注册的回调函数
setTimeout(()=>{操作},时间)
修改data中的数据,必须用this.setData({ }),用 this.name="李四" 是错的。在data.js文件中page下的onload中进行修改。
// pages/data/data.js
Page({
/**
* 页面的初始数据
*/
data: {
name:"张三"
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
setTimeout(()=>{
this.setData({name:"李四"})
},2000) //如此设置,默认的张三,延迟两秒之后才显示李四
// 此处省略后面的属性
})